JavaScript项目6 商品放大镜
作者: liufeisheng
创建时间: 2024-04-07 02:39:37
项目描述
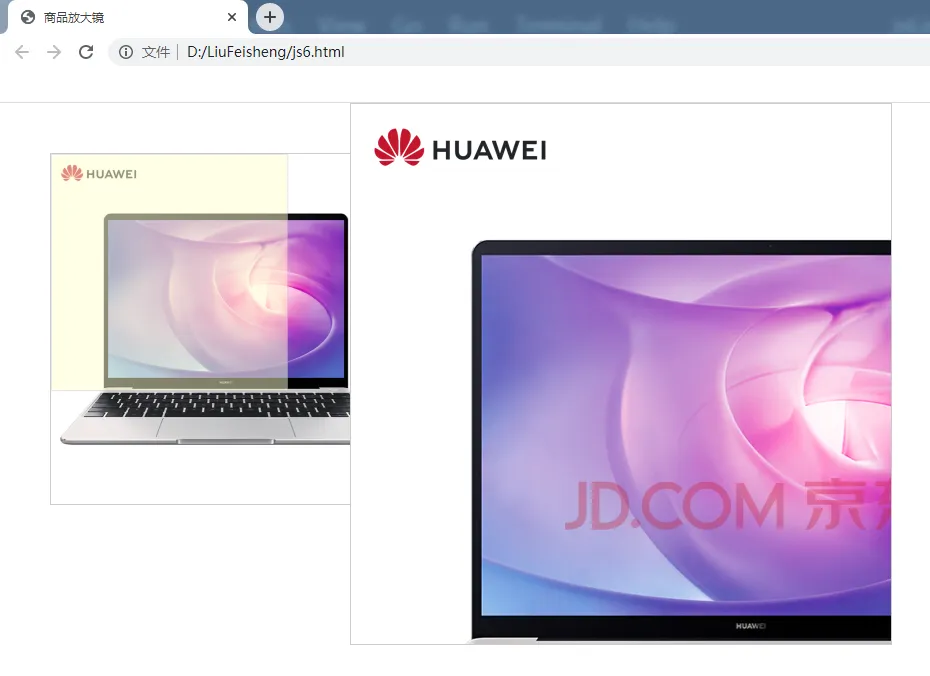
张华同学特别关注国产软件和国产电脑的新技术和新产品,听说他喜欢的品牌最近又发布了新品,就登录电商网站查看,在浏览商品信息时,发现下图所示的效果,当将鼠标在小图中移动时,右边的放大图片也相应地移动。

刘老师告诉他,这是各大电商网站为了提高用户体验,在页面上使用了放大镜效果。张华同学迫不及待地想编写这样的程序,可是他发现自己遇到了很多困难,不知道怎么获取图片、放大镜怎么显示、放大镜怎么移动等。
刘老师告诉他,这需要学习文档对象模型(Document Object Model,DOM)相关知识,这是一种处理HTML文档的应用程序接口,它的作用是将网页转为JavaScript对象,从而可以使用JavaScript对网页进行各种操作,如增、删内容等。
项目分析
根据项目目标,实现商品放大镜效果,分为如下3步。 - 放大镜和大图的显示和隐藏。
元素的显示和隐藏表示元素的属性发生变化,这里通过改变元素的样式实现。 - 放大镜的移动。
放大镜的移动在【任务实践6-8】中已经实现。
- 大图的移动——offsetWidth和offsetHight。
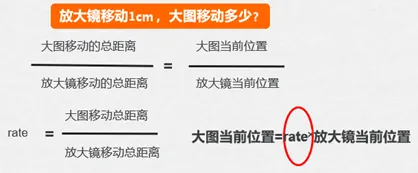
大图的移动和放大镜的移动是同步的,可以通过图所示的分析得出。

