7.2 使用Screen对象
作者: liufeisheng
创建时间: 2024-04-26 06:28:28
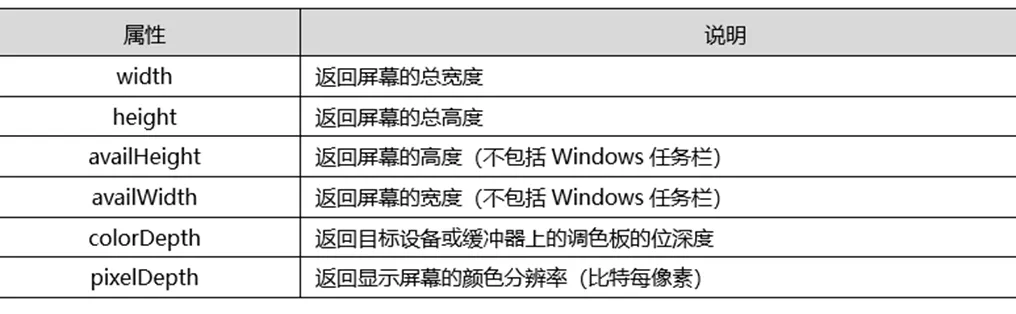
窗口的screen属性就会引用Screen对象,它包含有关客户端显示屏的信息,并且每个 浏览器的Screen对象都包含不同的属性。常用的Screen对象属性如表所示。




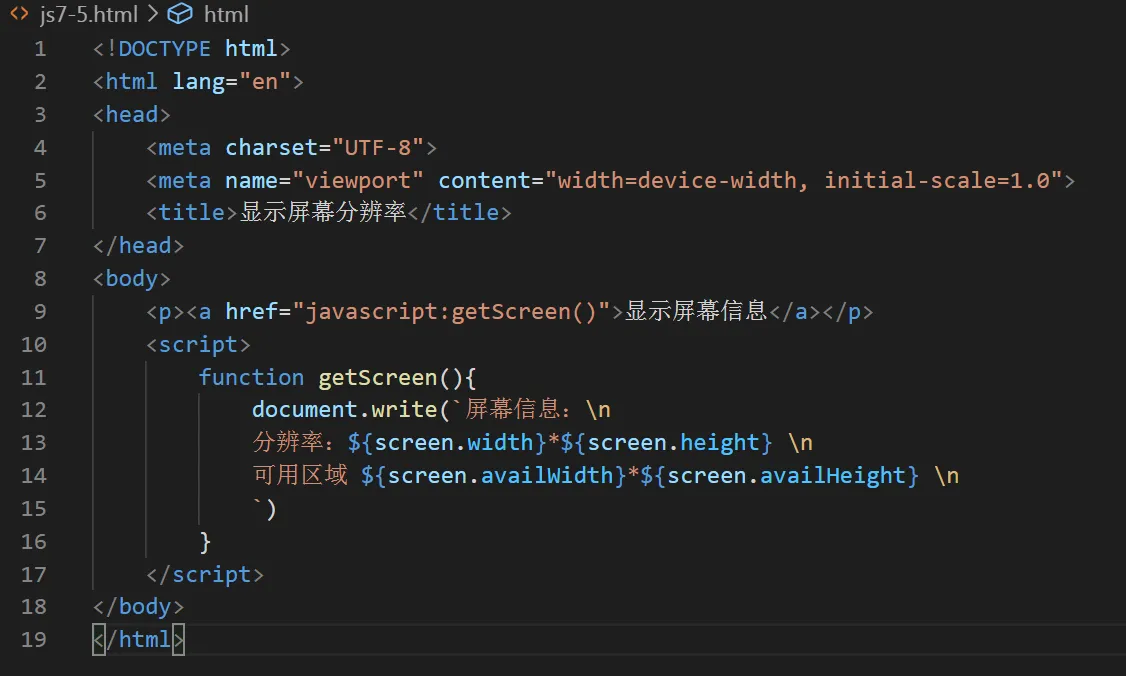
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示屏幕分辨率</title>
</head>
<body>
<p><a href="javascript:getScreen()">显示屏幕信息</a></p>
<script>
function getScreen(){
document.write(`屏幕信息:\n
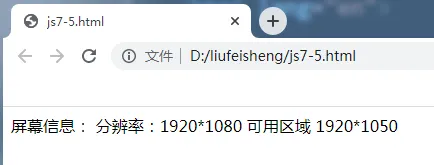
分辨率:${screen.width}*${screen.height} \n
可用区域 ${screen.availWidth}*${screen.availHeight} \n
`)
}
</script>
</body>
</html>