项目9 异步获取学生信息
作者: liufeisheng
创建时间: 2024-05-22 02:14:55
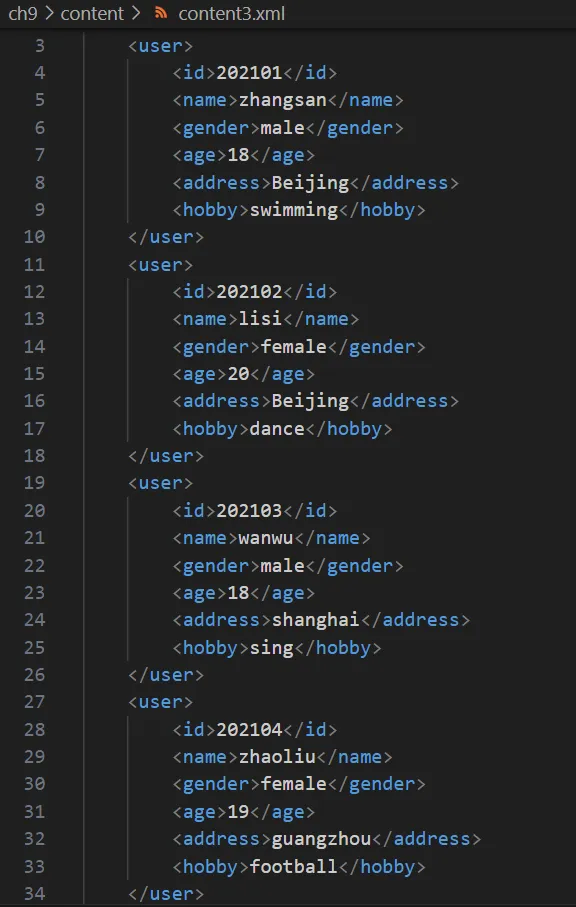
首先在content文件夹下有一个content3.xml文件,里面保存了学生的基本信息。
现要求通过AJAX技术的方式,异步获取学生的这些信息,将展示在html网页中。

