项目实训7 轮播图
作者: liufeisheng
创建时间: 2024-04-19 02:36:03
学校组织观看纪录片《我在故宫修文物》,讲的是中国的顶级“工匠”在故宫修文物的故事。从纪录片中张华得知,潍坊就有两位传承人被选入故宫修文物。想去故宫修文物并不容易,不仅要有过硬的技艺,还要“过五关斩六将”。张华没有去过故宫,深深地被纪录片中的各种修补工作吸引了,于是开始搜索有关故宫的一些知识,浏览到故宫博物院的网站时,发现首页最上面的图片很特别。
张华向李老师请教,这是什么效果?李老师告诉他,这是轮播图。随着互联网技术的飞速发展,网页内容的呈现越来越注重用户体验和动态效果的艺术展现,轮播图就是很好的例子。无论是购物网站,还是新闻网站,轮播图几乎是网站的“标配”。
张华开始编写轮播图的代码,使用在项目6中学到的DOM的相关知识,图片只能切换一轮,不能连续进行更换,他请教李老师这个问题该怎么解决。
李老师告诉他,这需要用到BOM的相关知识,JavaScript是由ECMAScript、BOM和DOM这3部分组成的。
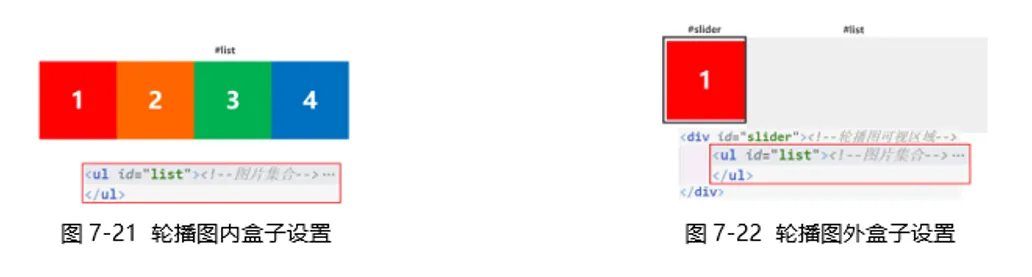
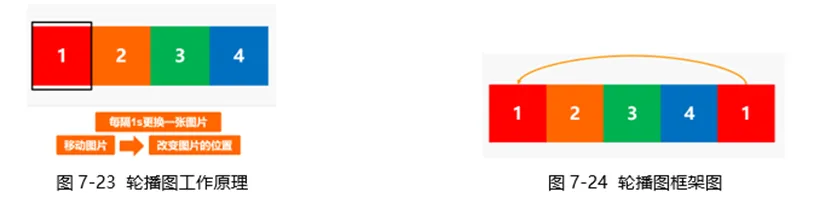
根据项目目标,实现自动轮播图效果。该页面所有内容通过最外层的“大盒子”slider来封装,也就是轮播图的可视区域,图片放在list盒子中,具体如图7-21、图7-22所示。

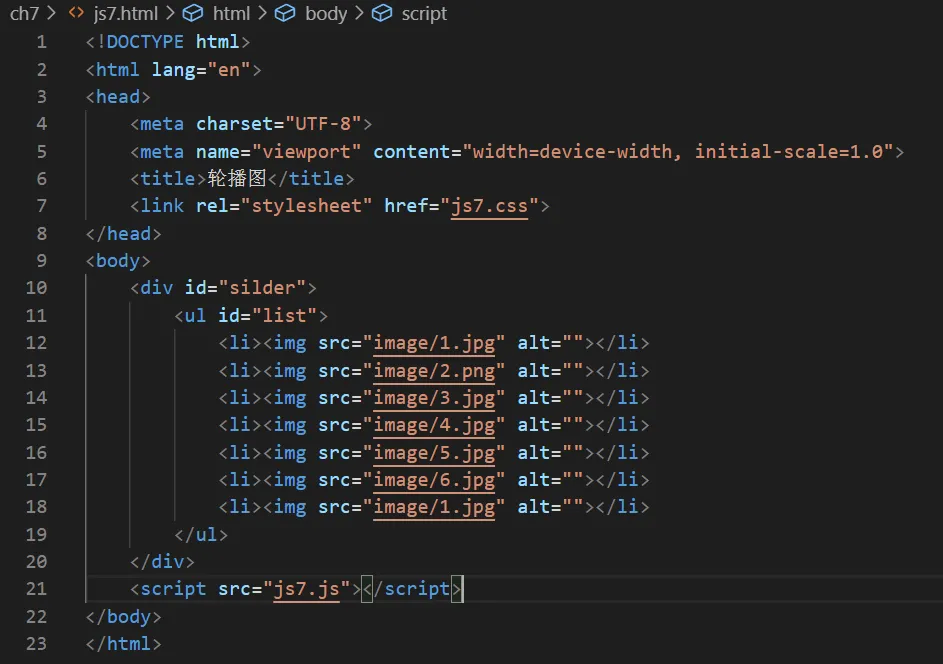
轮播的关键在于每隔一段时间更换一张图片,工作原理如图7-23所示。各大网站上的轮播图默认情况下是循环向右(向后)轮播的,包括自动轮播和手动轮播,本项目实现自动轮播效果。图片每次移动一张图片的宽度的距离,采用定时器实现连续移动。
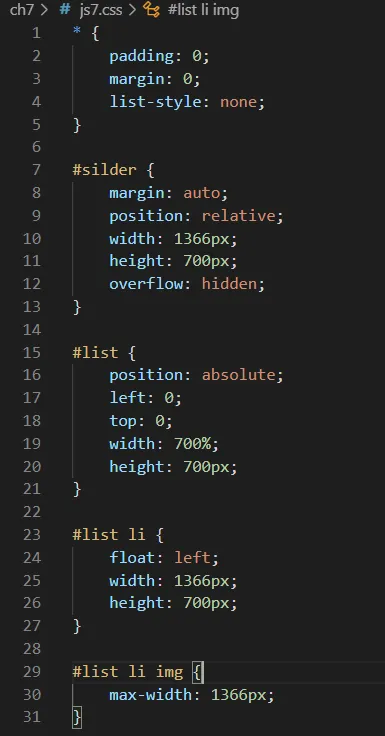
为了保证平滑过渡,我们添加transition属性。为了实现无缝衔接的效果,我们在图片4的后面再放上图片1,如图7-24所示,这样就能保证最后一张图片4和下一轮的图片1衔接起来,在程序中添加延时器来实现无缝衔接的效果。

- 页面结构 根据项目分析,轮播6张图片,图片列表中设置7张图片,具体如下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<link rel="stylesheet" href="js7.css">
</head>
<body>
<div id="silder">
