10.4 jQuery的HTML练习
作者: liufeisheng
创建时间: 2024-05-23 03:45:36
以下是针对 jQuery 的 HTML 操作知识点的一些实操练习题:
jQuery 捕获
练习题:
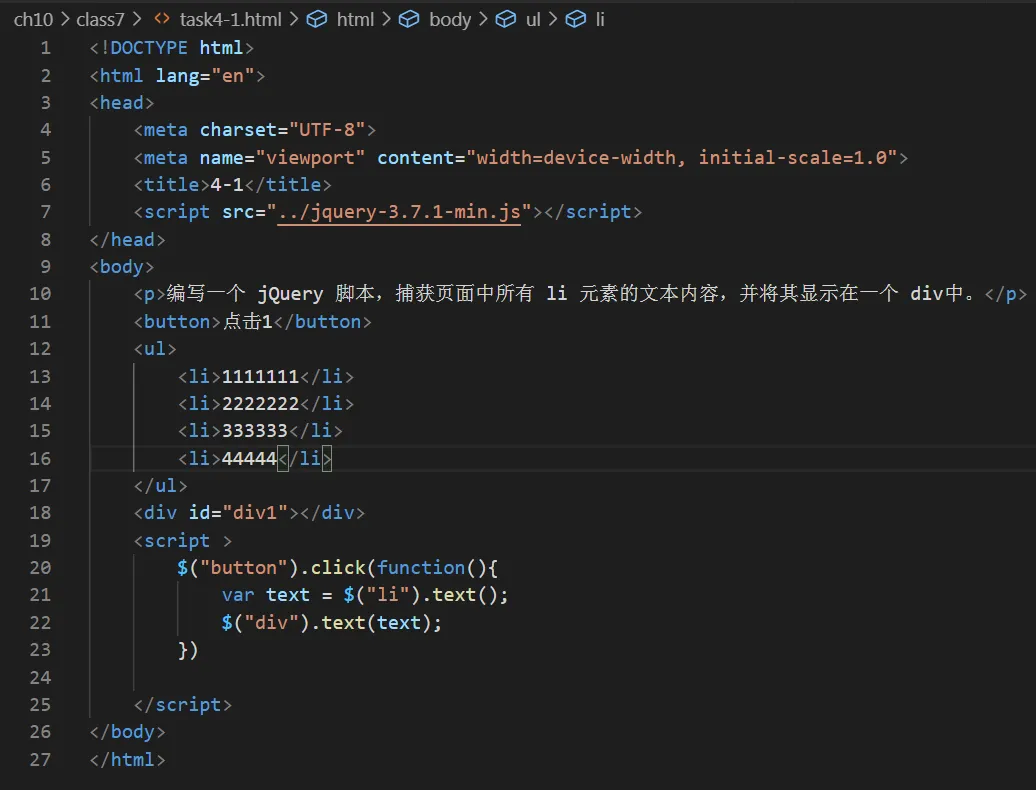
1. 编写一个 jQuery 脚本,捕获页面中所有 <li> 元素的文本内容,并将其显示在一个 <div> 中。
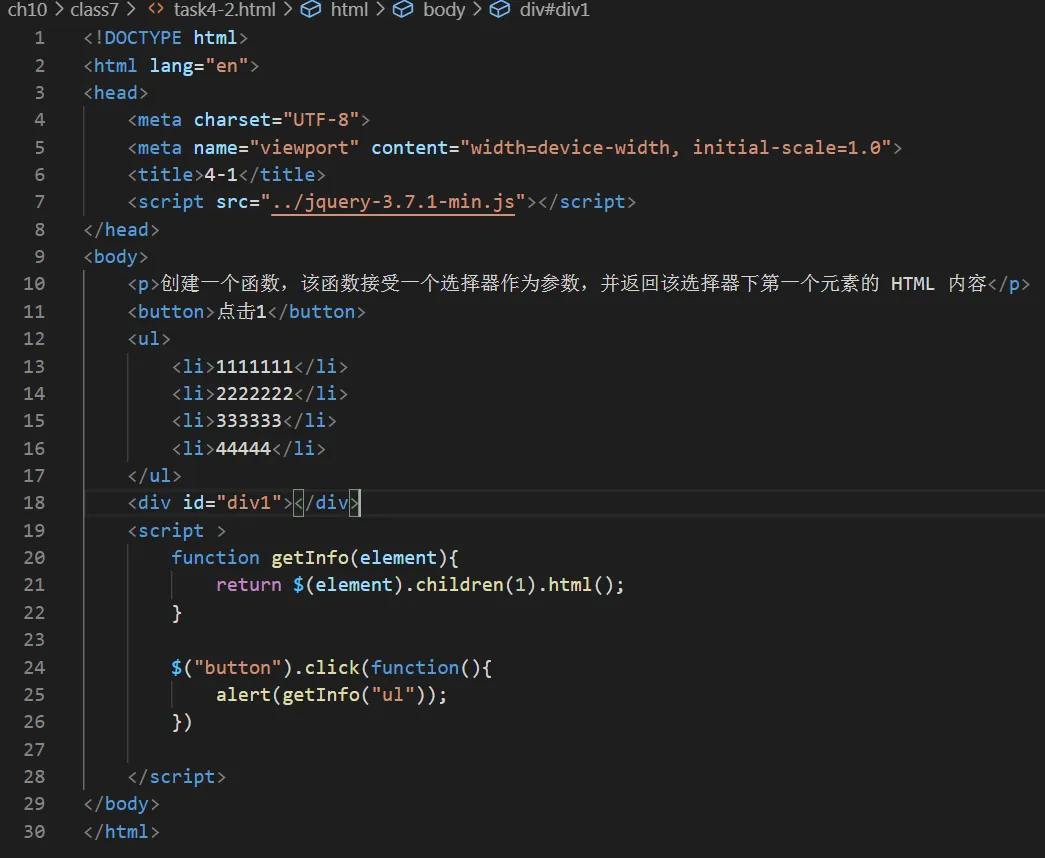
 3. 创建一个函数,该函数接受一个选择器作为参数,并返回该选择器下第一个元素的 HTML 内容。
3. 创建一个函数,该函数接受一个选择器作为参数,并返回该选择器下第一个元素的 HTML 内容。

jQuery 设置
练习题:
1. 使用 .html() 方法,将一个新段落 <p> 的内容设置为 "Hello, jQuery!"。
2. 编写一个函数,该函数接受两个参数:选择器和新的 HTML 内容,然后更新匹配元素的内容。
jQuery 添加元素
练习题:
1. 创建一个按钮,当点击时,向页面中的特定 <div> 添加一个新的 <li> 元素。
2. 编写一个函数,该函数接受一个父元素选择器和一个 HTML 字符串作为参数,并在父元素中添加这个 HTML。
jQuery 删除元素
练习题:
1. 添加一个按钮,点击时删除页面上所有具有特定类名的元素。
