7.1 认识BOM
作者: liufeisheng
创建时间: 2024-04-24 07:09:19
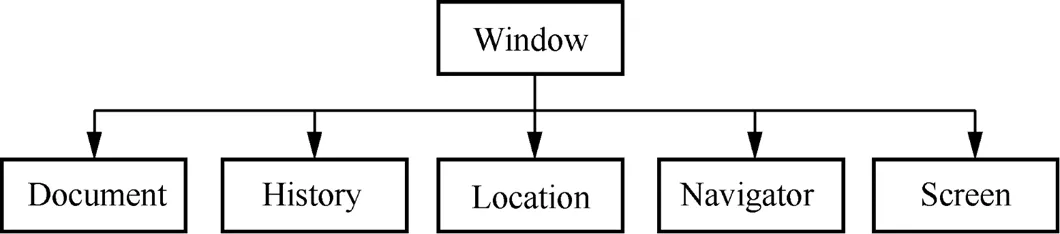
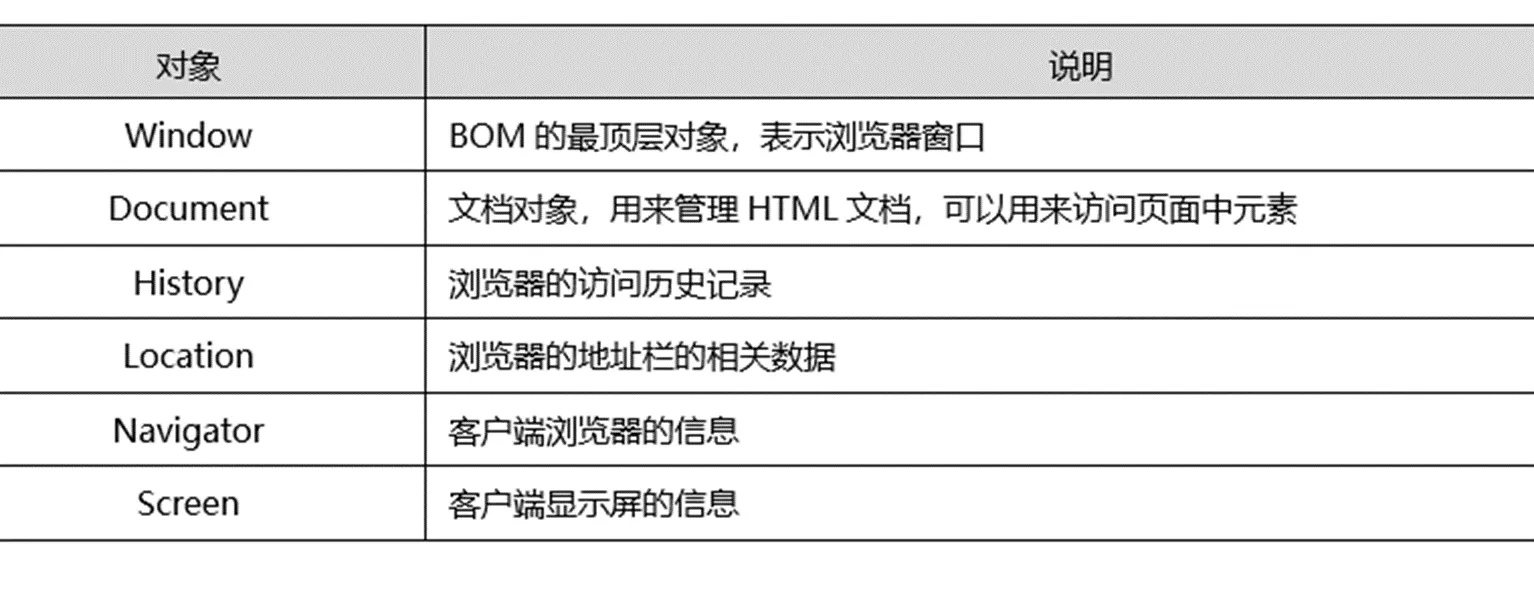
浏览器对象模型(Browser Object Model,BOM)主要用于访问和操纵浏览器窗口。BOM主要是由一系列的浏览器对象组成的。这一系列的浏览器对象被称为BOM对象体系如图7-2所示。BOM主要包括Window、Document、History、Location、Navigator、Screen等对象,主要用于操纵浏览器窗口的行为和特征。本任务将详细介绍BOM对象。


在BOM对象体系中,Window位于顶层,可以使用标识符window直接访问下层对象,如下代码所示。 window.document.write(“hello!”); 因为Window是顶层对象,在平时写代码时,window是可以省略的,如上述代码可以直接写成如下语句。 document.write(“hello!”);
Window对象用来表示浏览器中一个打开的窗口。Window对象的属性如表所示。

Window对象的方法如表所示:
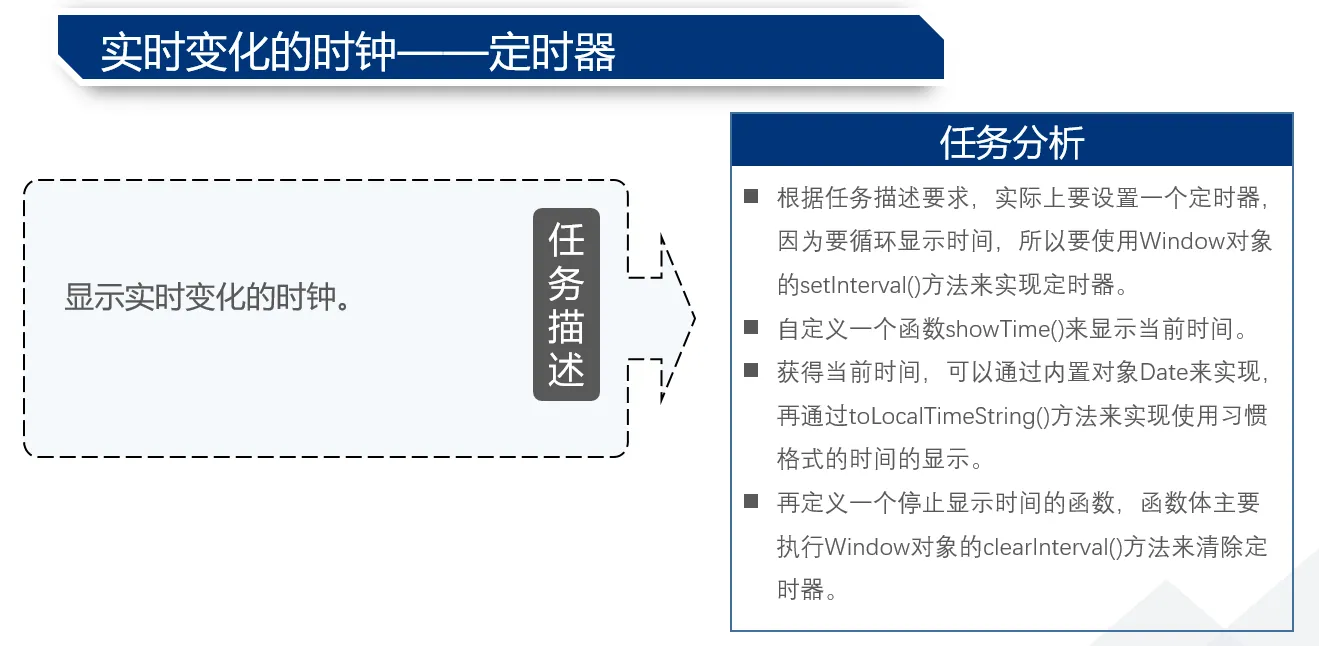
 setInterval() 方法指按照指定的周期(以ms计)来循环调用函数或计算表达式。
定时器的语法格式如下。
setInterval(code/function, milliseconds);
其中code/function是指要执行一段JavaScript代码或者一个函数;milliseconds是指 周期性执行或调用code/function的时间间隔,以ms计。
setInterval() 方法指按照指定的周期(以ms计)来循环调用函数或计算表达式。
定时器的语法格式如下。
setInterval(code/function, milliseconds);
其中code/function是指要执行一段JavaScript代码或者一个函数;milliseconds是指 周期性执行或调用code/function的时间间隔,以ms计。
执行一段JavaScript代码实现定时的代码如下。 setInterval(“alert(‘hello’)”,2000); 这表示每隔2s弹出“hello”,这里通过代码字符串的方式实现,也可以通过自定义函数的方式实现,具体如下。 function FunHello(){ alert("hello"); } setInterval(FunHello,2000);
