项目实训 简易计算器
作者: liufeisheng
创建时间: 2024-04-12 01:59:32
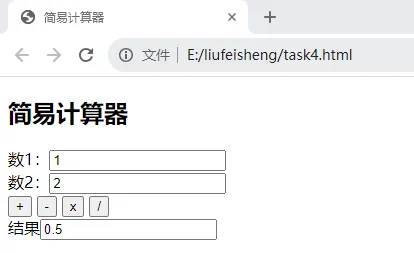
效果如下:

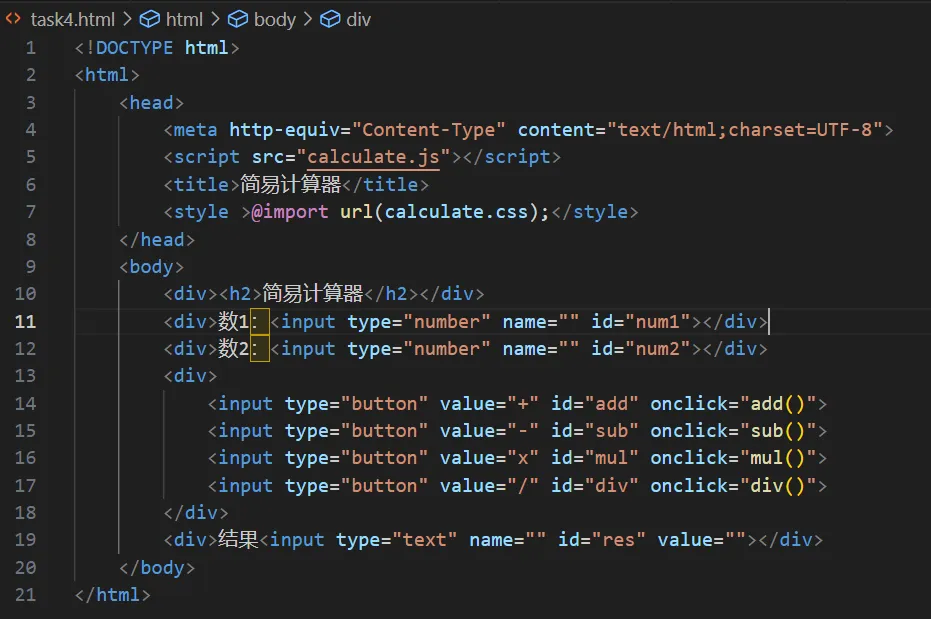
html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script src="calculate.js"></script>
<title>简易计算器</title>
<style >@import url(calculate.css);</style>
</head>
<body>
<div><h2>简易计算器</h2></div>
<div>数1:<input type="number" name="" id="num1"></div>
<div>数2:<input type="number" name="" id="num2"></div>
<div>
<input type="button" value="+" id="add" onclick ="add()">
<input type="button" value="-" id="sub" onclick ="sub()">
<input type="button" value="x" id="mul" onclick ="mul()">
<input type="button" value="/" id="div" onclick ="div()">
</div>
<div>结果<input type="text" name="" id="res" value=""></div>
</body>
</html>

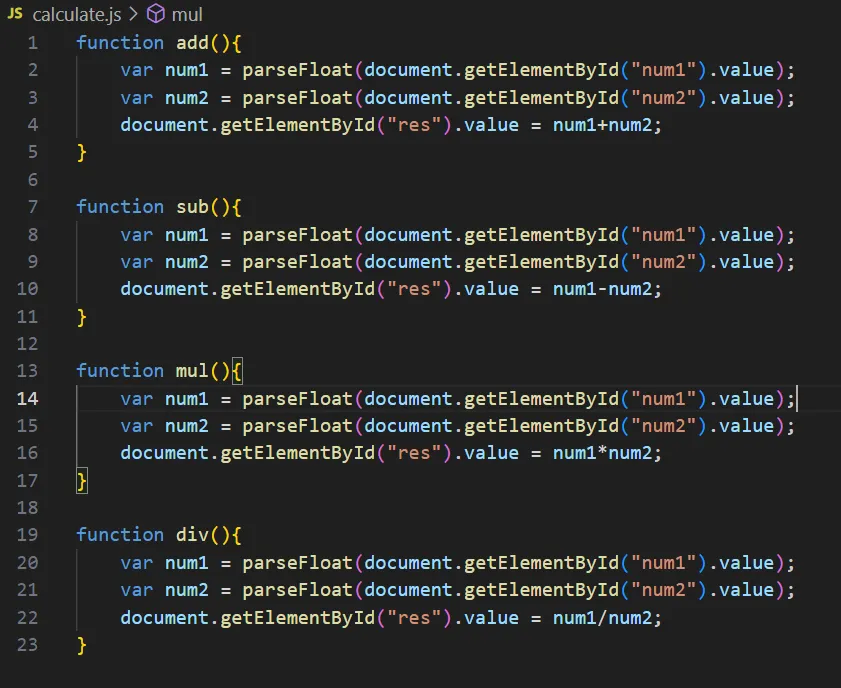
js
function add(){
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
document.getElementById("res").value = num1+num2;
}
function sub(){
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
document.getElementById("res").value = num1-num2;
}
function mul(){
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
document.getElementById("res").value = num1*num2;
}
function div(){
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
document.getElementById("res").value = num1/num2;
}