6.4 操作节点
作者: liufeisheng
创建时间: 2024-04-12 03:24:06
6.4.1 节点关系-子节点
HTML文档可以看作一棵树,我们可以利用节点之间的关系来获取节点,从而操作HTML中的元素。 子节点是父节点的下一层节点,可以通过以下几个属性获取子节点。
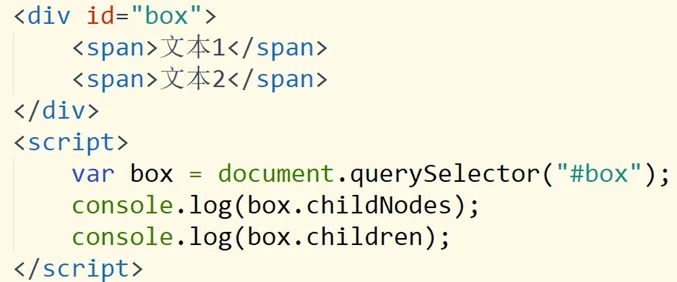
(1)childNodes和children
childNodes和children都返回当前节点的子节点。
childNodes返回的是节点的子节点集合,包括元素节点、文本节点和属性节点;
children返回的只是节点的元素节点集合。具体使用方法如下:

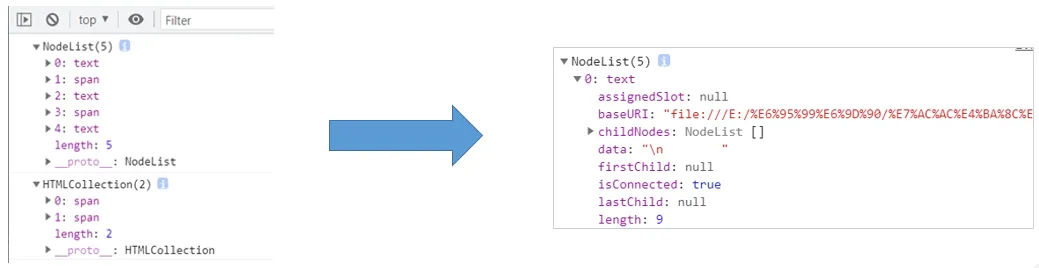
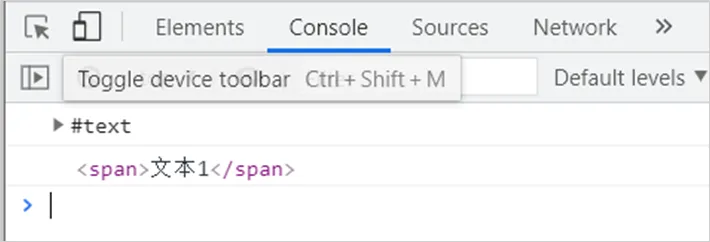
我们发现childNodes得到NodeList的5个元素,其中有3个text、2个span,这是因为childNodes获取元素节点、文本节点和属性节点,得到的文本节点信息如右图所示。
左图和右图所示的“text”文本节点是代码换行时产生的节点,也就是说childNodes得到了标签和标签之间的换行文本信息。而children得到了HTMLCollection的2个元素,也就是2个元素。
HTMLCollection和NodeList的区别在于,前者用于元素操作,后者用于节点操作。 所以在判断某节点是否有子节点的时候,应尽量使用children。

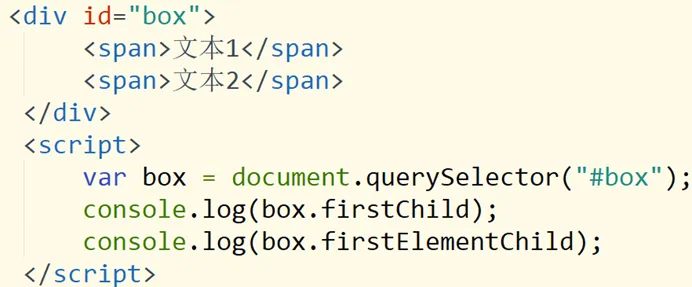
(2)firstChild和firstElementChild
firstChild和firstElementChild这两个属性都返回当前节点的第一个子节点。前者返回文本节点或者元素节点,后者只返回元素节点。具体用法如下:

