第5章 项目实训 - 模拟随机选人
作者: liufeisheng
创建时间: 2024-03-29 03:32:34
项目描述:模拟随机选人
项目目的:练习自定义对象和预定义对象的使用
项目要求: 实现随机选人的效果,单击按钮随机人。
代码
通过简单的数列来实现随机选人

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<p id="res"></p>
<p><input type="button" value="随机选人" onclick="Rand()"></p>
<script >
var stu= new Array("何俊杰","戴业洲","方赞烽","李伟健","欧奇荣",
"姚俊全"," 李韦佑","杨桂彬");
// console.log(stu);
// console.log(stu[0]);
function Rand(){
var num = Math.floor(Math.random()*stu.length);
// console.log(num);
// console.log(stu[num]);
document.getElementById("res").innerHTML = stu[num];
}
</script>
</body>
</html>
效果图

也可以通过创建学生对象,给出相应的属性,然后随机给出对应的学号和姓名
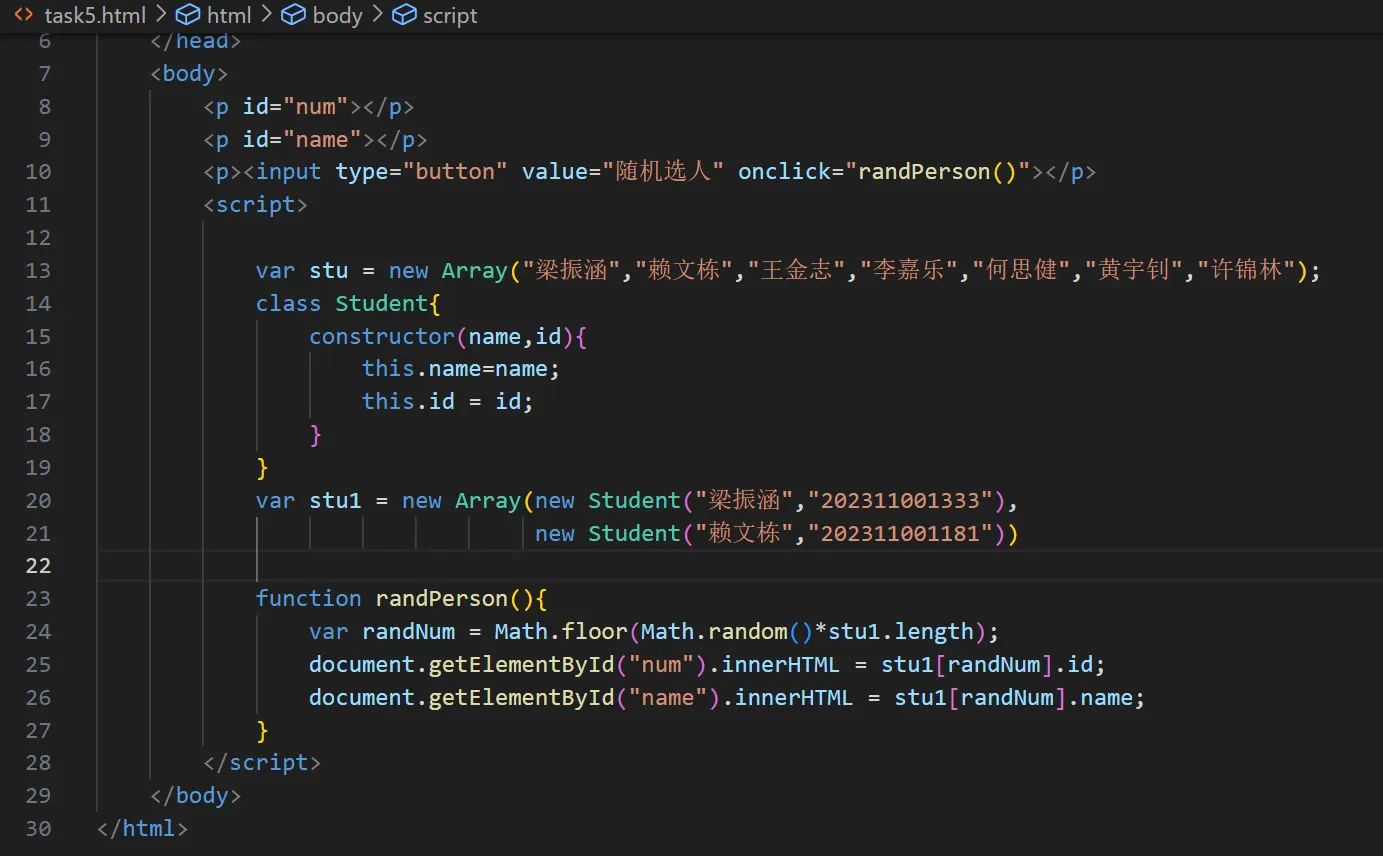
代码如下

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>随机选人</title>
</head>
<body>
<p id="num"></p>
<p id="name"></p>
<p><input type="button" value="随机选人" onclick="randPerson()"></p>
<script>
var stu = new Array("梁振涵","赖文栋","王金志","李嘉乐","何思健","黄宇钊","许锦林");
class Student{
constructor(name,id){
this.name=name;
this.id = id;
}
}
