4.3 使用自定义函数
作者: liufeisheng
创建时间: 2024-04-11 01:05:46
4.3.1 函数声明
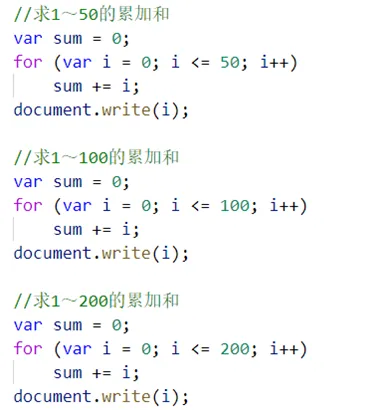
在编写代码时,可能会出现非常多相同的代码,或者功能类似的代码,这些代码需要重复使用。例如,下面3段代码实现了相似的功能

这3段代码的共同点在于,i的结束值不一样,其他代码都是相同的,如果重复书写,会造成代码冗余。为了解决这个问题,我们引入自定义函数,将一段代码封装起来,实现代码的重复使用。那么该如何创建和调用自定义函数呢?在接下来的任务中进行探索。
自定义函数是根据需要自己定义的一段程序代码
具体分为两类:有名函数和匿名函数
自定义有名函数,必须先声明函数
声明自定义函数 声明自定义函数使用下面的语法格式
function 函数名([参数1],[参数2]…){
函数体;
[return表达式;]
}
