6.2 认识HTML DOM
作者: liufeisheng
创建时间: 2024-04-10 07:05:54
6.2.1 DOM树
从原理上来看,每当通过浏览器打开一个网页,DOM会根据这个网页创建一个文档对象,这就是DOM,是一个树型结构模型。在这个树型结构模型中,网页中的元素与内容表现为一个个相互连接的节点。DOM的最小组成单位叫作节点,以节点的方式表示文档中的各种内容,如下列代码所示。
```
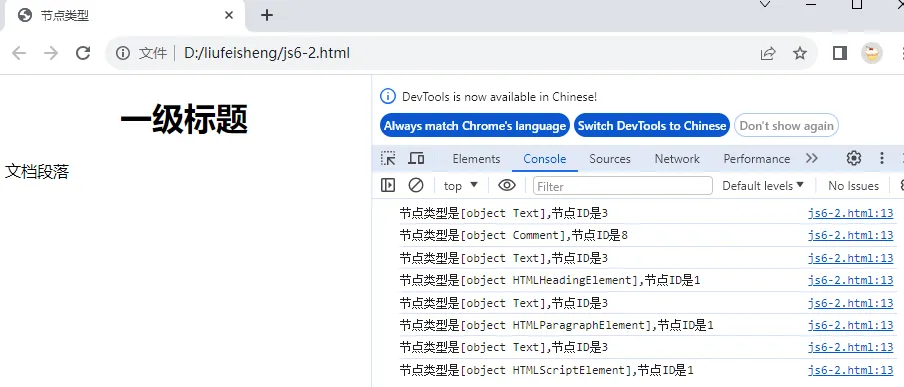
一级标题
文档段落
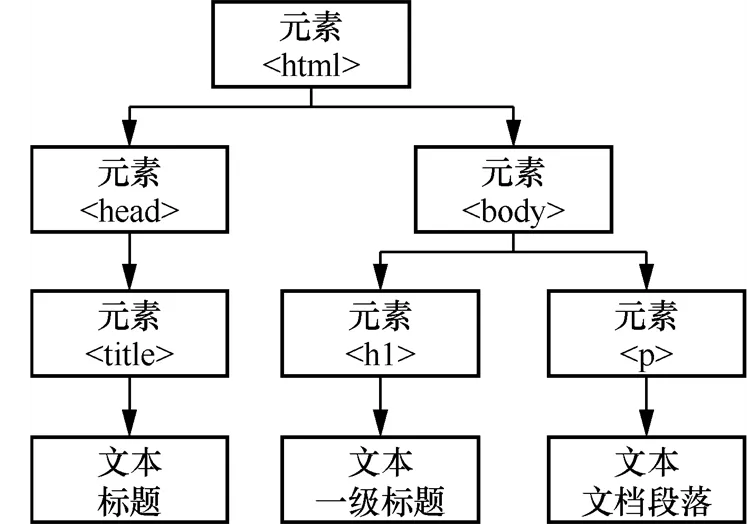
``` 上述代码,在DOM中会根据HTML文档中标签的嵌套层次将HTML文档处理为DOM树,如图所示:

在DOM中,每一个对象都是一个节点,下面分别介绍其概念。
(1)根节点,处于树的最顶层,如。
(2)父节点,一个节点之上的节点,如
的父节点是。(3)子节点,一个节点之下的节点就是该节点的子节点,如
的子节点是和
。
(4)兄弟节点,处于同一层次的节点,如
和就是兄弟节点。(5)叶子节点,树最底层的节点,如“标题”“文档段落”等文本。