var stu1 = new Array(new Student("梁振涵","202311001333"),
new Student("赖文栋","202311001181"))
function randPerson(){
var randNum = Math.floor(Math.random()*stu1.length);
document.getElementById("num").innerHTML = stu1[randNum].id;
document.getElementById("name").innerHTML = stu1[randNum].name;
}
</script>
</body>
</html>
效果图

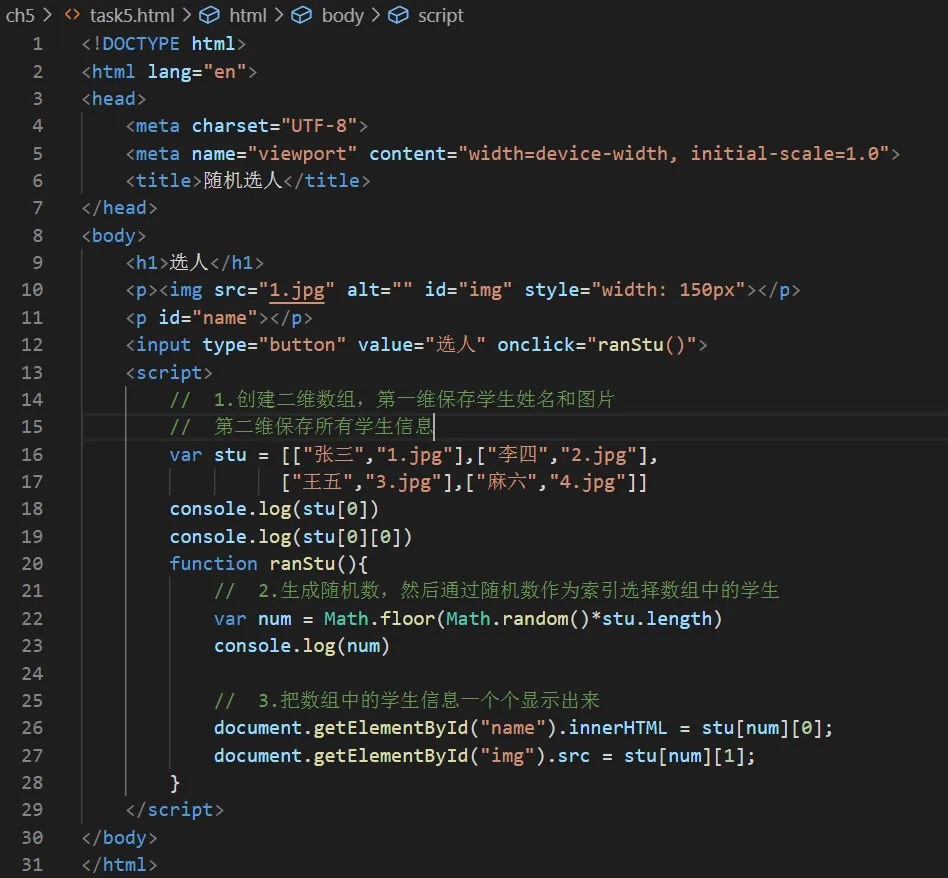
实现头像和名字

效果图如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机选人</title>
</head>
<body>
<h1>选人</h1>
<p><img src="1.jpg" alt="" id="img" style="width: 150px"></p>
<p id="name"></p>
<input type="button" value="选人" onclick="ranStu()">
<script>
// 1.创建二维数组,第一维保存学生姓名和图片
// 第二维保存所有学生信息
var stu = [["张三","1.jpg"],["李四","2.jpg"],
["王五","3.jpg"],["麻六","4.jpg"]]
console.log(stu[0])
console.log(stu[0][0])
function ranStu(){
// 2.生成随机数,然后通过随机数作为索引选择数组中的学生
var num = Math.floor(Math.random()*stu.length)
console.log(num)
// 3.把数组中的学生信息一个个显示出来
document.getElementById("name").innerHTML = stu[num][0];
document.getElementById("img").src = stu[num][1];
}
</script>
</body>
</html>