图片素材如下:
小图,350*350

大图,800*800

也可自己找别的图片,然后设置好对应大小
项目代码
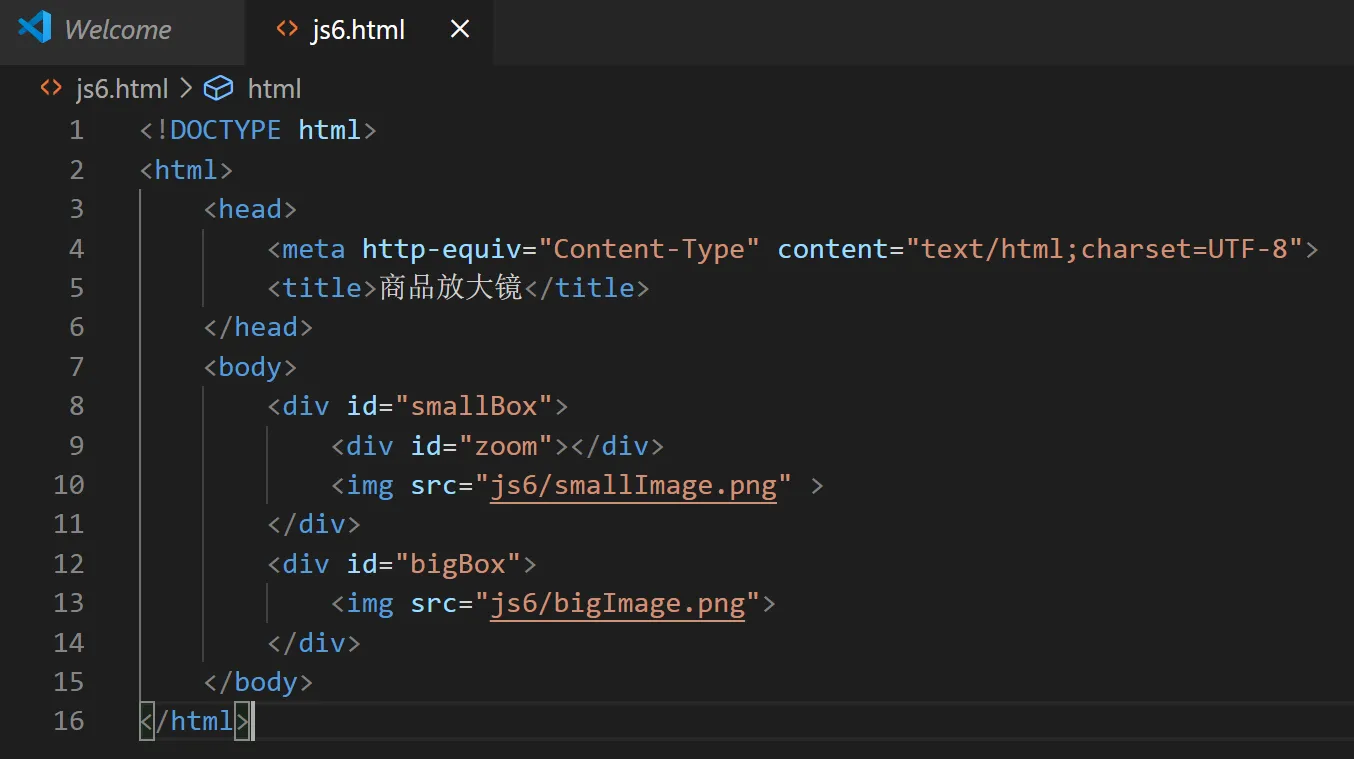
- 页面框架html
该页面有两部分,小图和大图,小图中有放大镜,大图可移动显示,具体框架如下所示。

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>商品放大镜</title>
</head>
<body>
<div id="smallBox">
<div id="zoom"></div>
<img src="js6/smallImage.png" >
</div>
<div id="bigBox">
<img src="js6/bigImage.png">
</div>
</body>
</html>
效果

