DOM操作 练习题
作者: liufeisheng
创建时间: 2024-04-16 02:22:20
(1)创建一个HTML页面,其中包含一个有id为“content”的div元素。使用JavaScript编写一个函数,当调用时,能够修改这个div的背景颜色。

<!-- 创建一个HTML页面,其中包含一个有id为“content”的div元素。
使用JavaScript编写一个函数,当调用时,能够修改这个div的背景颜色。 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改背景颜色</title>
<style>
div{
background: #8b7070;
width: 100px;
height: 100px;
border: 1px black solid ;
}
</style>
</head>
<body>
<div id="content"></div>
<input type="button" value="修改背景颜色">
</body>
</html>

分析:属于元素操作的改变元素样式知识点
核心代码如下:
function changeBackgroundColor() {
var contentDiv = document.getElementById("content");
contentDiv.style.backgroundColor = "lightblue"; // 你可以选择任何你喜欢的颜色
}

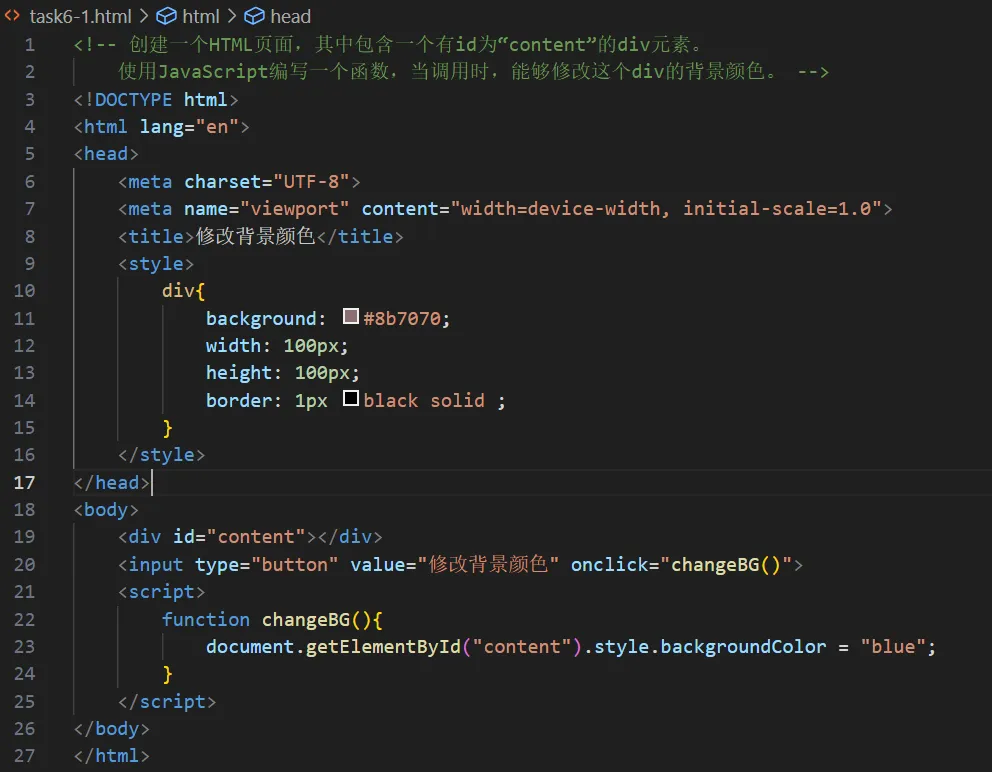
进阶:更改随机背景颜色
<div id="content"></div>
<input type="button" value="更改背景颜色" onclick="changeBG()">
<script>
function changeBG(){
var rgbs = ["red","blue","lightblue","white","black"]
var i = Math.floor(Math.random()*rgbs.length);
document.getElementById("content").style.background = rgbs[i];
}
</script>
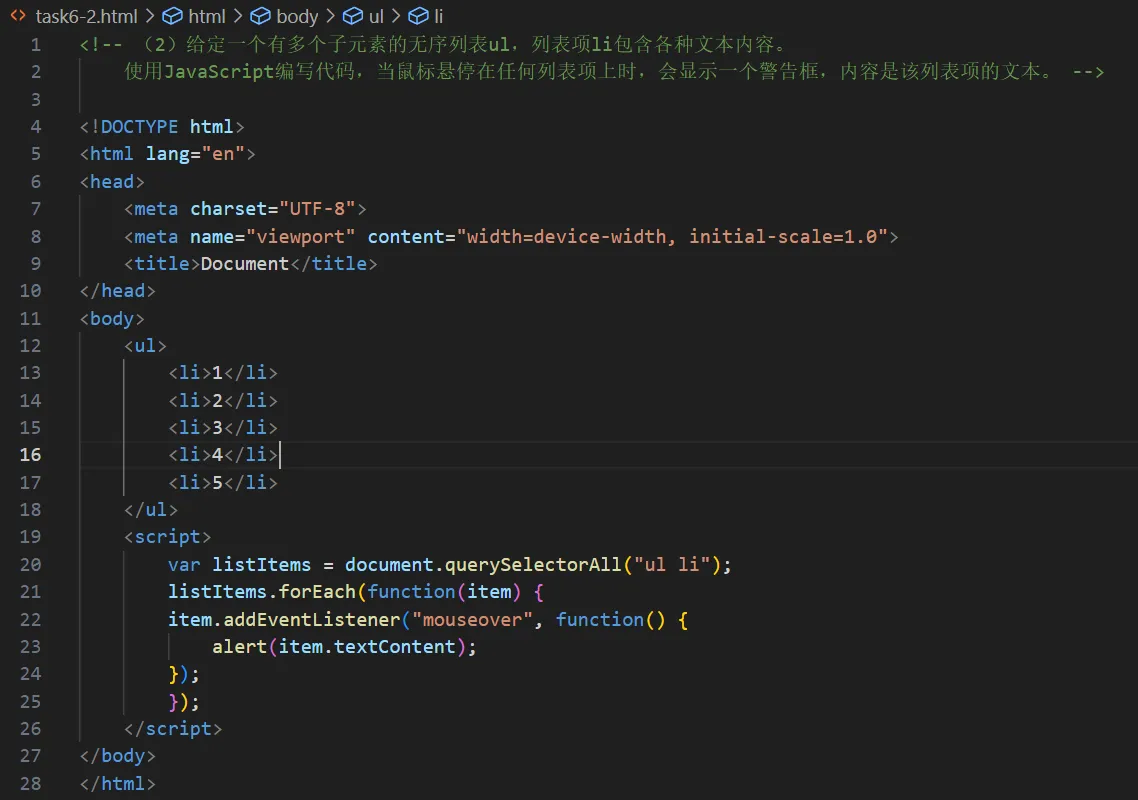
(2)给定一个有多个子元素的无序列表ul,列表项li包含各种文本内容。使用JavaScript编写代码,当鼠标悬停在任何列表项上时,会显示一个警告框,内容是该列表项的文本。