通过执行自定义函数的方式来设置定时器时,函数可以带参数,然后将参数输出。定时器在调用带参数的函数时,需要使用JavaScript代码字符串来调用 。 function alertFunc(str) { alert(str); } setInterval("alertFunc('hello')", 2000); 如果想要在定时器启动后取消它,我们可以将setInterval()方法的返回值传递给clearInterval()方法,具体如下。 var timerId = setInterval(FunHello, 2000); clearInterval(timerId);
延时器setTimeout()方法用于在指定的毫秒数后调用函数或计算表达式。
延时器的语法格式如下。 setTimeout(code/function, milliseconds); 其中code/function是指要执行一段JavaScript代码或者一个函数,milliseconds是指延迟的时间,以ms计。
执行一段JavaScript代码实现延时的代码如下。 setTimeout(“alert(‘hello’)”,2000); 这段代码是指2s后弹出“hello”,这里通过代码字符串的方式实现,也可以通过自定义函数的方式实现,具体如下。 function FunHello(){ alert("hello"); } setTimeout(FunHello,2000);
通过执行自定义函数的方式来设置延时器时,函数可以带参数,然后将参数输出。延时器在调用带参数的函数时,需要使用JavaScript代码字符串来调用。 function alertFunc(str) { alert(str); } setTimeout("alertFunc('hello')", 2000); 如果想取消延时器,我们可以将setTimeout()方法的返回值传递给clearTimeout()方法,具体如下。 var timerId = setTimeout(FunHello, 2000); clearTimeout(timerId);


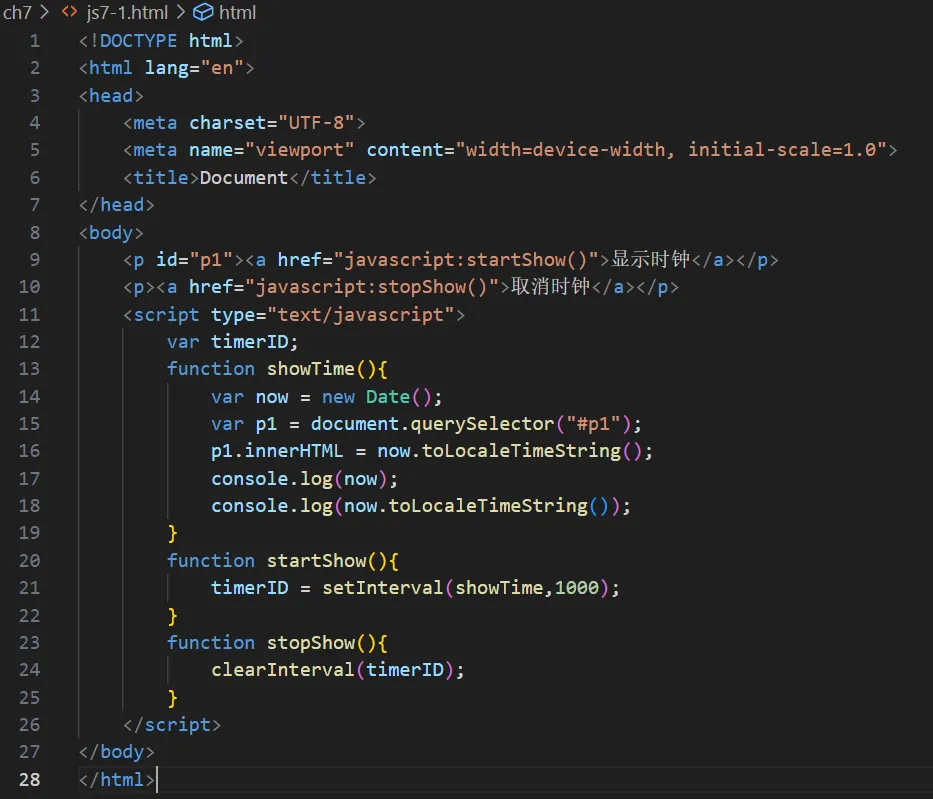
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1"><a href="javascript:startShow()">显示时钟</a></p>