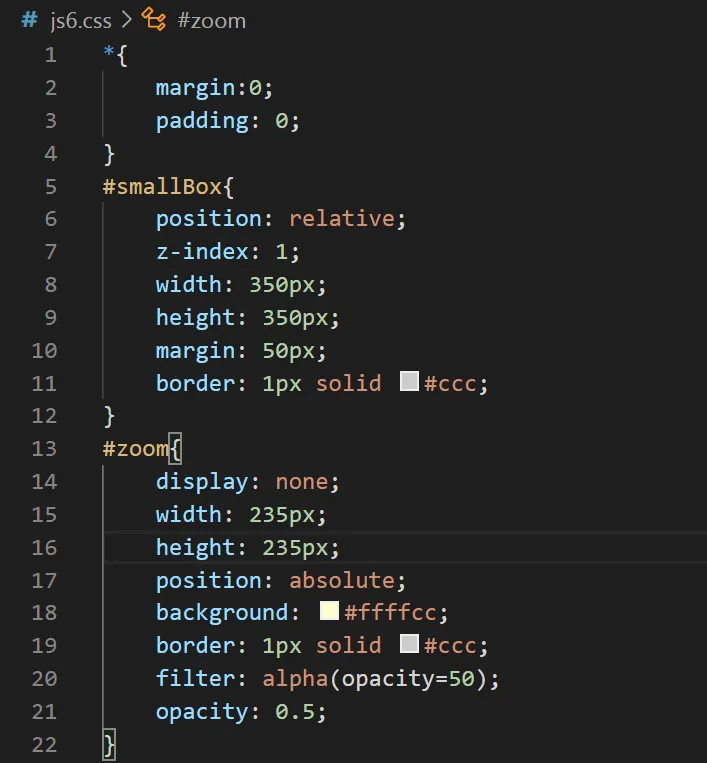
css代码


*{
margin:0;
padding: 0;
}
#smallBox{
position: relative;
z-index: 1;
width: 350px;
height: 350px;
margin: 50px;
border: 1px solid #ccc;
}
#zoom{
display: none;
width: 235px;
height: 235px;
position: absolute;
background: #ffffcc;
border: 1px solid #ccc;
filter: alpha(opacity=50);
opacity: 0.5;
