4.4 运用函数进阶
作者: liufeisheng
创建时间: 2024-04-12 00:52:41
4.4.1 函数表达式
函数表达式是指将声明的函数赋值给一个变量,通过变量完成函数的调用。
var fn = function getSum(num1,num2){
return num1+num2 ;
};
fn(2,4);
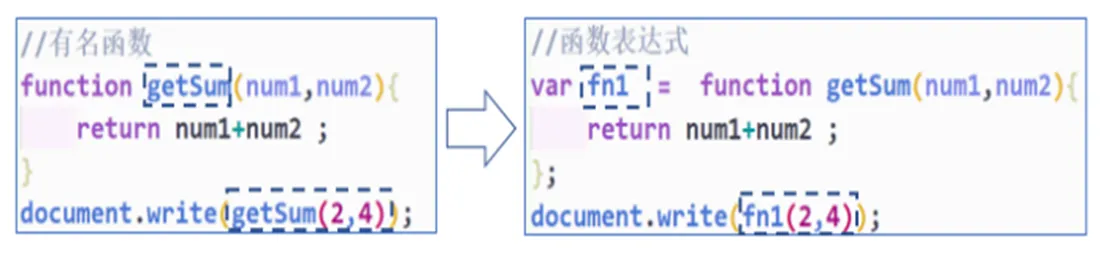
比较一下前面学习过的自定义的有名函数和函数表达式

函数表达式就是在自定义函数的基础上,将自定义函数赋值给一个变量,不同的是函数表达式必须在调用的时候采用“变量名()”的形式,而不是采用“函数名()”的形式调用。
4.4.2 匿名函数
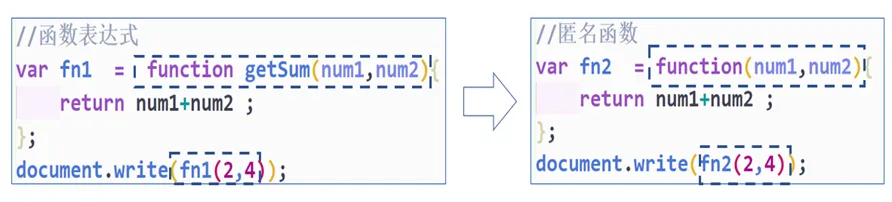
顾名思义,匿名函数就是没有名称的函数,它是函数表达式的另一种形式

匿名函数就是在函数表达式的基础上去掉函数名。观察匿名函数的调用,通过“变量名( )”的形式,可以将整个function部分替换成“变量名”,于是就有了如下自调用的方式,这种方式书写起来更加简单。
//匿名函数的自调用方式
function(num1,num2){
return num1+num2 ;
}(4,5);
当一个函数需要多次调用时,可以定义为有名函数或者匿名函数;如果只使用一次,就可以使用匿名函数的自调用方式。
4.4.3 箭头函数
ES6中新引入了一种匿名函数,称为箭头函数。使用ES6箭头函数语法定义函数,需将原函数的function关键字删掉,并使用“=>”连接参数列表和函数体。

箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式,省略花括号和return;另一种可以包含多条语句,这时候就不能省略花括号和return。
//无参箭头函数
()=>{函数体};
//有一个参数的箭头函数
num1=>{函数体};
//有多个函数的箭头函数
(num1,num2,num3)=>{函数体};
//有返回值的箭头函数
(num1,num2,num3)=>{return返回值};
(num1,num2,num3)=>exp;



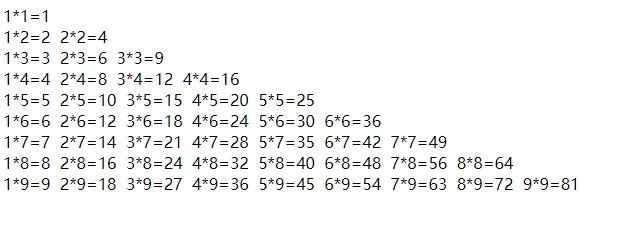
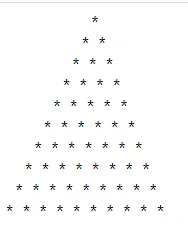
课堂作业:类似给出九九乘法表的代码
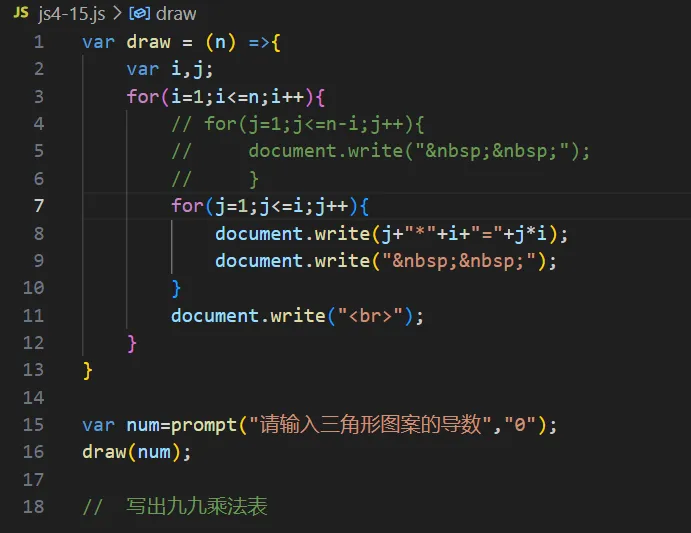
var draw = (n) =>{
var i,j;
for(i=1;i<=n;i++){
// for(j=1;j<=n-i;j++){
// document.write(" ");
// }
for(j=1;j<=i;j++){
document.write(j+"*"+i+"="+j*i);
document.write(" ");
}
document.write("<br>");
}
}
var num=prompt("请输入三角形图案的导数","0");
draw(num);
// 写出九九乘法表
 如上所示,仅需要修改一行代码,就是打印输出那一行;为了美观,把上面的空格再去除
如上所示,仅需要修改一行代码,就是打印输出那一行;为了美观,把上面的空格再去除