<p><a href="javascript:stopShow()">取消时钟</a></p>
<script type="text/javascript">
var timerID;
function showTime(){
var now = new Date();
var p1 = document.querySelector("#p1");
p1.innerHTML = now.toLocaleTimeString();
console.log(now);
console.log(now.toLocaleTimeString());
}
function startShow(){
timerID = setInterval(showTime,1000);
}
function stopShow(){
clearInterval(timerID);
}
</script>
</body>
</html>

打开和关闭窗口
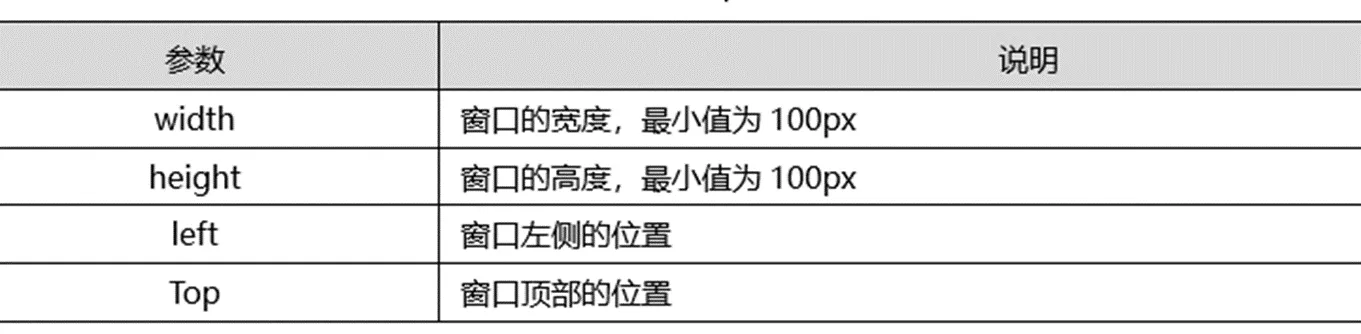
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口,具体语法格式: window.open(URL,name,specs) 其中URL是指要打开的指定页面的URL,如果没有指定URL,则打开一个新的空白窗 口;name是指target属性或窗口的名称;specs是指窗口的特征列表,通过逗号分隔,具体如表所示。

close() 方法用于关闭浏览器窗口,除了关闭主窗口外,还可以关闭新创建的窗口,具体用法如下: window.close(); myWindow.close(); myWindow.close()表示关闭myWindow窗口,而myWindow是通过open()方法创建的窗口,也就是前面open()的返回值。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
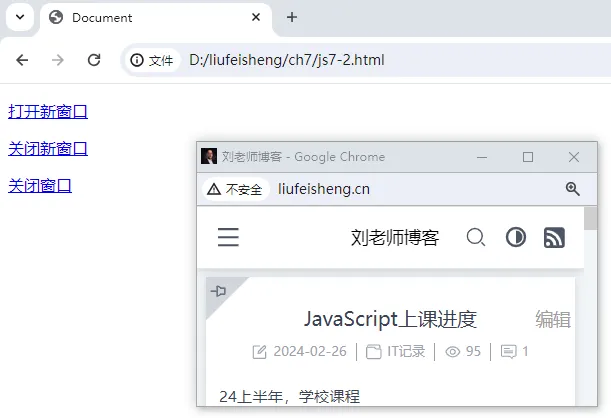
<p><a href="javascript:openWin()">打开新窗口</a></p>
<p><a href="javascript:closeWin()">关闭新窗口</a></p>
<p><a href="javascript:open()">关闭窗口</a></p>
<script>
var newWin = null;
function openWin(){
newWin = open("http://www.liufeisheng.cn","newWin",