- function是定义函数的关键字,后面是函数名,必选项,且唯一
- 参数是可选项,多个参数之间要用逗号分隔
- 函数体是必选项,用于实现函数的功能
- return语句是可选的,用于返回函数值
- 表达式可以为任意的表达式、变量或者常量


4.3.2 调用自定义函数
4.3.2 调用自定义函数
自定义函数定义好之后,就可以同内置函数一样,在程序中进行调用。一般来说,在程序中调用函数有如下3种方式。
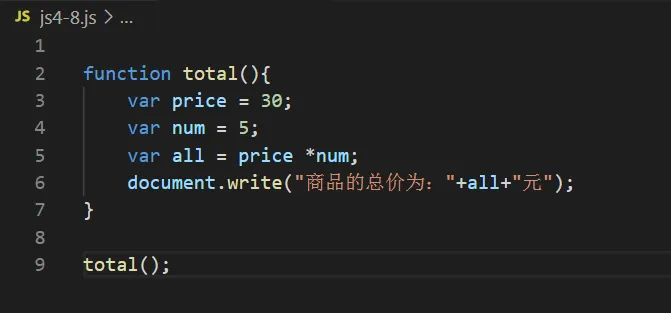
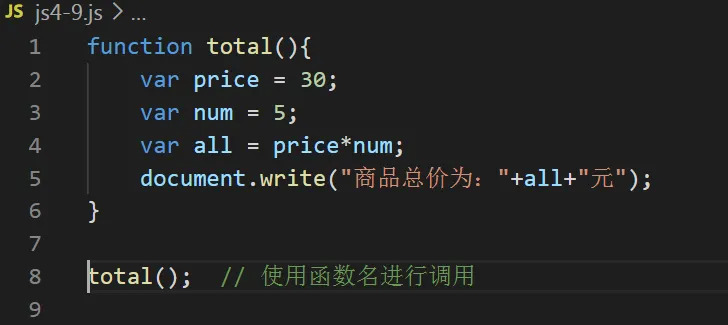
1.使用函数名调用函数
在JavaScript程序中,可以直接使用函数名来调用函数。无论是内置函数还是自定义函数,调用的方法是一样的。用函数名来调用函数的形式是“函数名()”,在调用函数时后面必须加括号。
printStr();


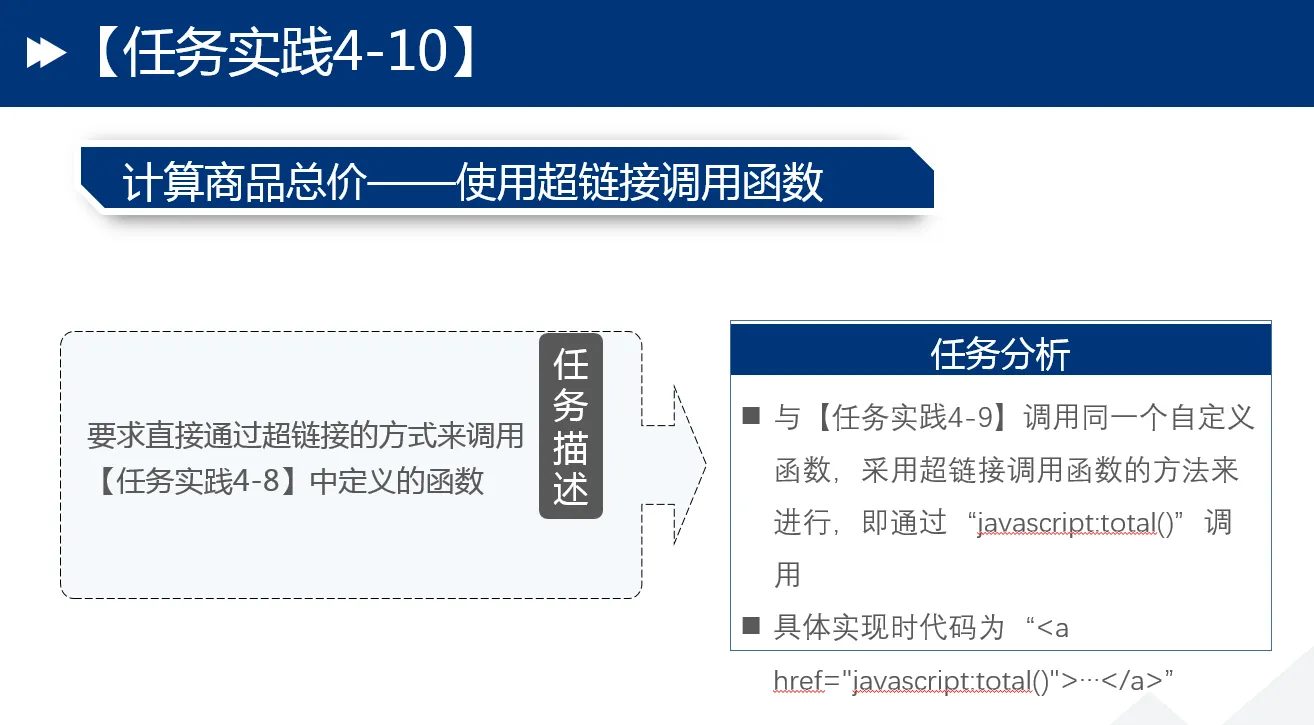