<ul id="list">
<li><img src="image/1.jpg" alt=""></li>
<li><img src="image/2.png" alt=""></li>
<li><img src="image/3.jpg" alt=""></li>
<li><img src="image/4.jpg" alt=""></li>
<li><img src="image/5.jpg" alt=""></li>
<li><img src="image/6.jpg" alt=""></li>
<li><img src="image/1.jpg" alt=""></li>
</ul>
</div>
<script src="js7.js"></script>
</body>
</html>
- CSS样式
采用CSS样式进行图片美化和网页布局,将图片“浮动”,同时定义父盒子和子盒子的定位关系,具体如图。

* {
padding: 0;
margin: 0;
list-style: none;
}
#silder {
margin: auto;
position: relative;
width: 1366px;
height: 700px;
overflow: hidden;
}
#list {
position: absolute;
left: 0;
top: 0;
width: 700%;
height: 700px;
}
#list li {
float: left;
width: 1366px;
height: 700px;
}
#list li img {
max-width: 1366px;
}
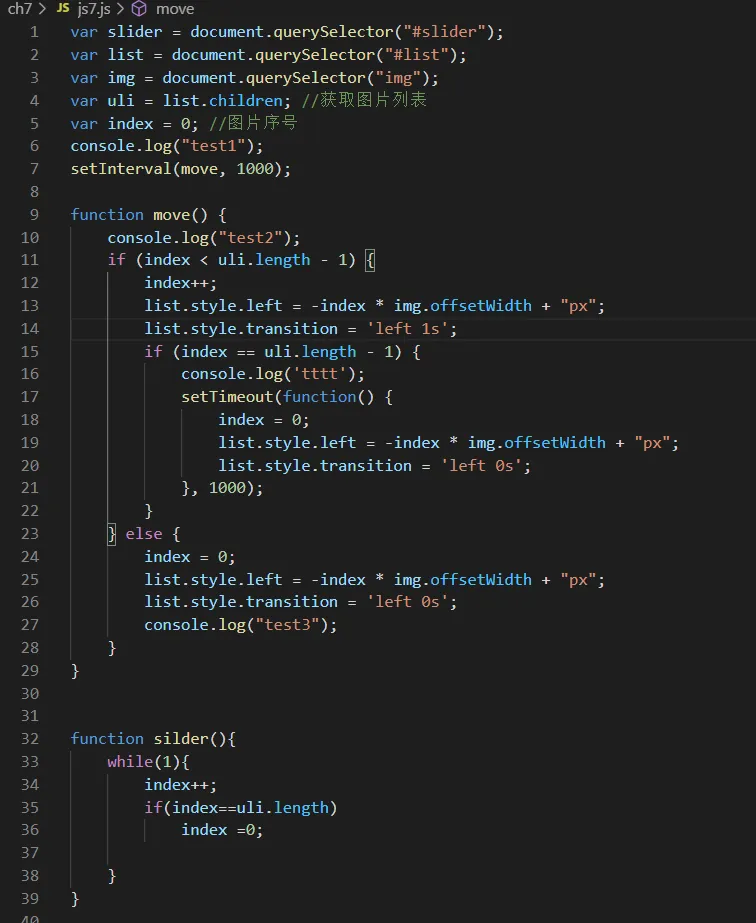
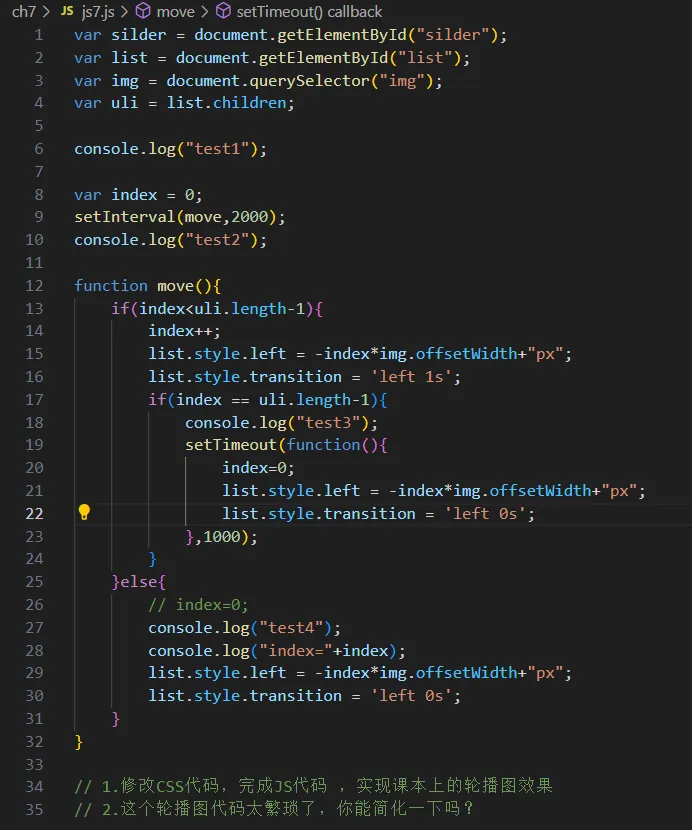
- 脚本代码
如上代码实现的页面是没有动态效果的,若想实现图片的轮播效果必须添加脚本,轮播的关键在于每隔一段时间更换一张图片。

var slider = document.querySelector("#slider");
var list = document.querySelector("#list");
var img = document.querySelector("img");
var uli = list.children; //获取图片列表
var index = 0; //图片序号
console.log("test1");
setInterval(move, 1000);