"width=400,height=200,left=120,top=110");
}
function closeWin(){
if(newWin!=null){
newWin.close();
newWin=null;
}else{
alert("没有要关闭的窗口");
}
}
</script>
</body>
</html>
在演示代码中,openWin()函数中的open()的参数分别为要打开窗口的URL,新窗口的名字,新窗口的宽度、高度,左边距和上边距等。javascript:openWin()是通过超链接调用函数的方法。closeWin()方法通过使用openWin()方法的返回值来调用。

改变窗口大小
resizeTo(x,y)方法用来改变窗口的大小,x和y代表改变后的宽度和高度,单位是px;而resizeBy(x,y)方法也用来改变窗口的大小,但是x和y代表在原来的基础上扩大或者缩小的数值,为正数表示扩大,为负数表示缩小,具体用法如下所示: window.resizeTo(400,400);//窗口大小调整为400*400 window.resizeBy(-500,-500);//窗口大小在原来基础上各缩小500
所有主要浏览器都支持 resizeTo() 方法,但是从火狐浏览器7开始,不能改变浏览器窗口的大小了,要依据下面的规则。 不能设置那些不是通过window.open()创建的窗口大小。 当一个窗口里面含有一个以上的 Tab 时,无法设置窗口的大小。 除此之外,如果我们想获取浏览器窗口本身的大小,可以通过outerWidth和outerHeight属性来获取,还可以通过innerWidth和innerHeight属性来获取浏览器窗口减去浏览器自身边框及菜单栏、地址栏、状态栏等的宽度/高度。


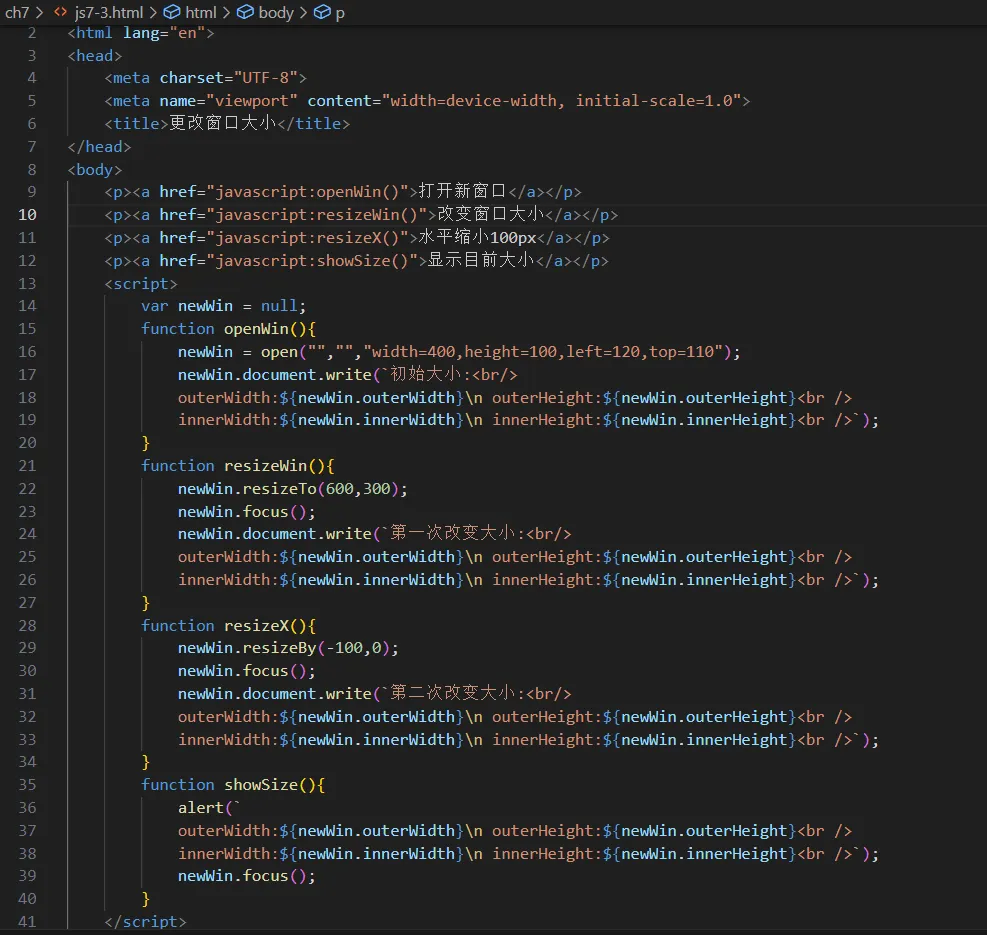
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更改窗口大小</title>
</head>
<body>
<p><a href="javascript:openWin()">打开新窗口</a></p>
<p><a href="javascript:resizeWin()">改变窗口大小</a></p>
<p><a href="javascript:resizeX()">水平缩小100px</a></p>
<p><a href="javascript:showSize()">显示目前大小</a></p>
<script>