6.2.2 DOM节点类型
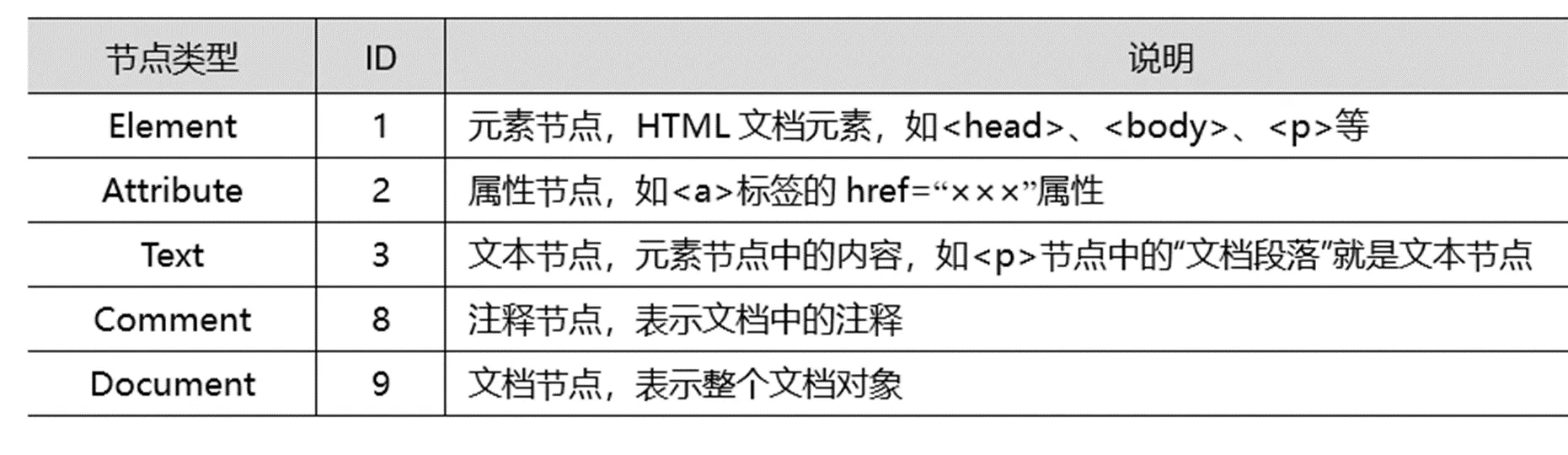
根据W3C标准,DOM树中的节点分为12种类型。其中常用的节点类型是元素、属性、文本、注释、文档5种,如表所示。




6.2.3 HTML DOM对象分类
- 节点对象
节点对象是最核心的对象,用来表示DOM树中的节点。
- 元素对象
元素对象是最基础的对象,用来表示HTML文档中的元素。Element对象提供的属性和方法对DOM节点对象和HTML元素对象都适用。
- 文档对象
在HTML DOM中的Document对象表示整个HTML文档。其继承和封装了核心DOM对象的属性和方法,所以核心DOM对象的方法和属性在HTML DOM中也可以正常使用。
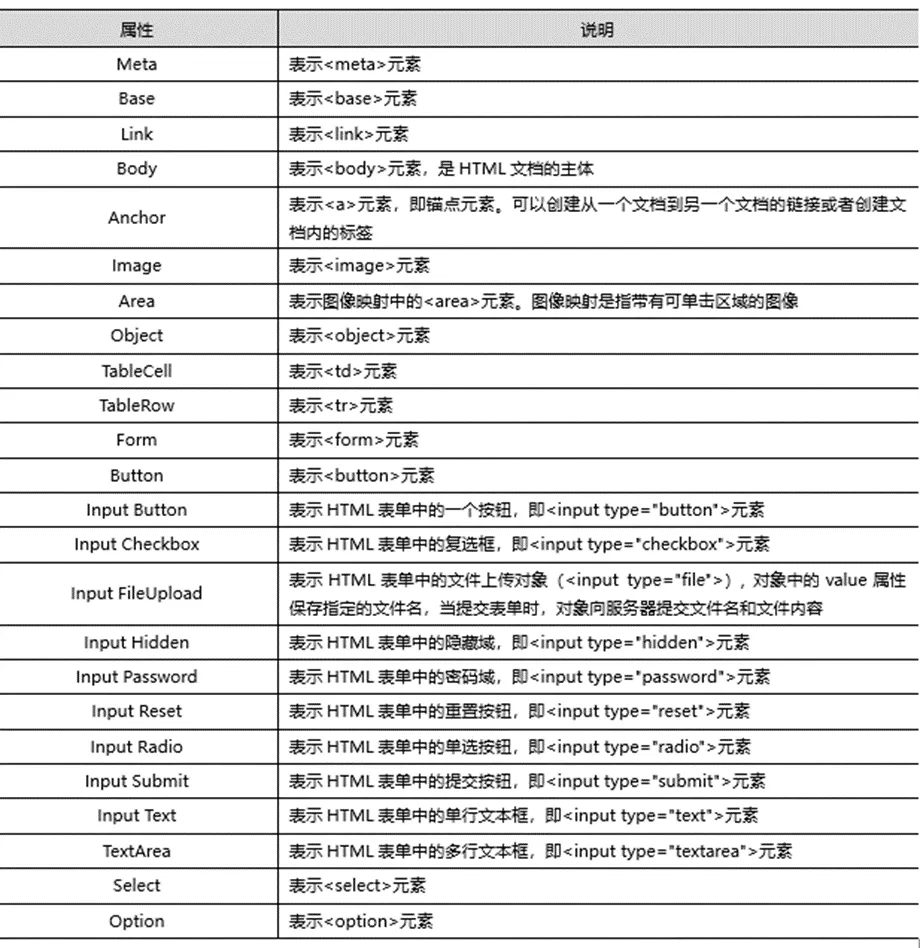
- 特定类型的HTML元素对象 在BOM对象中也为不同类型的HTML元素定义了相应类型的元素对象,对象名称一般是标签名称,不过首字母需大写。DOM也为这些对象提供了属性和方法。所以在DOM中,整个HTML文档的元素都是对象。