}
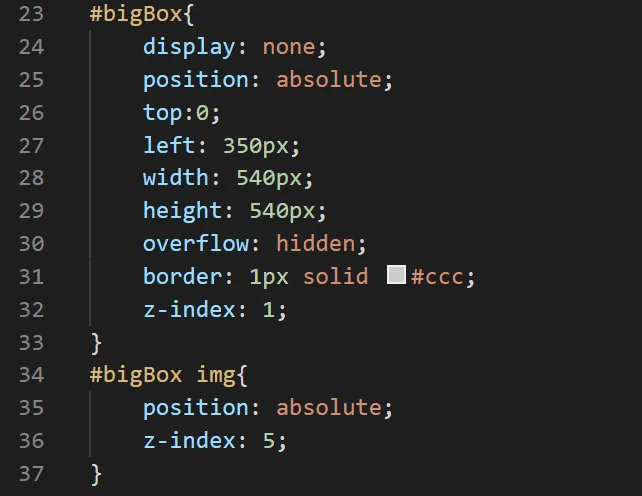
#bigBox{
display: none;
position: absolute;
top:0;
left: 350px;
width: 540px;
height: 540px;
overflow: hidden;
border: 1px solid #ccc;
z-index: 1;
}
#bigBox img{
position: absolute;
z-index: 5;
}
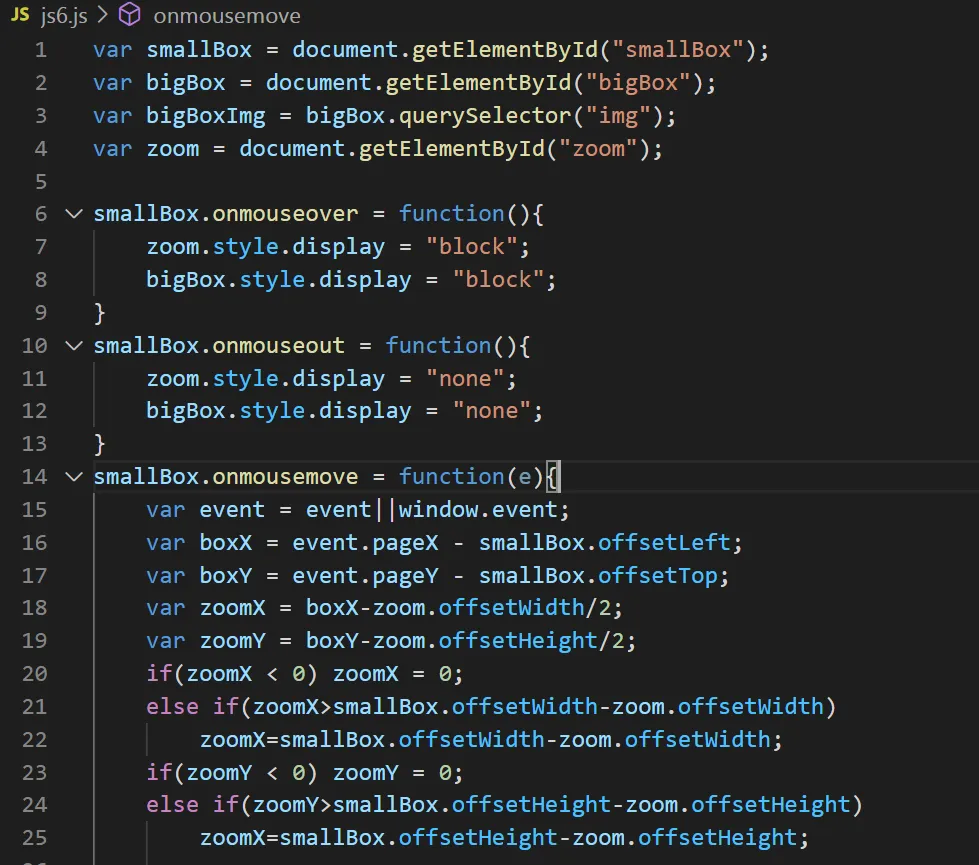
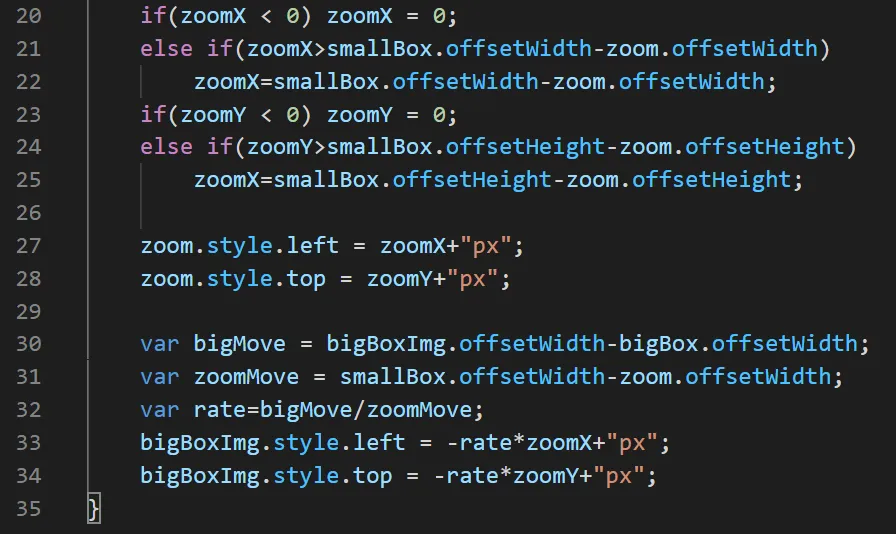
3.js脚本代码