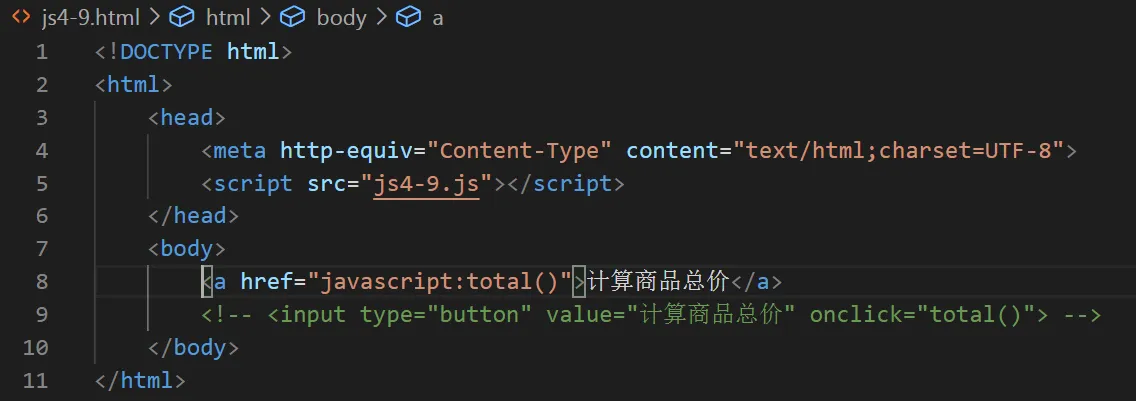
2.在HTML中用超链接的方式来调用函数
在HTML中,可以使用超链接(在标签的href属性中使用“javascript:”)的方式来调用JavaScript函数。调用方法如下


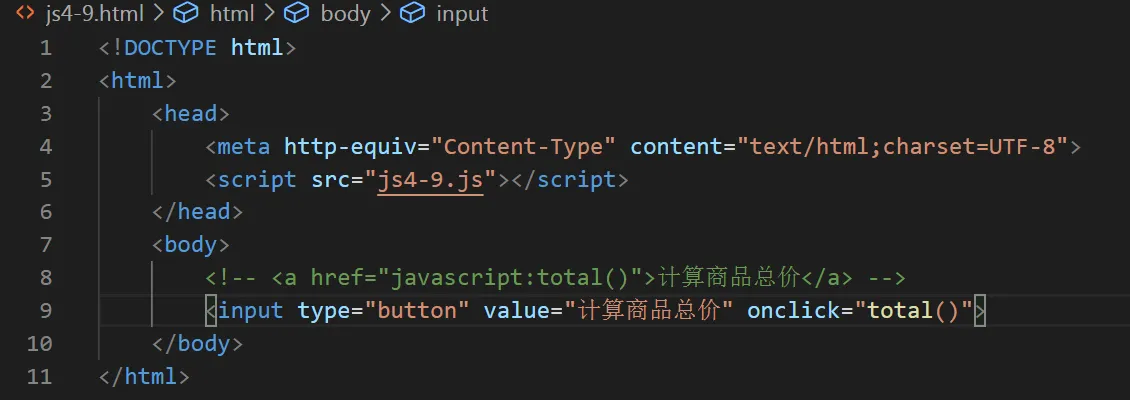
3.在事件处理中用与事件结合的方式调用函数
在事件处理中,可以将JavaScript函数作为事件处理函数来调用。当触发事件时会自动调用指定的JavaScript函数。
例如,通过按钮点击来调用

4.3.3函数的参数和返回值
JavaScript函数在定义和调用时是可以有参数和返回值的,本小节将针对函数的参数和返回值进行讲解。
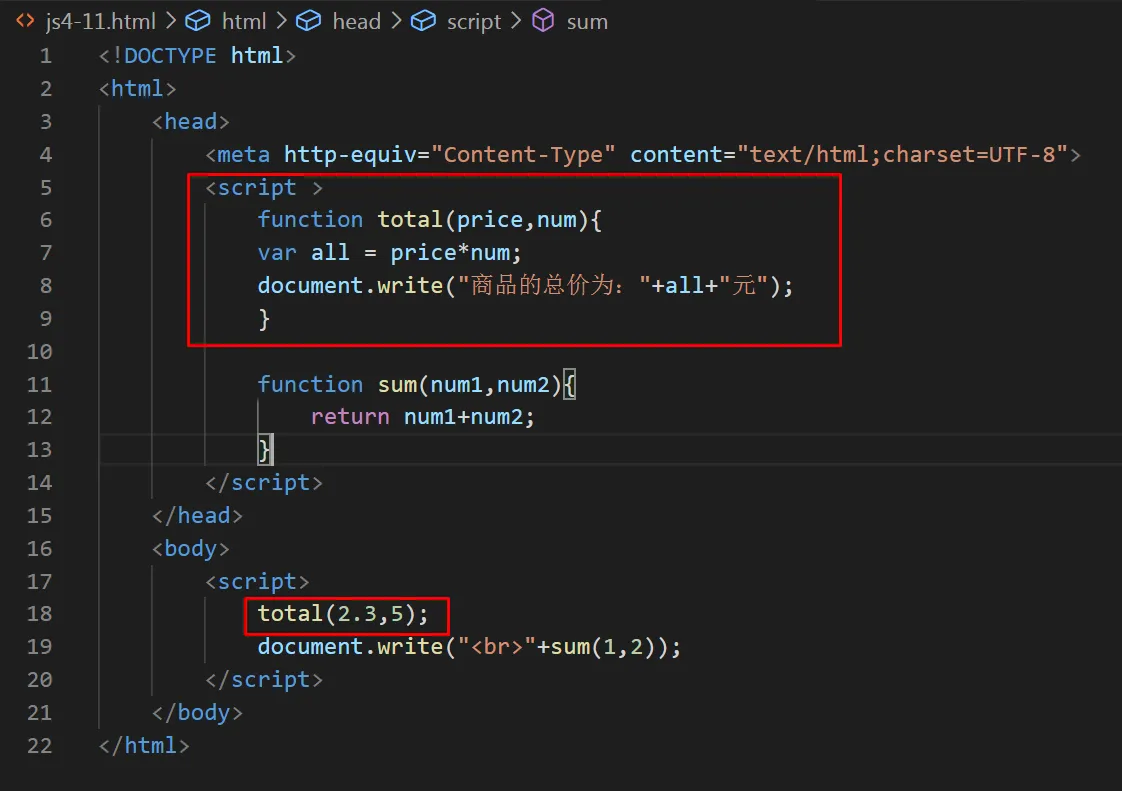
函数的参数
按照函数定义的语法格式,在创建自定义函数时,在函数名后面可以有1个或多个参数,如下所示