var newWin = null;
function openWin(){
newWin = open("","","width=400,height=100,left=120,top=110");
newWin.document.write(`初始大小:<br/>
outerWidth:${newWin.outerWidth}\n outerHeight:${newWin.outerHeight}<br />
innerWidth:${newWin.innerWidth}\n innerHeight:${newWin.innerHeight}<br />`);
}
function resizeWin(){
newWin.resizeTo(600,300);
newWin.focus();
newWin.document.write(`第一次改变大小:<br/>
outerWidth:${newWin.outerWidth}\n outerHeight:${newWin.outerHeight}<br />
innerWidth:${newWin.innerWidth}\n innerHeight:${newWin.innerHeight}<br />`);
}
function resizeX(){
newWin.resizeBy(-100,0);
newWin.focus();
newWin.document.write(`第二次改变大小:<br/>
outerWidth:${newWin.outerWidth}\n outerHeight:${newWin.outerHeight}<br />
innerWidth:${newWin.innerWidth}\n innerHeight:${newWin.innerHeight}<br />`);
}
function showSize(){
alert(`
outerWidth:${newWin.outerWidth}\n outerHeight:${newWin.outerHeight}<br />
innerWidth:${newWin.innerWidth}\n innerHeight:${newWin.innerHeight}<br />`);
newWin.focus();
}
</script>
</body>
</html>
改变窗口位置