function move() {
console.log("test2");
if (index < uli.length - 1) {
index++;
list.style.left = -index * img.offsetWidth + "px";
list.style.transition = 'left 1s';
if (index == uli.length - 1) {
console.log('tttt');
setTimeout(function() {
index = 0;
list.style.left = -index * img.offsetWidth + "px";
list.style.transition = 'left 0s';
}, 1000);
}
} else {
index = 0;
list.style.left = -index * img.offsetWidth + "px";
list.style.transition = 'left 0s';
console.log("test3");
}
}
function silder(){
while(1){
index++;
if(index==uli.length)
index =0;
}
}

以上课本代码,能够实现轮播图切换,但较繁琐,而且要切换图时html、css、js代码均需要修改。
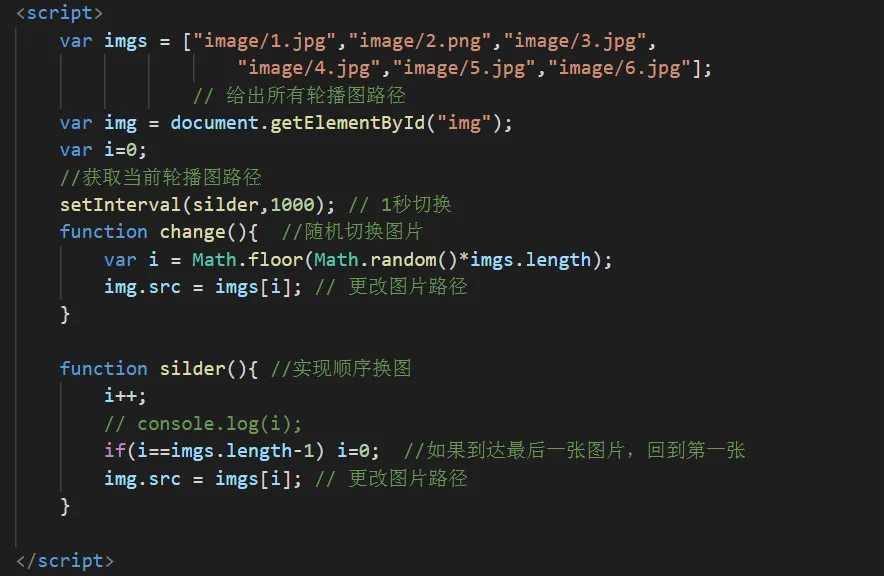
可以直接通过更换img图片的src路径来达到实现更换轮播图的效果,只需改js代码便可达到更换图片的效果。 具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<style>
img{
width: 1366px;
height: 700px;
}
</style>
</head>
<body>
<div id="silder">
<ul id="list">
<li><img id="img" src="image/1.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="change" onclick="change()">
<script>
var imgs = ["image/1.jpg","image/2.png","image/3.jpg",
"image/4.jpg","image/5.jpg","image/6.jpg"];
// 给出所有轮播图路径
