6.1 认识JavaScript
作者: liufeisheng
创建时间: 2024-04-10 06:46:34
6.1.1 DOM概述
DOM对象是处理HTML文档的技术。通过DOM对象,
JavaScript可以动态访问、更新、操纵HTML页面的内容、结构和样式。
DOM定义了访问HTML和XML文档的标准,是通用型的标准,为所有标记语言而设计。DOM将标记语言文档的各个组成部分封装为对象,可以使用这些对象对标记语言文档进行CRUD操作,即增加(Create)、检索(Retrieve)、更新(Update)和删除(Delete)操作。
DOM 是中立于平台和语言的接口,W3C DOM 标准被分为3个不同的部分。
- 核心 DOM——针对任何结构化文档的标准模型 核心 DOM提供了操作文档的公有属性和方法,就相当于“鼻祖”。它可操作一切结构化文档(包括HTML文档和XML文档)的API。
- HTML DOM——针对 HTML 文档的标准模型 HTML DOM是专门操作HTML文档的简化版DOM,仅对常用的复杂API进行了简化,对核心DOM进行了在HTML方面的拓展。
- XML DOM——针对XML文档的标准模型 XML DOM提供了所有XML元素的对象和属性,以及它们的访问方法,与HTML DOM类似。 在JavaScript中,一般使用的是HTML DOM,在后文中若未专门说明,DOM指的就是HTML DOM。
6.1.2 核心DOM
HTML DOM和XML DOM都是核心DOM的扩展和封装,对于核心DOM的对象,HTML DOM和XML DOM都可以使用。核心DOM的对象主要有以下几个。
(1)Document:文档对象。
(2)Element:元素对象。
(3)Attribute:属性对象。
(4)Text:文本对象。
(5)Comment:注释对象。
(6)Node:节点对象。