var listItems = document.querySelectorAll("ul li");
listItems.forEach(function(item) {
item.addEventListener("mouseover", function() {
alert(item.textContent);
});
});
(3)假设有一个按钮,其id为“toggleButton”,编写一个JavaScript函数,每当用户点击这个按钮时,就会隐藏或显示页面上id为“secret” 的元素。
function toggleElement() {
var secretElement = document.getElementById("secret");
if (secretElement.style.display === "none") {
secretElement.style.display = "block";
} else {
secretElement.style.display = "none";
}
}
// 需要在HTML中给按钮添加点击事件
// <button id="toggleButton" onclick="toggleElement()">Toggle</button>
(4)编写JavaScript代码,监听页面上所有输入框(input type="text")的输入事件,一旦用户在任何一个输入框中输入文字,就在控制台中打印出来。

var textInputs = document.querySelectorAll('input[type="text"]');
textInputs.forEach(function(input) {
input.addEventListener("input", function() {
console.log(input.value);
});
});
(5)创建一个表单,其中包含几个输入字段和一个提交按钮。使用DOM操作,在用户提交表单前,验证所有输入字段是否已填写,并阻止表单的提交如果有任何字段为空。
document.getElementById("myForm").addEventListener("submit", function(event) {
var inputs = document.querySelectorAll("#myForm input[type='text']");
for (var i = 0; i < inputs.length; i++) {
if (!inputs[i].value.trim()) {
alert("请填写所有输入字段。");
event.preventDefault(); // 阻止表单提交
return;
}
}
// 所有字段都已填写,表单将正常提交
});
(6)创建一个HTML页面,包含若干图片和一个按钮。编写JavaScript代码,当点击按钮时,将所有图片的宽度设置为200像素,高度按比例缩放。
function resizeImages() {
var images = document.getElementsByTagName("img");
for (var i = 0; i < images.length; i++) {
images[i].style.width = "200px";
images[i].style.height = "auto";
}
}
// 在HTML中添加按钮点击事件
// <button onclick="resizeImages()">Resize Images</button>