function 函数名([参数1],[参数2]…){
函数体;
[return表达式;]
}
我们把定义函数时指定的参数称为形式参数,简称形参;而把调用函数时为形参实际传递值的参数称为实际参数,简称实参。
如果定义的函数中有参数,那么调用这种函数的方式如下所示
函数名(实参1,实参2,…);


2.函数的返回值
函数的返回值是指函数在调用后获得的数据。在定义函数时,可以为函数指定一个返回值,函数的返回值可以是任何类型的数据。在JavaScript中使用return语句得到返回值并退出函数。return语句的语法格式如下所示。
return 表达式;
这条语句的作用是结束函数体的执行,并把表达式的值作为函数的返回值。

课堂作业
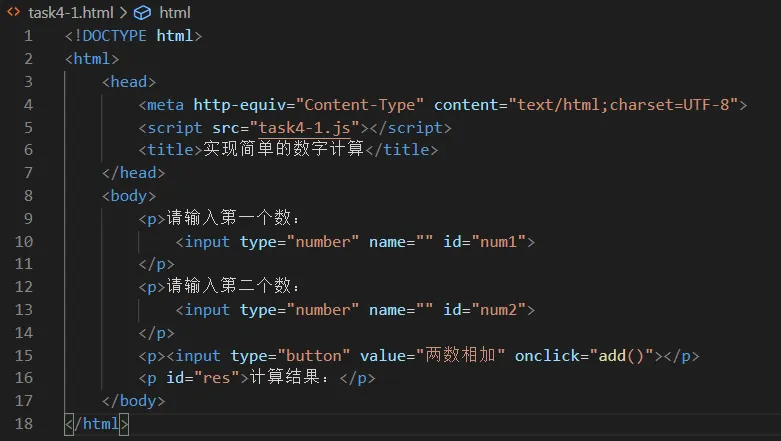
已经给出如下图所示的html文件,请写出对应的js文件内容,以实现2数加法运算。