var smallBox = document.getElementById("smallBox");
var bigBox = document.getElementById("bigBox");
var bigBoxImg = bigBox.querySelector("img");
var zoom = document.getElementById("zoom");
smallBox.onmouseover = function(){
zoom.style.display = "block";
bigBox.style.display = "block";
}
smallBox.onmouseout = function(){
zoom.style.display = "none";
bigBox.style.display = "none";
}
smallBox.onmousemove = function(){
var event = event || window.event;
var boxX = event.pageX - smallBox.offsetLeft;
var boxY = event.pageY - smallBox.offsetTop;
var zoomX = boxX - zoom.offsetWidth/2;
var zoomY = boxY - zoom.offsetHeight/2;
if(zoomX < 0 ) zoomX = 0;
else if(zoomX>smallBox.offsetWidth-zoom.offsetWidth)
zoomX=smallBox.offsetWidth-zoom.offsetWidth;
if(zoomY < 0 ) zoomY = 0;
else if(zoomY>smallBox.offsetHeight-zoom.offsetHeight)
zoomY=smallBox.offsetHeight-zoom.offsetHeight;
zoom.style.left = zoomX+"px";
zoom.style.top = zoomY+"px";
var bigMove = bigBoxImg.offsetWidth-bigBox.offsetWidth;
var zoomMove = smallBox.offsetWidth-zoom.offsetWidth;
var rate = bigMove/zoomMove;
bigBoxImg.style.left = -rate*zoomX+"px";
bigBoxImg.style.top = -rate*zoomY +"px";
}
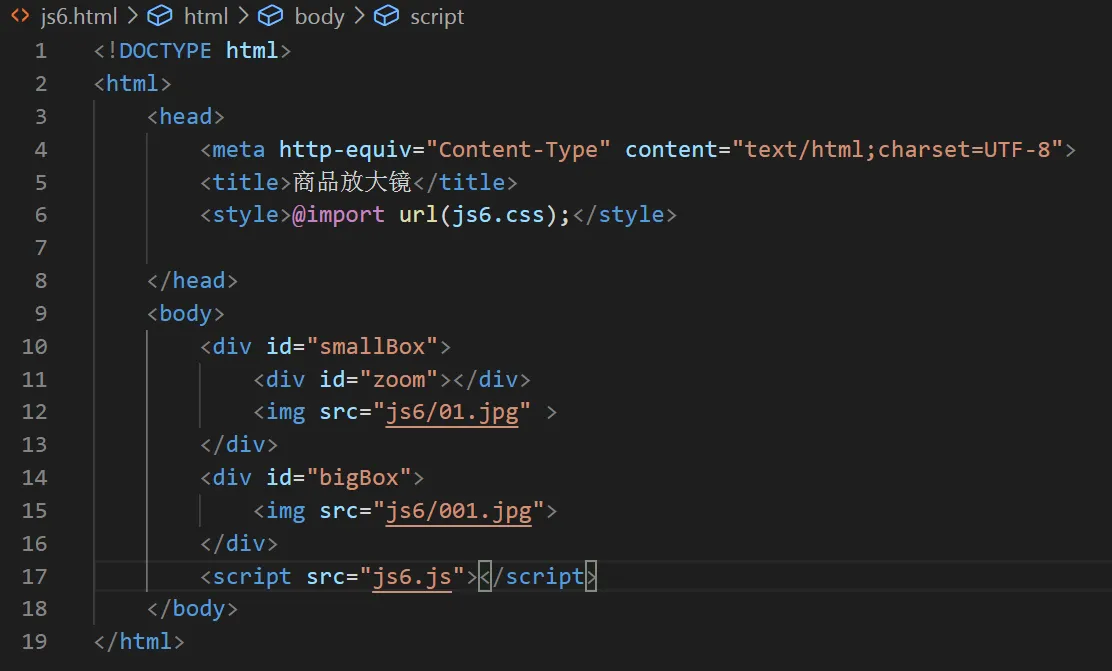
最后完成时的html代码

注意js代码放置的位置
效果图