2. 设计一个功能,允许用户点击一个按钮来删除页面上最后一个 <li> 元素。
jQuery CSS 类
练习题:
1. 编写一个 jQuery 脚本,为页面上所有偶数 <li> 元素添加一个类 "even-item"。
2. 创建一个按钮,点击时切换页面上一个特定元素的 "active" 类。
jQuery css() 方法
练习题:
1. 使用 .css() 方法,改变页面上所有 <input> 元素的背景颜色为黄色。
2. 编写一个函数,该函数接受一个选择器、一个 CSS 属性名和一个属性值作为参数,并应用这些样式到匹配的元素上。
jQuery 尺寸
练习题:
1. 显示页面上最大的 <div> 的宽度和高度。
2. 创建一个函数,该函数接受一个选择器作为参数,并返回该选择器下第一个元素的宽度和高度。
综合练习
- 动态内容更新:创建一个动态更新内容的功能,用户可以通过输入框输入文本,并点击按钮将其添加到页面上的一个列表中。
- 元素样式动态更改:设计一个功能,用户可以通过选择不同的选项来动态更改页面上元素的样式,如颜色、边框等。
- DOM 操作与动画结合:结合 DOM 操作和动画效果,创建一个功能,当用户点击一个按钮时,一个新的列表项从右侧滑入到列表中,并带有淡入效果。
通过完成这些练习题,你将能够更深入地理解 jQuery 的 HTML 操作方法,并且能够更熟练地在项目中应用这些技术。