6.3 操作元素
作者: liufeisheng
创建时间: 2024-04-10 07:30:24
6.3.1 获取HTML文档元素
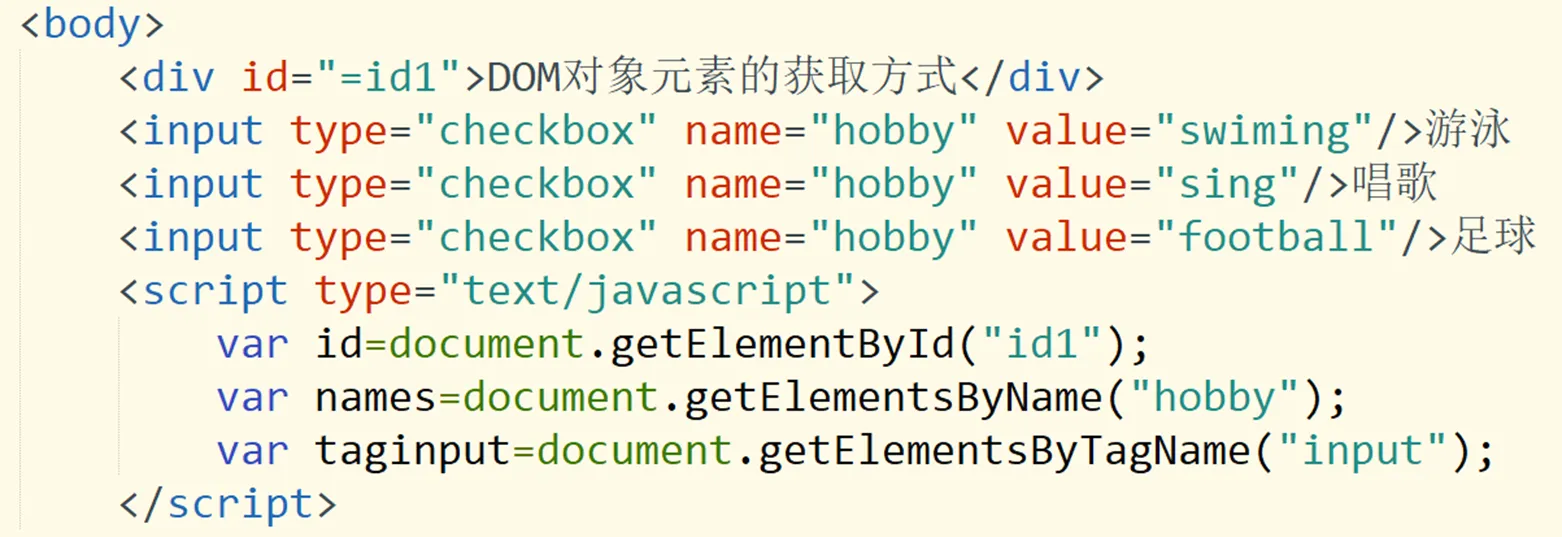
要实现HTML页面的特效设计,需要先获取HTML元素。JavaScript中,利用Document对象、Element对象提供的方法可以完成对元素的获取操作。 获取HTML文档元素可以通过元素的ID、属性名和元素名来获取,获取的方法就是由Document对象提供的元素获取方法来获得,可以通过ID获得单个元素对象,通过属性名和元素名获取元素数组,用法如下:

- document.getElementById()方法的参数是元素的id属性
- documnet.getElements ByName()的参数是name属性值
- document.getElemetByTagName()的参数是元素名
使用以上这些方法可以获得单个元素或者多个元素。
除以上方法,还可以通过CSS 选择器来获取唯一元素对象,如id选择器、 类名选择器、 元素选择器等,其语法如下:
document.querySelector("选择器名称")