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script src="task4-1.js"></script>
<title>实现简单的数字计算</title>
</head>
<body>
<p>请输入第一个数:
<input type="number" name="" id="num1">
</p>
<p>请输入第二个数:
<input type="number" name="" id="num2">
</p>
<p><input type="button" value="两数相加" onclick="add()"></p>
<p id="res">计算结果:</p>
</body>
</html>
js提示代码 ``` var num1 = parseFloat(document.getElementById("num1").value);
document.getElementById("res").innerText = “替换信息”;
```
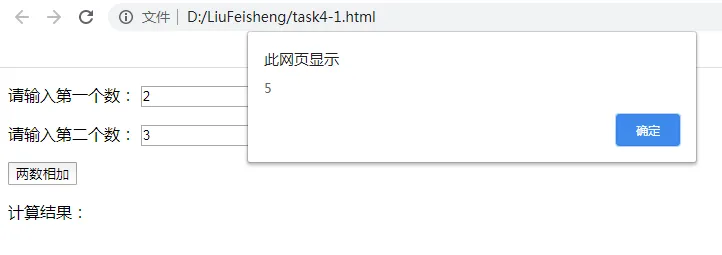
完成效果

function add(){
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
// alert(num1+num2);
document.getElementById("res").innerText = num1+num2;
}
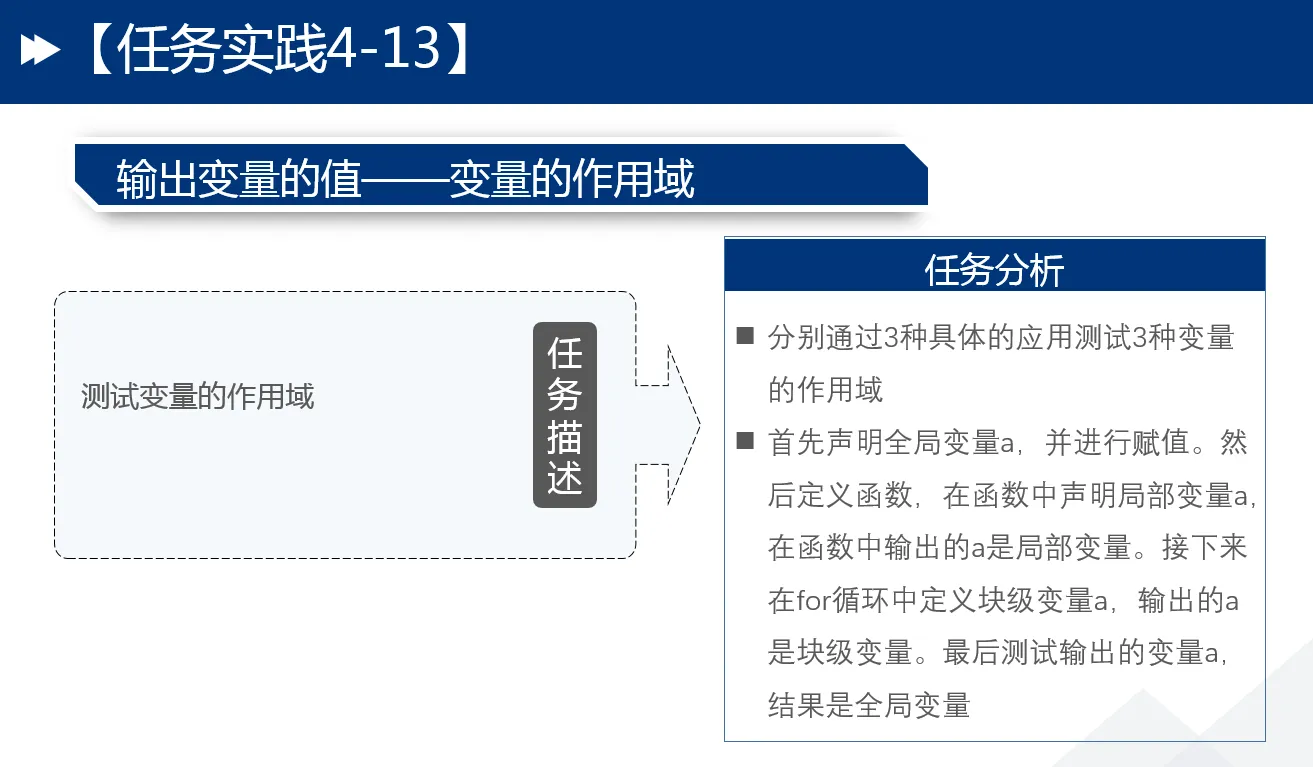
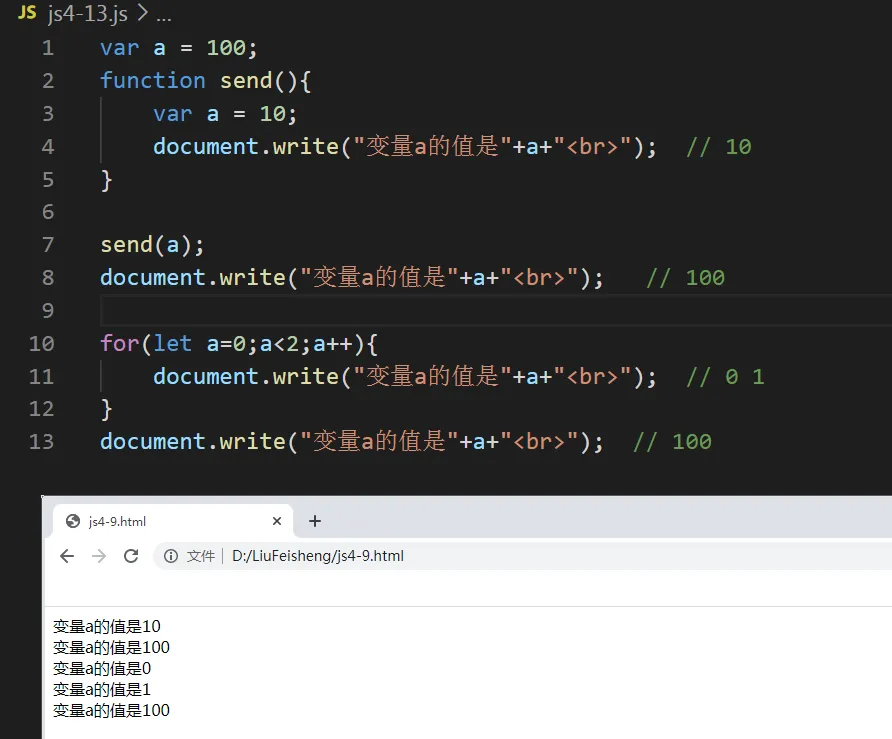
4.3.4 函数变量的作用域
全局变量:在函数体外声明的变量或者在函数内省略var关键字声明的变量称为全局变量,它在同一页面文件中的所有脚本内部都可以使用。
局部变量:在函数体内利用var关键字定义的变量称为局部变量,仅在该函数内部有效。在函数体外,即使使用同一个名字的变量,也被看作另一个变量。注意,如果局部变量和全局变量同名,在函数体内,只有局部变量是有效的。