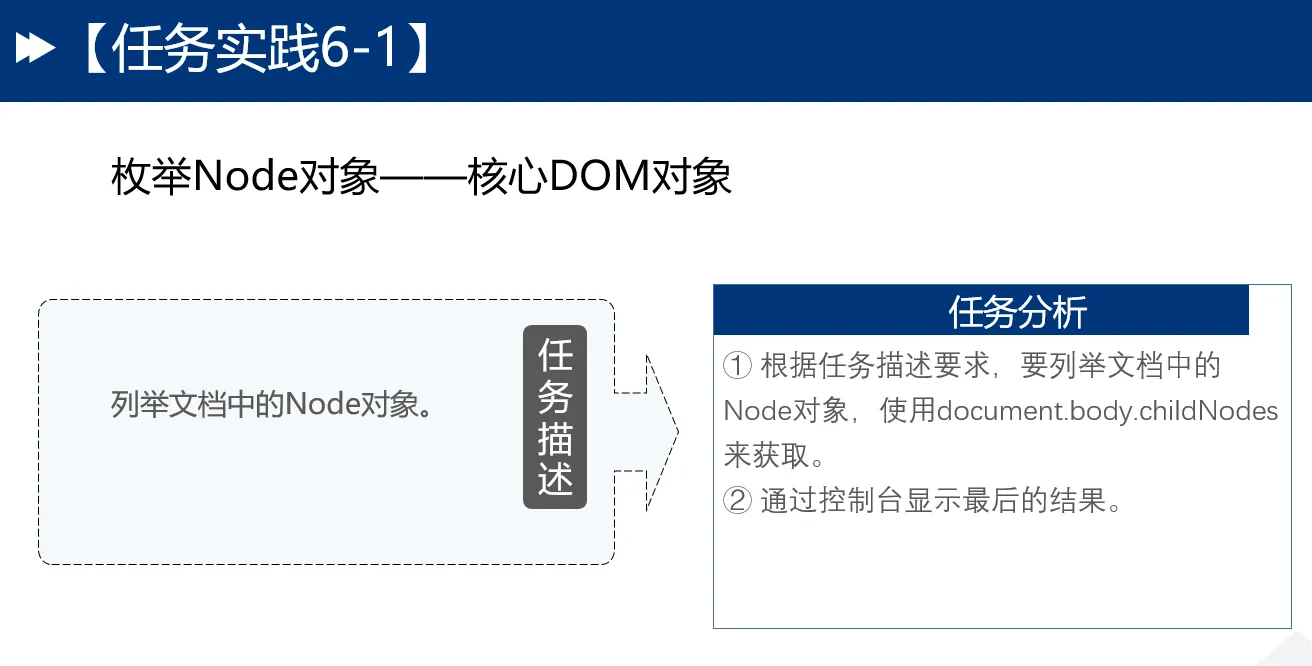
Node对象是其他5个对象的父对象,也就是说它们之间的关系如图所示。


代码

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>DOM对象</title>
</head>
<body>
<!-- 这是注释 -->
<p>核心DOM对象</p>
<script >
console.log(document.body.childNodes);
</script>
</body>
</html>
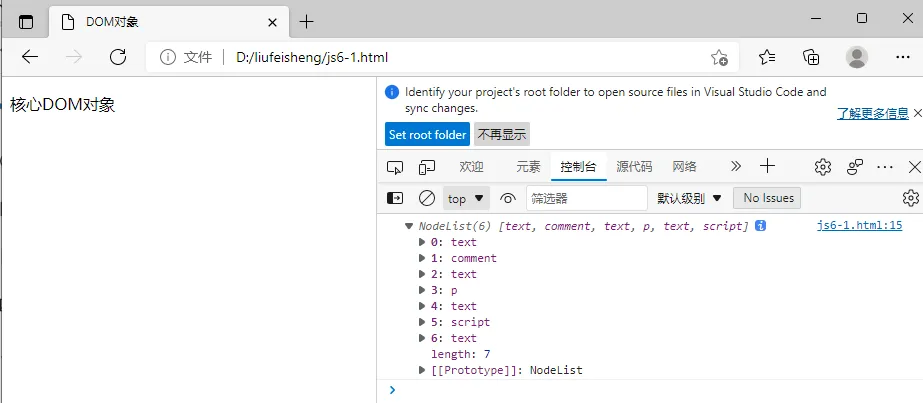
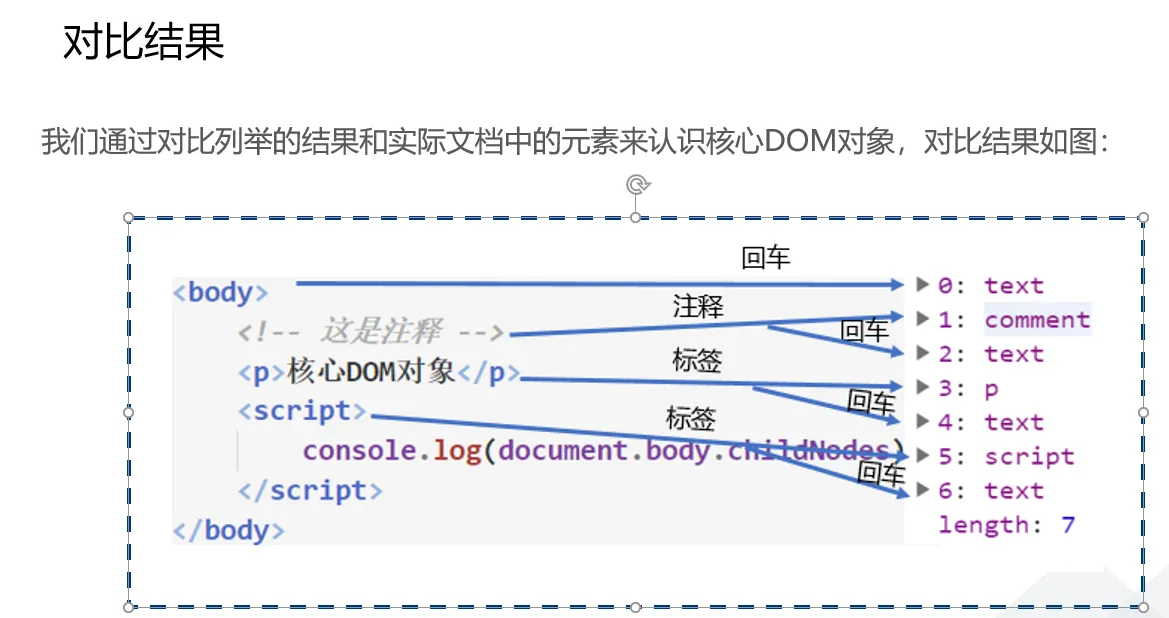
效果图


6.1.3 Document对象
Document 对象是DOM文档树的根,为我们提供对文档数据的最初(或最顶层)的访问入口。Document对象提供了创建和使用元素对象、文本对象、注释对象等对象的属性和方法。Node 对象提供了一个ownerDocument属性,用来将这些对象与创建它们的Document关联起来。Document对象提供了一系列的关于元素的属性和方法。
(1)getElementById():根据元素的ID值来获取元素对象,其中ID是唯一的。
(2)getElementsByTagName():根据元素名称获取元素对象,其返回值是一个数组。
(3)getElementsByName():根据name属性获取元素对象,其返回值是一个数组。