我们发现firstChild得到的文本节点表示换行,也就是说firstChild得到了标签和标签之间的换行文本信息,而firstElementChild得到了第一个元素,只获取元素节点,不会获取文本节点等其他类型的节点。所以在获取第一个子节点的时候,应尽量使用firstElementChild。

(3)lastChild和lastElementChild
lastChild和lastElementChild的用法与firstChild和firstElementChild的用法类似。lastChild获取最后一个子节点,包括文本节点或者元素节点;lastElementChild获取最后一个子节点,只包含元素节点。所以在获取最后一个子节点的时候,应尽量使用lastElementChild。
父节点的节点树的根节点,通过以下两种方式获取父节点。
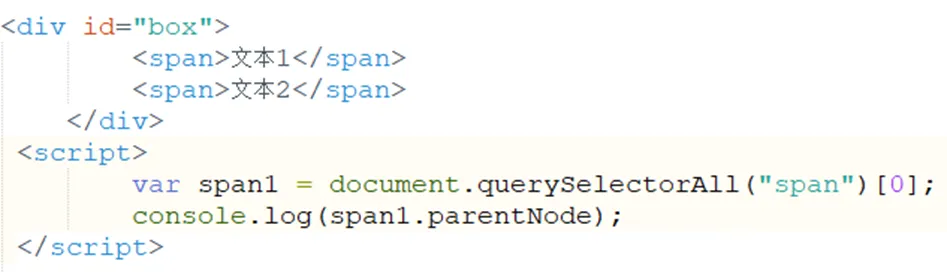
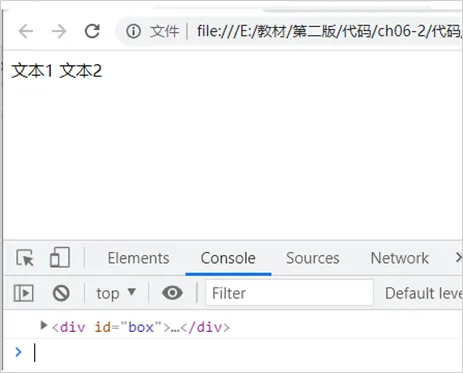
(1)parentNode parentNode用来获取指定节点的父节点,具体用法如下:

获取第一个元素的父节点,即 父节点的节点树的根节点,通过以下两种方式获取父节点。
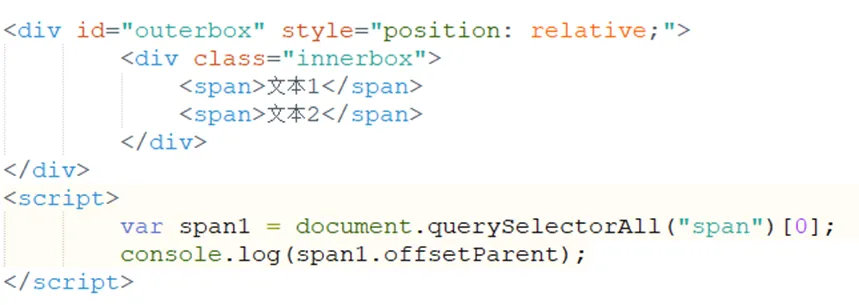
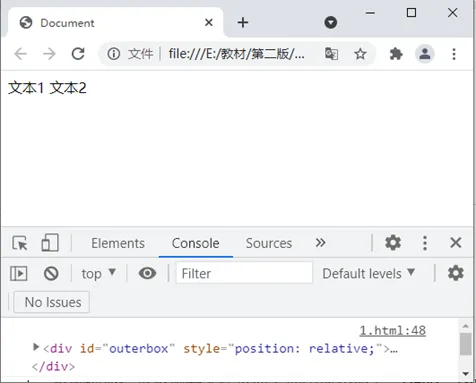
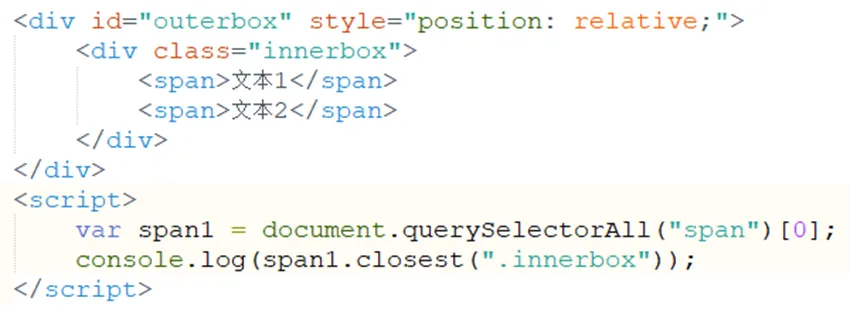
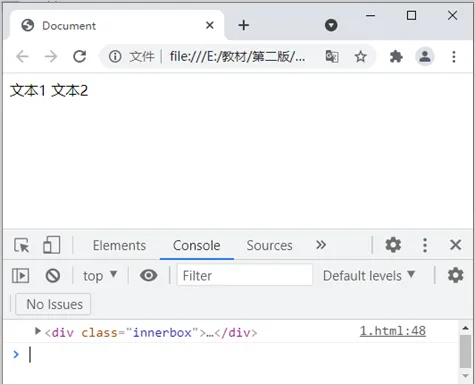
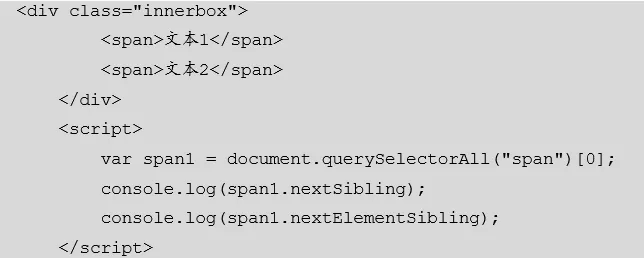
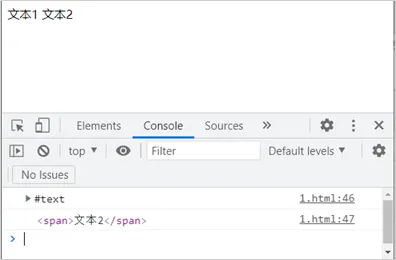