6.3.2 获取元素的集合对象
获取HTML页面元素,不仅可以获取一个元素,也可以获取特征相同的一组元素,这一组元素组成一个集合对象,大多是数组的形式。
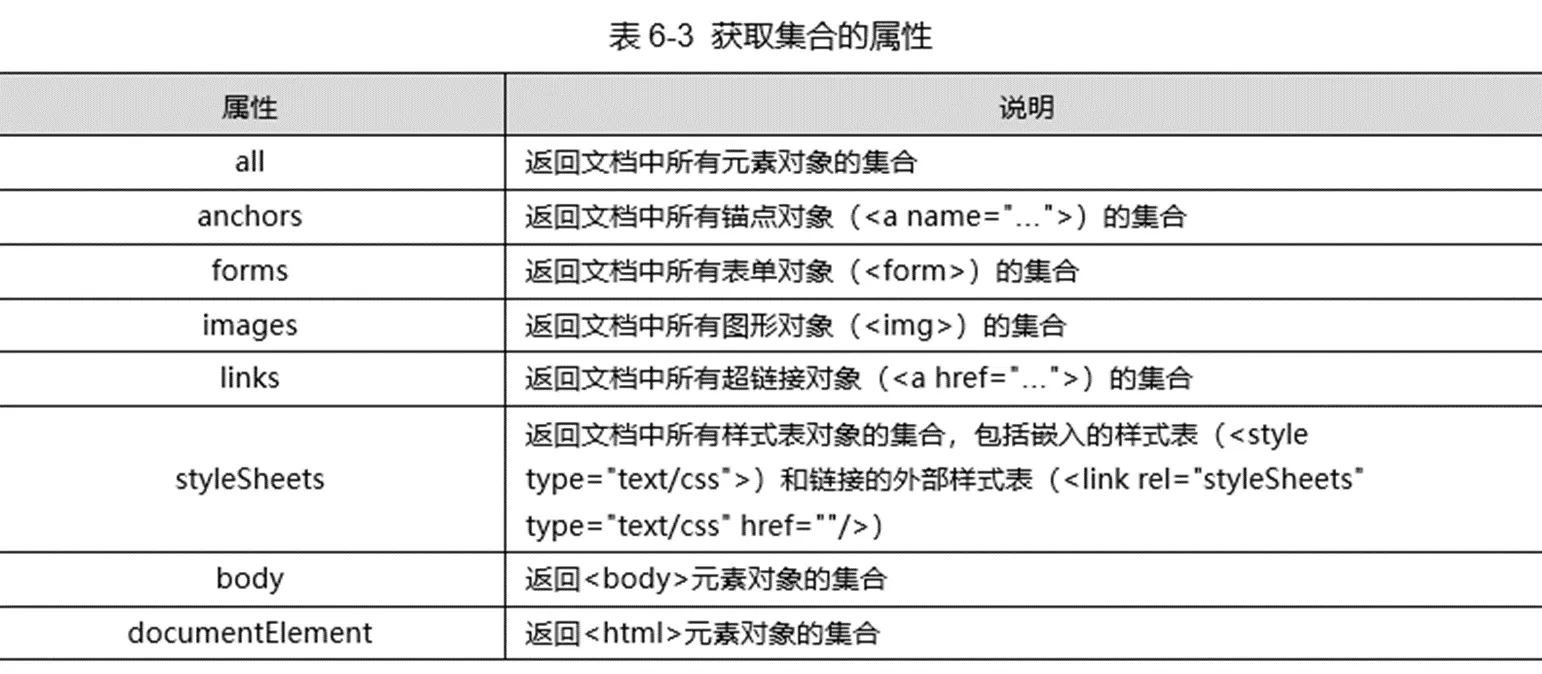
获取元素集合对象,可以通过Document对象的属性来获取,它提供了一些获取集合对象的属性,如all、anchors、forms、images和links等,通过获取集合对象的属性可以访问这些集合对象。在访问集合对象时,以数组对象的方式来访问,如all[i]。
获取集合的属性如表6-3所示。




