5.2.4 使用内置对象-数组
作者: liufeisheng
创建时间: 2024-04-01 06:58:01
数组是在内存中保存一组数据的集合。实质上数组也是一种变量,不过这个变量同其他变量只能保存一个值不同,数组变量能够保存多个值,这也是数组变量同其他变量本质的区别。
数组变量的多值性相当于一个数组变量可以包含多个子变量,而每个子变量与普通变量一样,可以被赋值,也可以从中取值。为了区别数组变量和普通变量,我们把数组的子变量称为数组元素变量(简称数组元素)。另外,把数组中数组元素的个数称为数组大小(或数组长度)。
数组特性
一个数组具有如下特性:
- 和变量一样,每个数组都有一个唯一的名称,称为数组名。
- 每个元素都有索引和值两个属性:索引用于定义和标识数组元素的位置,是一个从0开始的正整数;值是数组元素对应的值。
- 一个数组可以有一个或多个索引,索引的个数也称为数组的维度。拥有一个索引的数组就是一维数组,拥有2个索引的数组就是二维数组,依次类推。
在JavaScript中创建数组对象有两种方式
1.使用Array对象创建数组
var arrayname=newArray(arraysize);
vararrayname=new Array(element);
在JavaScript中创建数组对象有两种方式
(1)使用“[]”创建数组
var arr5 =[];//创建空数组
var arr6 =["yellow","red","blue","green"];//创建颜色数组
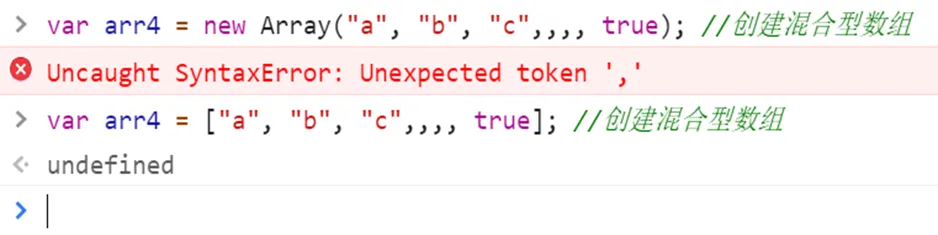
以上是创建数组的两种方式,不管使用哪种方式,都可以使用Array对象的属性和方法。但是这两种方法有区别,就是在创建空元素时,第一种方式是不允许的,第二种方式可以创建空元素。

在JavaScript中,不同的数组元素通过索引来区分,一个数组由数组名、一对方括号[]和这对方括号中的索引组合起来表示。
例如,myArr[0]、myArr[1]、myArr[2]、myArr[3],其中,数组元素的索引从0开始,第1个元素的索引为0,第2个元素的索引为1,依次类推,最后一个元素为myArr[arraysize-1]。
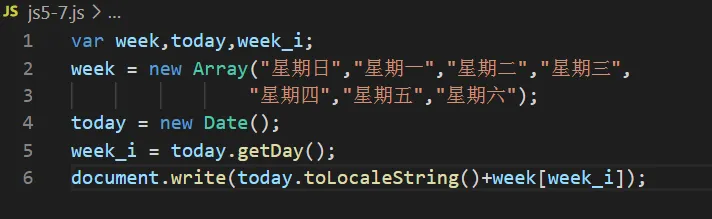
这里我们学习了Array对象,我们可以定义一个保存星期值的数组,通过数组中索引和元素一一对应的特点来实现,具体对应关系如下所示。



通过Date对象获得当前日期的星期值,使用星期值作为week数组元素的索引,从而获得星期几
数组元素
我们对数组元素的赋值,既可以采用【任务实践5-7】的方式,也可以单独赋值,根据具体情况来进行。如果我们想把数组元素分别赋值给几个变量,通常采用分别赋值的方式,如下所示。
var arr1 = [3, 4, 5];
var a = arr1[0];
var b = arr1[1];
var c = arr1[2];
```
在ES6标准中提供了一个新的赋值方式,称为解构赋值。解构赋值语法是一种JavaScript表达式。通过解构赋值,可以将属性/值从对象/数组中取出,赋值给其他变量。上面那段代码的简化形式如下所示。
[a, b, c] = [3, 4, 5];
length 属性用来获取数组的长度,其值为数组元素最大索引加 1。length 属性可以用于获取数组的长度,也可以用于修改数组的长度。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/4da8446e91d50f31da2cd655442bbe4b.image.webp" alt="image.png">
## 数组元素的访问
访问数组实际上是指访问数组中的数组元素,也就是输出数组元素。在JavaScript中,输出数组元素有3种方法,分别是使用数组对象名输出数组元素、使用数组对象的索引获得元素值和使用循环语句访问数组元素。
(1)使用数组对象名输出数组元素
该方法用创建的数组对象本身来输出数组中所有元素的值,如下代码所示。
var arrayObj=new Array(“a”,“b”,“c”,“d”); document.write(arrayObj);
(2)使用数组对象的索引获得元素值
该方法通过数组对象的索引获得指定的元素值,如下代码所示,可以获得数组第3个元素的值。
var arrayObj=new Array(“a”,“b”,“c”,“d”); document.write(arrayObj[2]);
(3)使用循环语句访问数组元素
● 使用for循环语句来遍历数组元素。
使用for循环语句遍历数组元素,实际上是指通过for循环语句遍历数组所有的索引,通过索引来输出元素的值,即数组元素值=数组名[索引]。一般的代码形式如下所示。
var arrayObj = newArray("a", "b", "c", "d"); for (var i = 0; i < arrayObj.length; i++) { document.write(arrayObj[i]); }
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/93795ed9a54abbb7c6a3d69807c30d43.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/8a637495dd25bc86742bd4fb1b8c08f5.image.webp" alt="image.png">
● 使用for…in 语句来访问数组元素。
JavaScript的for…in语句是一种特殊的for循环语句,专门用来处理与数组和对象相关的循环操作。用for…in语句来访问数组元素,可以依次对数组中的每个数组元素执行一个或多个操作。其基本的语法格式如下所示。
for(variable in array_name){
循环体//主要通过array_name[variable]来访问数组元素
}
通常执行步骤如下所示。