(2)offsetParent offsetParent用来获取距离该子元素最近的有定位的父元素具体用法如下: 获取有定位的最近的父节点,那么获取的是id为“outerbox”的元素,结果如图所示。 父节点的节点树的根节点,通过以下两种方式获取父节点。 (3)closest closest用来获取满足筛选条件的最近的父节点,具体用法如下所示: 获取满足条件类选择器是“.innerbox”的父节点,结果如图所示。 (1)nextSibling和nextElementSibling nextSibling和nextElementSibling都获取当前节点后面的第一个同级节点。 前者返回文本节点、元素节点等,后者只返回元素节点。 具体用法如下所示:nextSibling获得的是文本节点,也就是标签和标签之间的换行文本信息;nextElementSibling获得的元素。 代码及结果如图所示: (2)previousSibling和previousElementSibling previousSibling和previousElementSibling的用法与nextSibling和nextElementSibling的用法类似。 previousSibling获取当前节点前面的第一个同级节点,包括文本节点或者元素节点;
previousElementSibling获取当前节点前面的第一个同级节点,只包含元素节点。所以获取当前节点前面的第一个同级节点的时候,应尽量使用previousElementSibling。
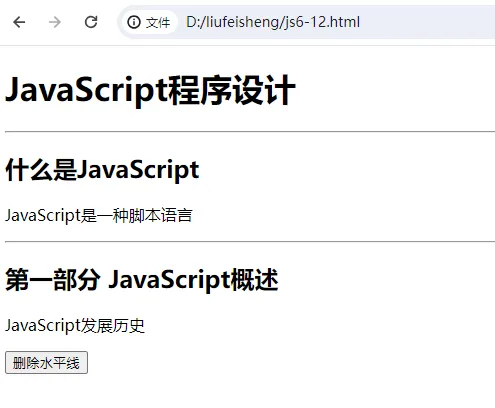
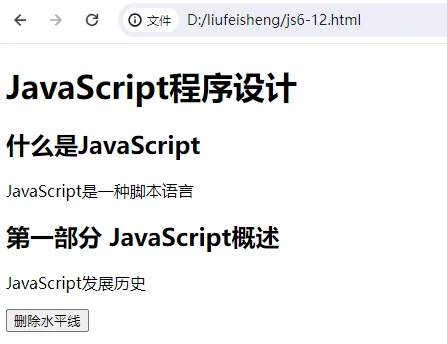
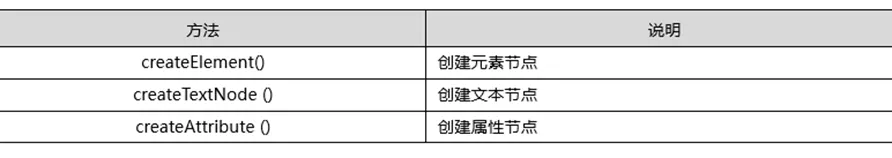
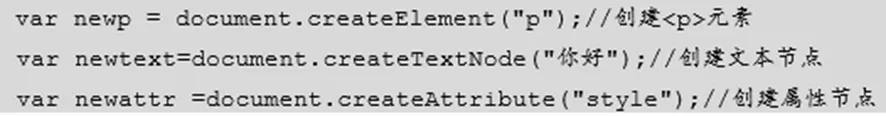
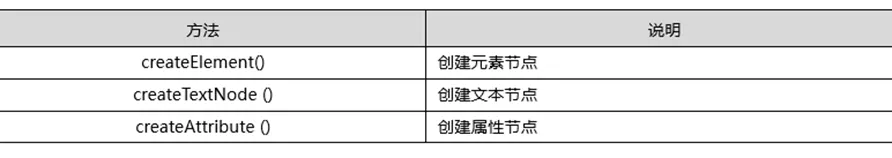
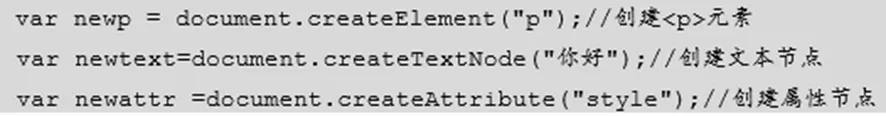
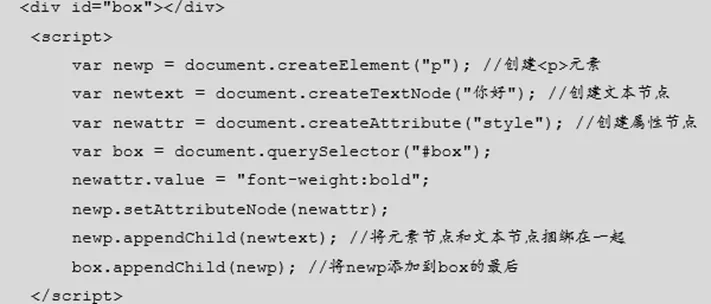
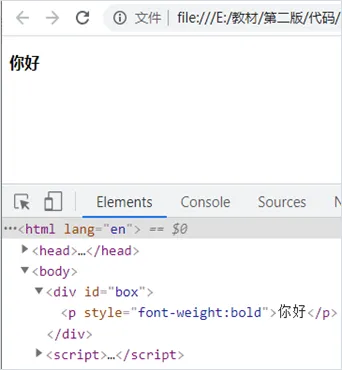