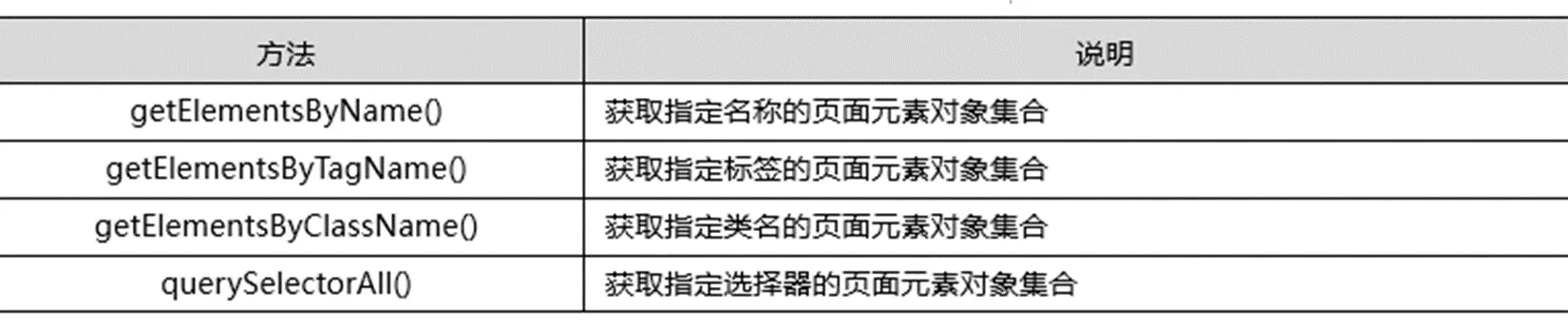
除了可以使用集合对象的方式获取元素,还可以采用Document对象的方法获取元素,常见的方法如表所示。

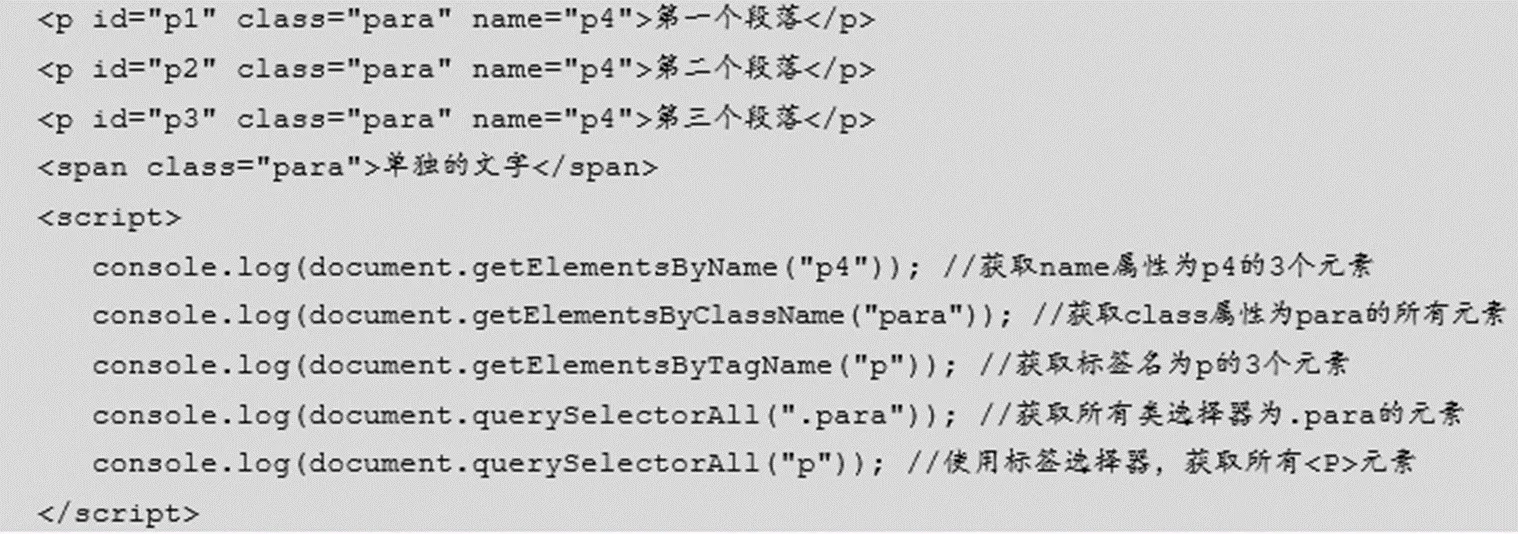
通过页面元素的class属性、name属性以及标签名可分别访问指定类名、指定名称和指定标签名的元素。querySelectorAll()是HTML5新增的获取元素集合的方法。它们的具体使用方法如下所示:


6.3.3 改变元素样式
元素样式按照书写方式,有行内样式、内部样式、外部样式。 对于行内样式,我们可以采用“style.属性”的方式进行读写,如果这个属性是单个单词,直接使用就可以了;如果这个属性是通过“-”连接的属性,使用时则需去掉短横线并将第二个及以后的单词首字母大写,具体写法如下:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1" style="font-size: 30px;color: red;">passage 1</p>
<script>
// var p = document.getElementById("p1");
var p1 = document.querySelector("#p1");
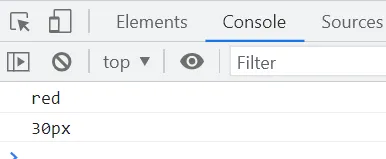
console.log(p1.style.color);
console.log(p1.style.fontSize);
p1.style.color = "blue";
</script>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
ul{
list-style: none;
}
li{
height: 30px;
width: 700px;
line-height: 30px;
}
.new{
background:#eeeeee;
font-size: 18px;
font-weight: bolder;
color:red;
}
</style>
</head>
<body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
<li>55</li>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
<li>55</li>
</ul>
<script>
var li = document.querySelectorAll("li");
for(i in li){
if(i%2==0){
li[i].style.background = "#c8c8c8";
}
else
li[i].className = "new";
}
</script>
</body>
</html>

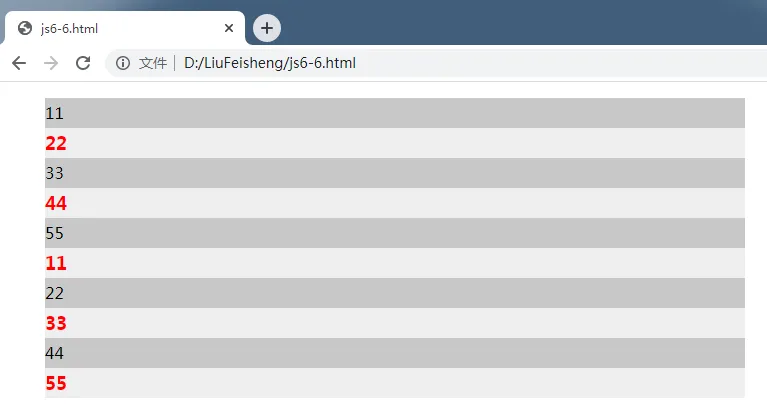
这里介绍了修改单个样式的方法,如果要修改多个样式,比如在这个任务实践中,我们希望修改隔行新闻的文字颜色、字体、字号等样式,每个样式都单独修改就比较麻烦,在这里可以采用提前定义一个样式,然后操作的时候直接定义更换后的样式的方法
6.3.4 改变元素内容
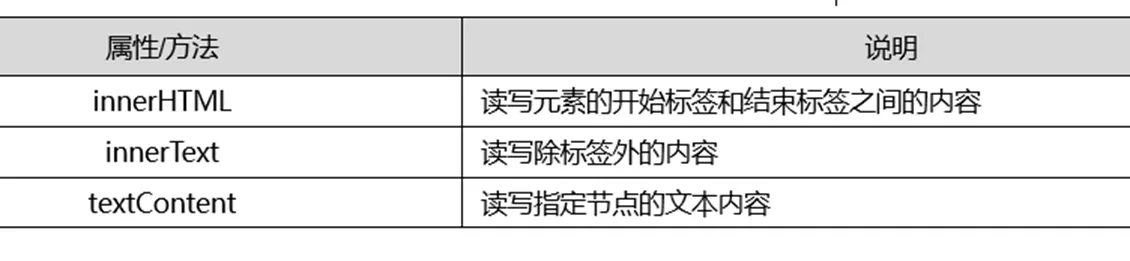
在获取元素之后,如果想要修改元素的内容,常用的属性/方法如表所示:



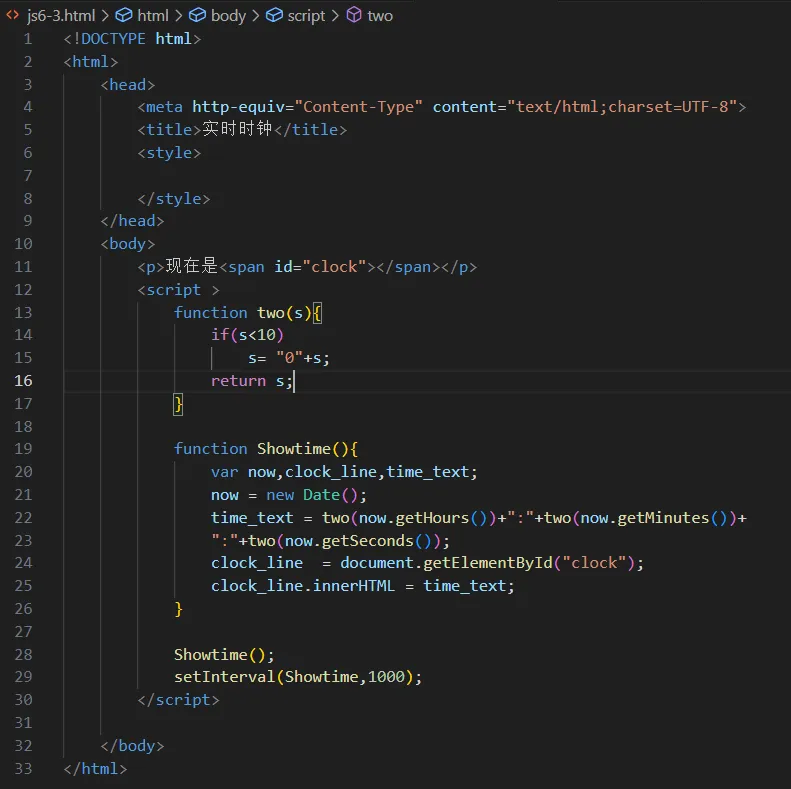
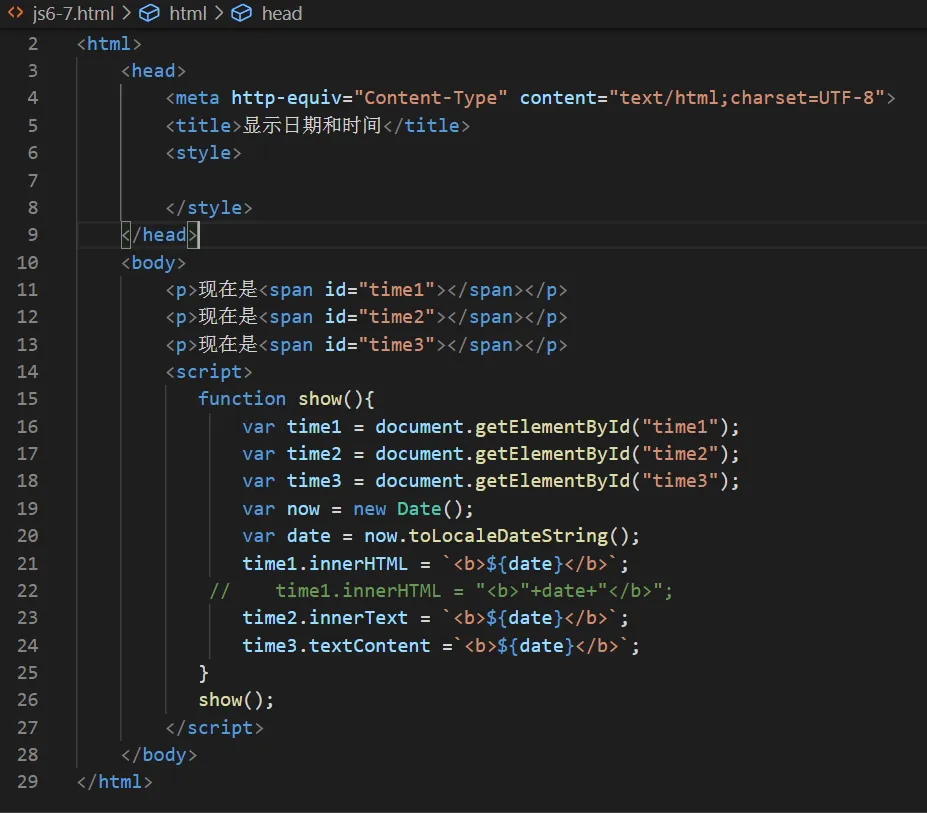
在代码中,使用document.getElementById()获得存放显示时间的元素,然后将时间保存在time中,通过3个属性innerHTM、innerText、textContent设置其显示内容。实现效果如图所示,后面两个属性不能解释HTML标签,所以将其原样显示出来。