第1步:variable被赋值为数组的第1个元素的索引值(一般为0)。
第2步:如果variable值是一个有效的索引,就执行步骤3。
第3步:执行循环体。
第4步:variable被赋值为数组的下一个索引,转而去执行第2步,进行循环。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/03d6a8ef66d3ebb1a29975064dc4755d.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/3e38c963fc84624ee44d19351d311f4d.image.webp" alt="image.png">
● 使用for…of语句来访问元素。
除以上两种for循环语句之外,ES6标准中新增了for…of 语句来访问数组元素,其基本语法如下所示。
for(value of array_name){
循环体//主要通过value来访问数组元素
}
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/d7a3fd31126c0e75d9cddb81002c0a8a.image.webp" alt="image.png">
## 数组元素的添加和删除
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/5bf476817ef0bf705fdc422631877ed8.image.webp" alt="image.png">
(1)push()、pop()方法
push()用于在数组末尾添加一个或多个元素,返回值为新数组的长度。pop()用于删除数组的最后一个元素,返回值为最后一个元素。这两种方法都会改变原来的数组,具体示例代码如图5-21所示。
(2)shift()、unshift()方法
unshift()用于在数组开头添加一个或多个元素,返回值为新数组的长度。shift()用于删除数组的起始元素,返回值为起始元素。这两种方法都会改变原来的数组,具体示例代码如图5-22所示。
(3)concat()方法
concat()方法用于连接多个数组,返回新连接的数组,但是不改变原来的数组,具体示例代码如图5-23所示。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/f219b80b52c833705ba17bf30597b1aa.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/3e6f293931b9abdaba2a17e1b6b7213f.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/8711911853f5b320182106bf2d8d41a4.image.webp" alt="image.png">
(4)splice()方法
splice()方法可以在数组的任意位置实现添加、替换、删除数组元素的操作,语法格式如下所示。
arrayObject.splice(start,length,element1,element2,…)
第一个参数是数组的起始位置,第二个参数是删除的个数,从第三个参数开始是数组的添加元素,返回值为删除的元素数组,这个方法会改变原数组。
① 添加操作,将第二个参数设置为0,如图5-25所示。
② 替换操作,设置第二个参数,如图5-26所示。
③ 删除操作,第三个及以后的参数不需要设置,如图5-27所示。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/f8ddd8657ca8f267b9e36c9b748c6f93.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/99357f1981389415c96d09f11cf3ef24.image.webp" alt="image.png">
## 数组的排序
(1)reverse()方法
reverse()方法用于颠倒数组中元素的顺序,返回改变后的数组,如图5-28所示。
(2)sort()方法
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/958fbf7c245c3bb64b82c230e65a7697.image.webp" alt="image.png">
sort()方法用于按照字符串的字典顺序对数组元素进行排序,如图5-29所示。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/2b838b5b824172500627901c998e75e7.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/4311e8d0304dd278deed7e3f56b7ffe0.image.webp" alt="image.png">
## 课堂作业
利用课堂所学内容 ,完成以下内容
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/7670e6738e3e54bdab8595e1d911859b.image.webp" alt="image.png">
var arr2 = ["a",'d','f','e',"b","c"];
// 打印显示里面有多少个元素
document.write(arr2.length+"
");
// 仅打印前3个元素 ,如何实现 ?
for(var i=0;i<3;i++){
document.write(arr2[i]+" ");
}
// 进行顺序排序
document.write("
"+arr2.sort()+"
");
// 进行反序排序
document.write("
"+arr2.reverse()+"
");
```