可以通过以下步骤来实现
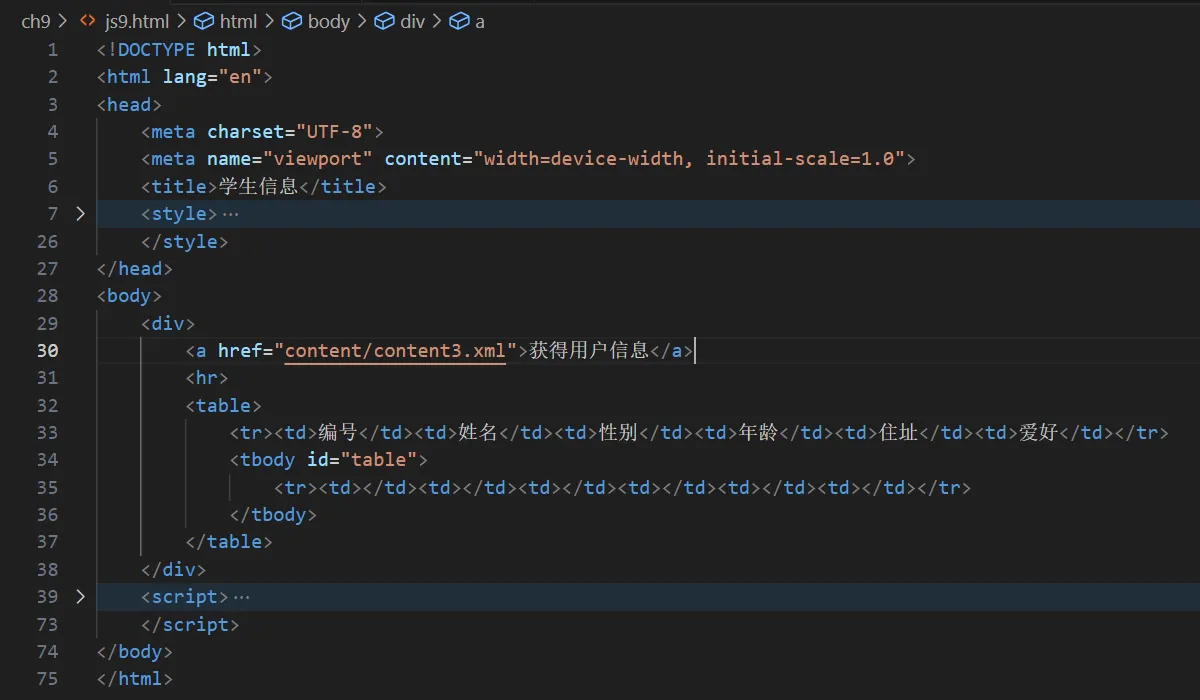
1.写出html框架

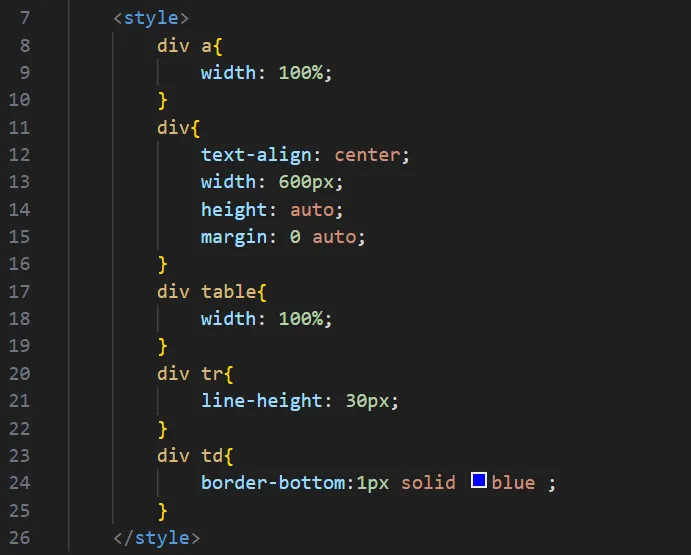
2.调整css格式

达到效果图如下

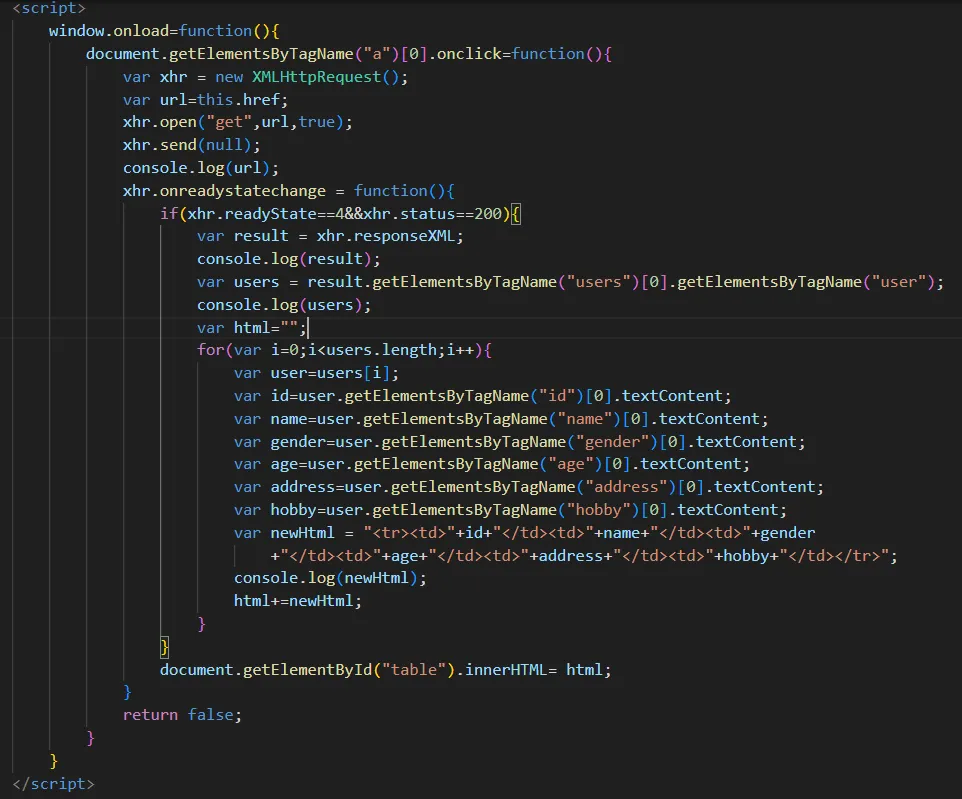
3.通过JavaScript的AJAX技术,将xml的数据添加到table中

最后效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生信息</title>
<style>
div a{
width: 100%;
}
div{
text-align: center;
width: 600px;
height: auto;
margin: 0 auto;
}
div table{
width: 100%;
}
div tr{
line-height: 30px;
}
div td{
border-bottom:1px solid blue ;
}
</style>
</head>
<body>
<div>
<a href="content/content3.xml">获得用户信息</a>
<hr>
<table>
<tr><td>编号</td><td>姓名</td><td>性别</td><td>年龄</td><td>住址</td><td>爱好</td></tr>
<tbody id="table">
<tr><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
</div>
<script>
window.onload=function(){
document.getElementsByTagName("a")[0].onclick=function(){
var xhr = new XMLHttpRequest();
var url=this.href;
xhr.open("get",url,true);
xhr.send(null);
console.log(url);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var result = xhr.responseXML;
console.log(result);
var users = result.getElementsByTagName("users")[0].getElementsByTagName("user");
console.log(users);
var html="";
for(var i=0;i<users.length;i++){
var user=users[i];
var id=user.getElementsByTagName("id")[0].textContent;
var name=user.getElementsByTagName("name")[0].textContent;
var gender=user.getElementsByTagName("gender")[0].textContent;
var age=user.getElementsByTagName("age")[0].textContent;
var address=user.getElementsByTagName("address")[0].textContent;
var hobby=user.getElementsByTagName("hobby")[0].textContent;
var newHtml = "<tr><td>"+id+"</td><td>"+name+"</td><td>"+gender
+"</td><td>"+age+"</td><td>"+address+"</td><td>"+hobby+"</td></tr>";
console.log(newHtml);
html+=newHtml;
}
}
document.getElementById("table").innerHTML= html;
}
return false;
}
}
</script>
</body>
</html>