var img = document.getElementById("img");
var i=0;
//获取当前轮播图路径
setInterval(silder,1000); // 1秒切换
function change(){ //随机切换图片
var i = Math.floor(Math.random()*imgs.length);
img.src = imgs[i]; // 更改图片路径
}
function silder(){ //实现顺序换图
i++;
// console.log(i);
if(i==imgs.length-1) i=0; //如果到达最后一张图片,回到第一张
img.src = imgs[i]; // 更改图片路径
}
</script>
</body>
</html>
核心代码 :

手动按钮+自动切换,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<style>
*{
list-style: none;
}
img{
width: 1366px;
height: 700px;
}
</style>
</head>
<body>
<div id="silder">
<ul id="list">
<li><img src="image/1.jpg"></li>
</ul>
<input type="button" value="left" onclick="left()">
<input type="button" value="right" onclick="change()">
</div>
<script>
var imgSrc = document.querySelector("img").src;
var index = 1;
var length = 6; //图片个数
function change(){
if(index<length){
index++;
document.querySelector("img").src = "image/"+index+".jpg";
}
if(index==length) index=0;
}
function left(){
if(index>1){
index--;
document.querySelector("img").src = "image/"+index+".jpg";
}
if(index==1) index=length;
}
setInterval(change,2000);
</script>
</body>
</html>