MoveTo(x,y)方法用来移动窗口,x和y代表距离屏幕左上角的水平和垂直距离,单位是px;而MoveBy(x,y)方法也用来移动窗口,但是x代表在原来的基础上向左移动(x<0)或者向右移动(x>0)的距离,具体用法如下所示: window.moveTo(100,100);//窗口移动到(100,100) window.moveBy(10,-50);//窗口在水平方向上向右移动10像素,向上移动50像素
除此之外,如果我们想获取窗口当前位置,可以通过screenLeft和screenTop属性来获取,这表示窗口相对于屏幕左边和上边的位置。screenX和screenY属性也提供相同的位置。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p><a href="javascript:openWin()">打开新窗口</a></p>
<p><a href="javascript:moveWin()">改变窗口位置</a></p>
<p><a href="javascript:moveY()">向上移动100px</a></p>
<p><a href="javascript:showPos()">显示目前位置</a></p>
<script>
var newWin = null;
function openWin(){
newWin = open("","","width=400,height=100,left=120,top=110");
newWin.document.write(`初始位置:<br/>
Left:${newWin.screenLeft}\n Top:${newWin.screenTop}<br />`);
}
function moveWin(){
newWin.moveTo(100,100);
newWin.focus();
newWin.document.write(`第一次改变位置:<br/>
Left:${newWin.screenLeft}\n Top:${newWin.screenTop}<br />`);
}
function moveY(){
newWin.moveBy(0,-100);
newWin.focus();
newWin.document.write(`第二次改变位置:<br/>
Left:${newWin.screenLeft}\n Top:${newWin.screenTop}<br />`);
}
function showPos(){
alert(`当前位置:<br/>
Left:${newWin.screenLeft}\n Top:${newWin.screenTop}<br />`);
}
</script>
</body>
</html>