除了获取节点,还可以对节点进行操作,比如创建、添加、删除等,后文将详细介绍节点的操作。 在JavaScript中,我们可以自己来创建节点,创建节点主要是指创建元素节点对象、创建文本节点对象和创建属性节点对象,一般创建节点的方法是使用Document对象的createElement()、createTextNode()等方法创建节点对象,常用的方法如表所示。 用法如下: 在JavaScript中,我们可以自己来创建节点,创建节点主要是指创建元素节点对象、创建文本节点对象和创建属性节点对象,一般创建节点的方法是使用Document对象的createElement()、createTextNode()等方法创建节点对象,常用的方法如表所示。 用法如下: 创建了元素节点、文本节点、属性节点,接下来我们需要把它们组合起来,然后放到HTML文档中在这里使用appendChild()、insertBefore(node,[refnode])等方法将创建好的节点对象添加到HTML文档中的指定位置。前者将节点添加到子节点列表的末尾,后者在子节点列表中的refnode节点之前插入node。具体用法及结果如下所示: 使用appendChild()方法将新创建的节点添加到当前节点列表的末尾,如果采用insertBefore(),具体使用方法如下所示: ``` 其中parentNode是父元素对象,new是要替换的节点,old是原来的节点。通过这个方法可以将子节点列表中的old节点用new节点替换。 ``` 删除元素节点可使用removeChild(node)来实现,其语法如下。
parentNode.removeChild(node)
parentNode是要删除节点的父元素,node是要删除的子元素节点名称。 ```
JavaScript是一种脚本语言 JavaScript发展历史 ```




兄弟节点


6.4.2 创建和添加节点






document.body.insertBefore(newp, box);
```
