8.2 认识事件对象
作者: liufeisheng
创建时间: 2024-05-09 03:47:30
当事件发生时,有关事件的一些信息,比如发生事件的类型、鼠标和键盘的一些信息,应如何获取呢?这就涉及事件对象的概念。当事件发生时,都会产生一个Event对象,这个对象包含所有与事件有关的信息。接下来将针对Event对象进行详细讲解。
在编写事件处理函数时,有时需要用到Event对象。 - Event对象代表事件的状态,如发生事件的元素名称、键盘按键的状态、鼠标的位置、鼠标按键的状态等。 - 只有当事件发生时,Event对象才有效,并且只能在事件处理程序中访问Event对象。 - 在早期的IE中,通过Window 对象的 event属性可以访问Event对象。在标准浏览器中,都有一个Event对象直接传入事件处理程序中。


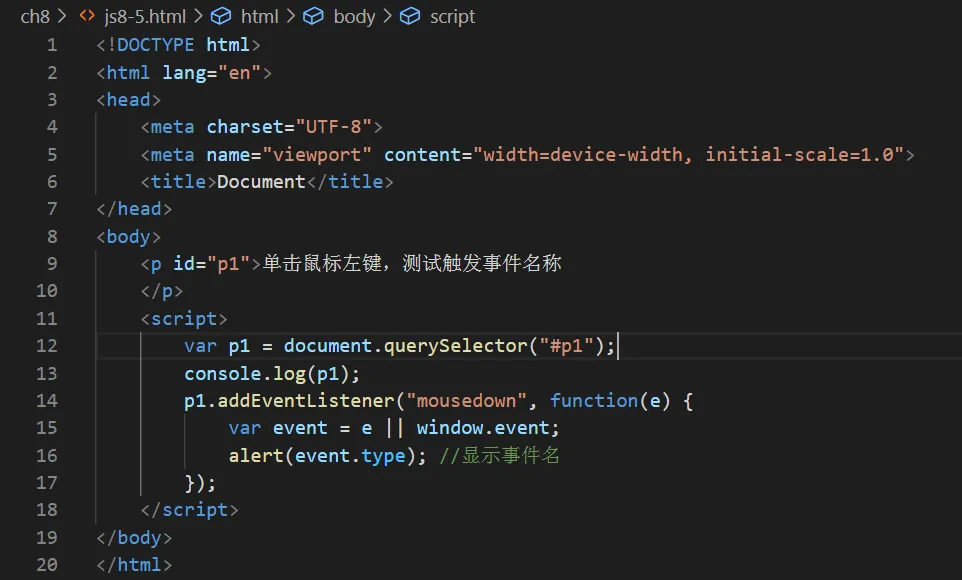
在程序中我们使用“var event = e || window.event”获取不同浏览器中的事件对象,其中“e”是传递的参数,一定要注意事件对象必须在事件处理程序中获取。代码执行后,当在页面中单击鼠标左键时,会弹出含有触发事件的对话框,效果如图所示。
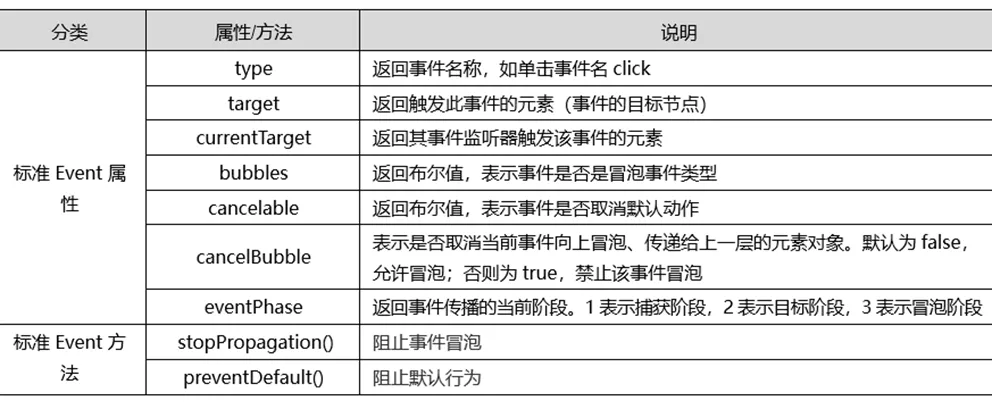
通过 Event 对象,可以访问事件的发生状态,如事件名、键盘按键状态、鼠标位置等信息。其常用的属性/方法如表所示。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">单击鼠标左键,测试触发事件名称
</p>
<script>
var p1 = document.querySelector("#p1");
console.log(p1);
p1.addEventListener("mousedown", function(e) {
var event = e || window.event;
alert(event.type); //显示事件名
});
</script>
</body>
</html>
代码执行后,当在页面中单击鼠标左键时,会弹出含有事件名称的对话框