块级变量:用ES6标准中新增的let关键字声明的变量称为块级变量,它仅在包含它的最小代码块中有效。


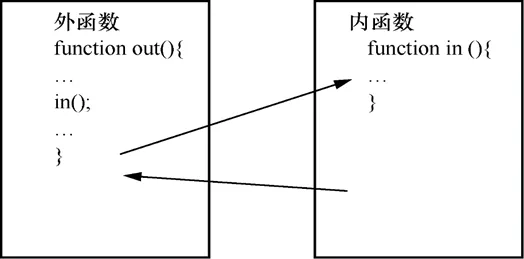
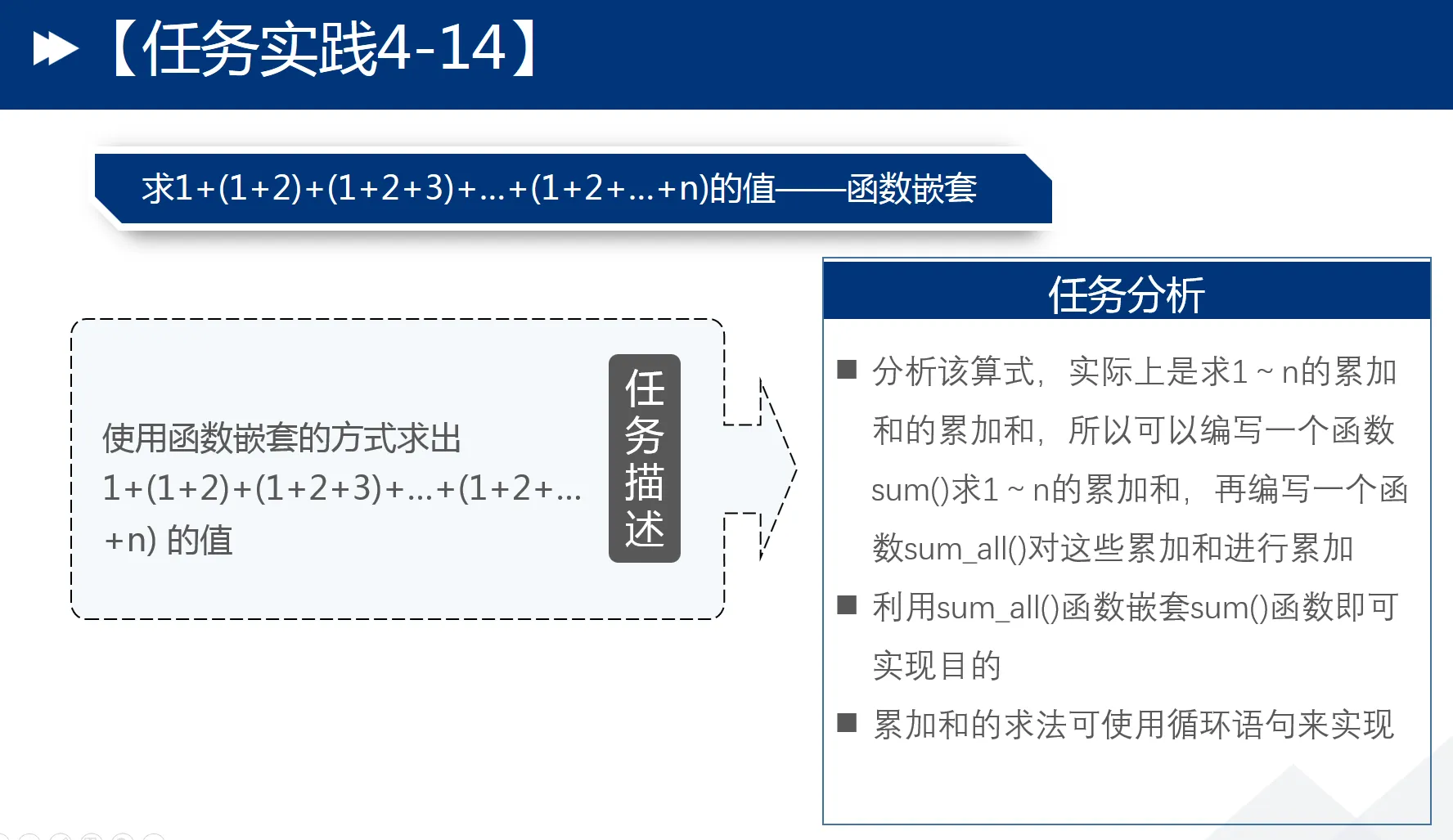
4.3.5 函数的嵌套
函数的嵌套是指在一个函数内包含另外一个函数。

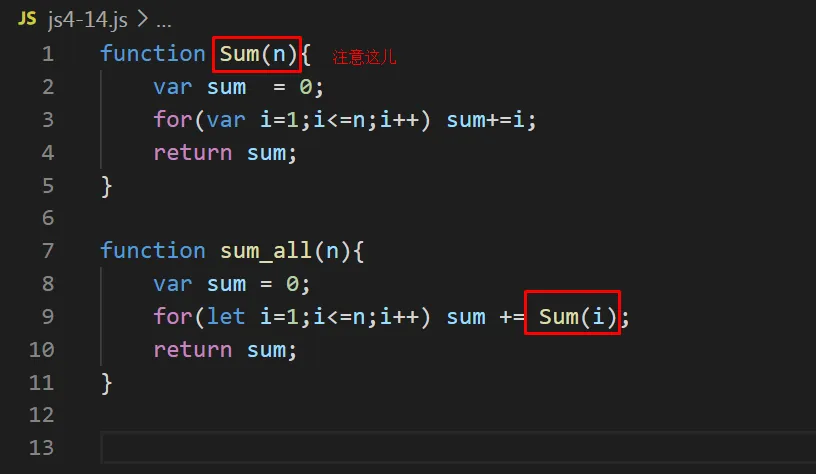
在JavaScript中,一个函数体内的语句可以调用另外一个函数,这就是函数的嵌套调用。在函数嵌套调用时,被调用的函数应该先写好,否则不能完成函数的嵌套调用。


常用bug:
在本例中,Sum() 函数名,首字母必须大写,因为sum()有重名
函数名必须与调用位置处是完全一致的,大小写一致,参数格式和数量一致
return返回值必须在函数内部