在这里要注意,需要使用父节点添加节点,也就是说要使用box.parentnode.insertBefore (newp, box)将新的节点添加
到了box的最前面,结果如图所示。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/444e1c754014739164ee0ebd29a3e582.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/2dc824a59fec15d74452348d92dfb97e.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/17c60d1e8f9380f590a29169e0405432.image.webp" alt="image.png">
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<form action="" method="get">
<input type="button" value="移动列表" onclick="moveNode()">
</form>
<script>
function moveNode(){
var parNode = document.getElementById("list");
var firstNode = parNode.firstElementChild;
parNode.appendChild(firstNode);
}
</script>
</body>
</html>
```
移动后的效果
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/75c90a19760a91f345879be4db849b09.image.webp" alt="image.png">
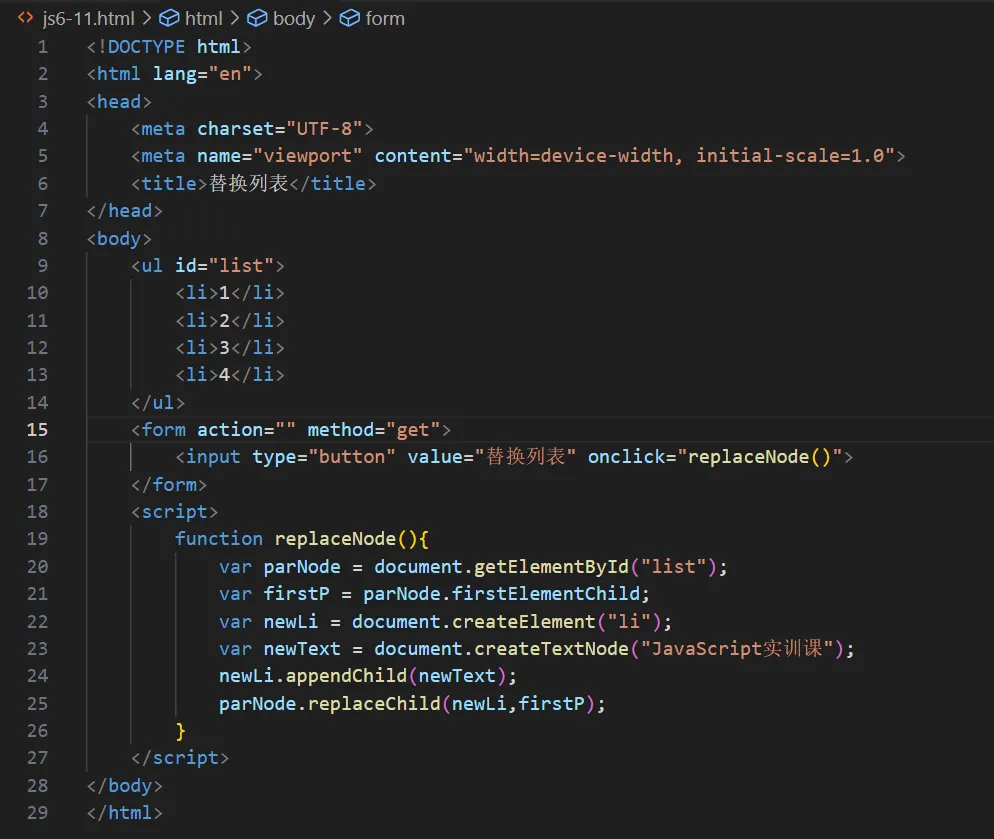