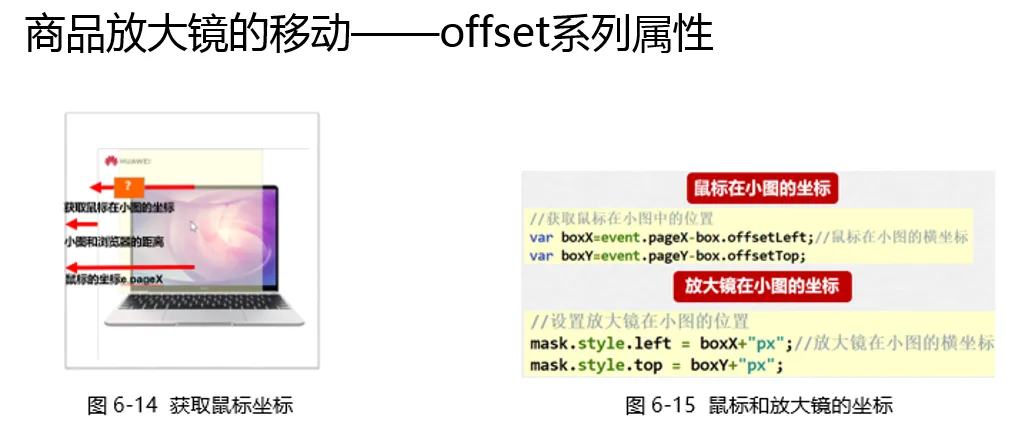
6.3.5 改变元素位置和大小
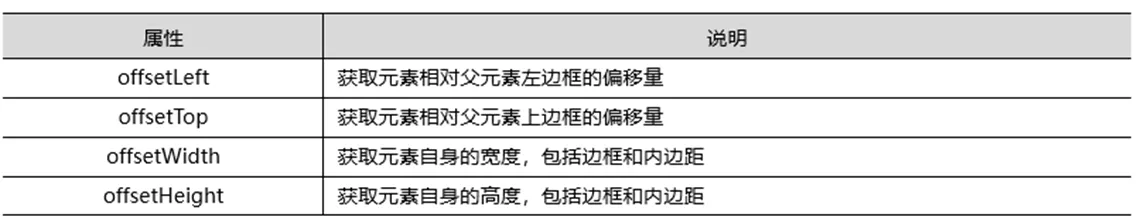
在JavaScript中,我们可以通过DOM获取元素的大小、位置等,常用的属性如表所示。

利用offsetLeft和offsetTop两个属性获取元素到页面边框的距离,利用offsetWidth和offsetHeight获取元素自身的大小
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#big{
position: relative;
width: 200px;
height: 200px;
background: coral;
border: 1px solid red;
}
#small{
position: absolute;
left:50px;
top:50px;
width: 100px;
height: 100px;
background: darkgray;
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div id="big">大盒子
<div id="small">小盒子</div>
</div>
<input type="button" value="左移" onclick="move()" >
<script>
var big = document.getElementById("big");
var small = document.getElementById("small");
console.log(small.offsetLeft);
console.log(small.offsetWidth);
var left = 80;
small.style.left = left+"px";
console.log(small.offsetLeft);
function move(){
left -= 5;
small.style.left = left+"px";
}
</script>
</body>
</html>
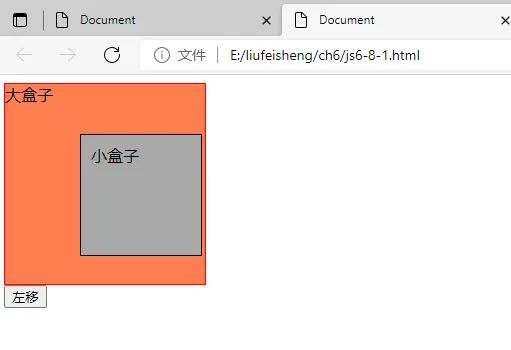
效果图如下

点击“左移”按钮时,图片能够向左边移动
在这个基础上实现“上移”等其他方向的移动


具体代码看项目 商品放大镜