# 6.4.3 复制和替换节点
复制元素节点,可以使用cloneChild(deep)来实现,其语法如下。
parentNode.cloneChild(deep)
其中parentNode是父元素对象,deep参数是一个布尔值,表示是否为深度复制。当deep的值为true时表示深度复制,就是将当前节点的所有子节点都复制;当为false时表示普通复制,只简单地复制当前节点,不复制其子节点。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/70986287a51efd7273ba12faf96dccc3.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/54d4e1a1abdd123d269faa3d3c9613f1.image.webp" alt="image.png">
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/e9fba6e6cf5092eb5dba92a89de5218e.image.webp" alt="image.png">
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form name="form1" action="" method="post">
<hr>
<select name="genderSelect" id="genderId">
<option value="%">请选择性别</option>
<option value="0">男</option>
<option value="1">女</option>
</select>
<hr>
<div id="div1"></div>
<input type="button" value="普通复制" onclick="addClone(false)">
<input type="button" value="深度复制" onclick="addClone(true)">
</form>
<script>
function addClone(deep){
var selNode = document.getElementById("genderId");
var newSelect = selNode.cloneNode(deep);
var newNode = document.createElement("br");
var divNode = document.getElementById("div1");
divNode.appendChild(newSelect);
divNode.appendChild(newNode);
}
</script>
</body>
</html>
```
本任务实践在页面中实现了一个表单,表单的内容为一个下拉列表框和两个按钮。单击“普通复制”按钮出现图6-29所示的效果,只复制select元素节点;单击“深度复制”按钮会出现图6-30所示的效果,不只复制select元素节点,连同select元素节点下的option元素节点也一同复制。
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/f08daaf5616bc048eadab50721e3dd08.image.webp" alt="image.png">
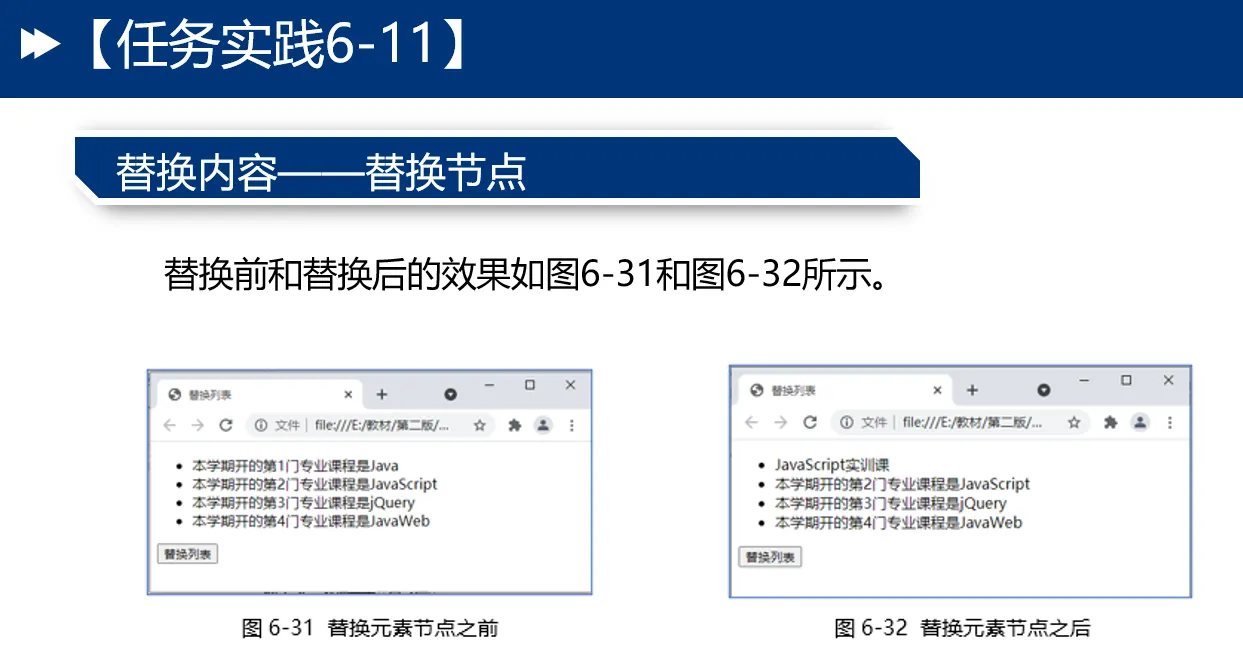
复制前的效果、普通复制的效果和深度复制的效果如图6-28、图6-29和图6-30所示。
复制完节点以后,我们可以采用replaceChild(new,old) 方法实现节点的替换,其语法如下。
parentNode.replaceChild(new,old)


 ```
```
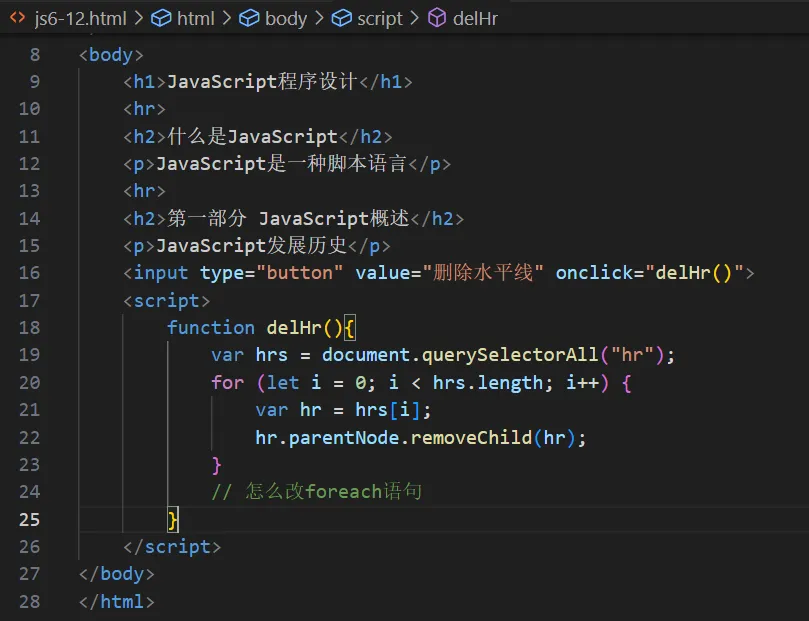
6.4.4 删除节点


JavaScript程序设计
什么是JavaScript
第一部分 JavaScript概述