7.4 使用Location对象
作者: liufeisheng
创建时间: 2024-04-26 06:31:54
窗口的location属性就会引用Location对象,它包含有关当前 URL 的信息。在网络中,统一资源定位符(Uniform Resource Locator,URL)是信息资源的一种字符串表示方法,通称网址,格式如下所示: protocol :// hostname[:port] / path / [;querystring][?query]#fragment 各部分说明如下。 1. ① Protocol表示通信协议方法,比如http、https、ftp等。 2. ② hostname表示主机名,指服务器的域名系统(Domain Name System,DNS)主机名或IP地址。 3. ③ port表示端口,是一个整数,可以省略。当省略时,表示使用对应协议的默认端口,比如http的默认端口是80,https的默认端口是443。 4. ④ path代表访问资源的具体路径,通常表示服务器的目录或者文件地址。 5. ⑤ querystring表示查询字符串,通常用于向动态网页传递参数,将参数使用问号连接在访问资源路径之后,传递的参数使用“名=值”的格式进行传递,如果有多个参数使用“&”连接。 6. ⑥ fragment代表指定资源中的信息片段,比如我们在锚点连接时的连接参数。

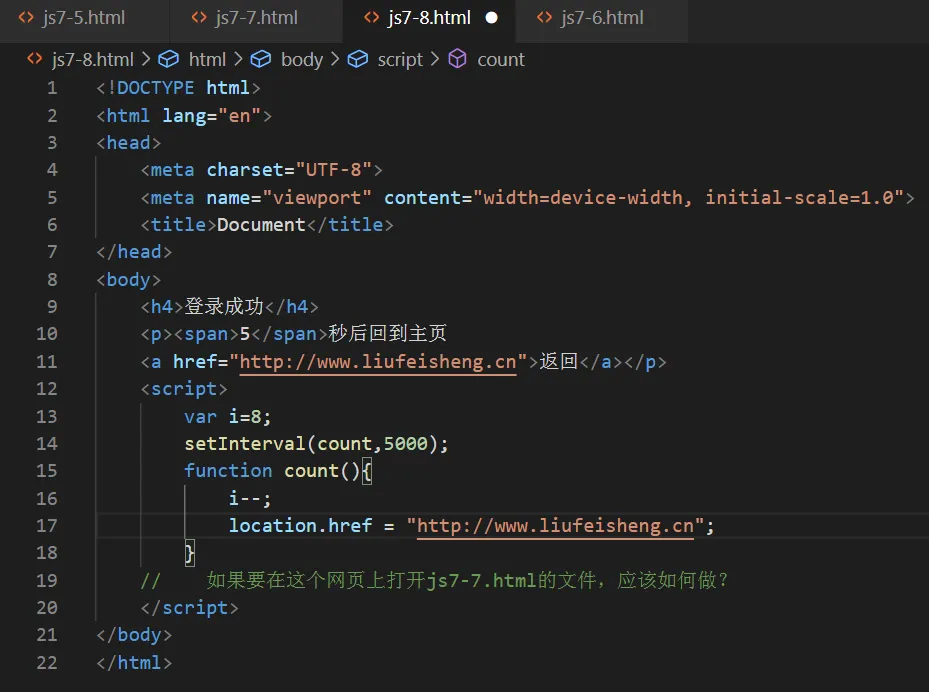
Location对象常用的方法如下表所示: 如果我们想设置浏览器的地址栏,可以使用Location对象的属性和方法进行,具体如下: - location.href = "https://www.ryjiaoyu.com/";//设置href属性 - location.assign("https://www.ryjiaoyu.com/");//使用assign()方法 - location.replace("https://www.ryjiaoyu.com/");//使用replace()方法





课堂练习
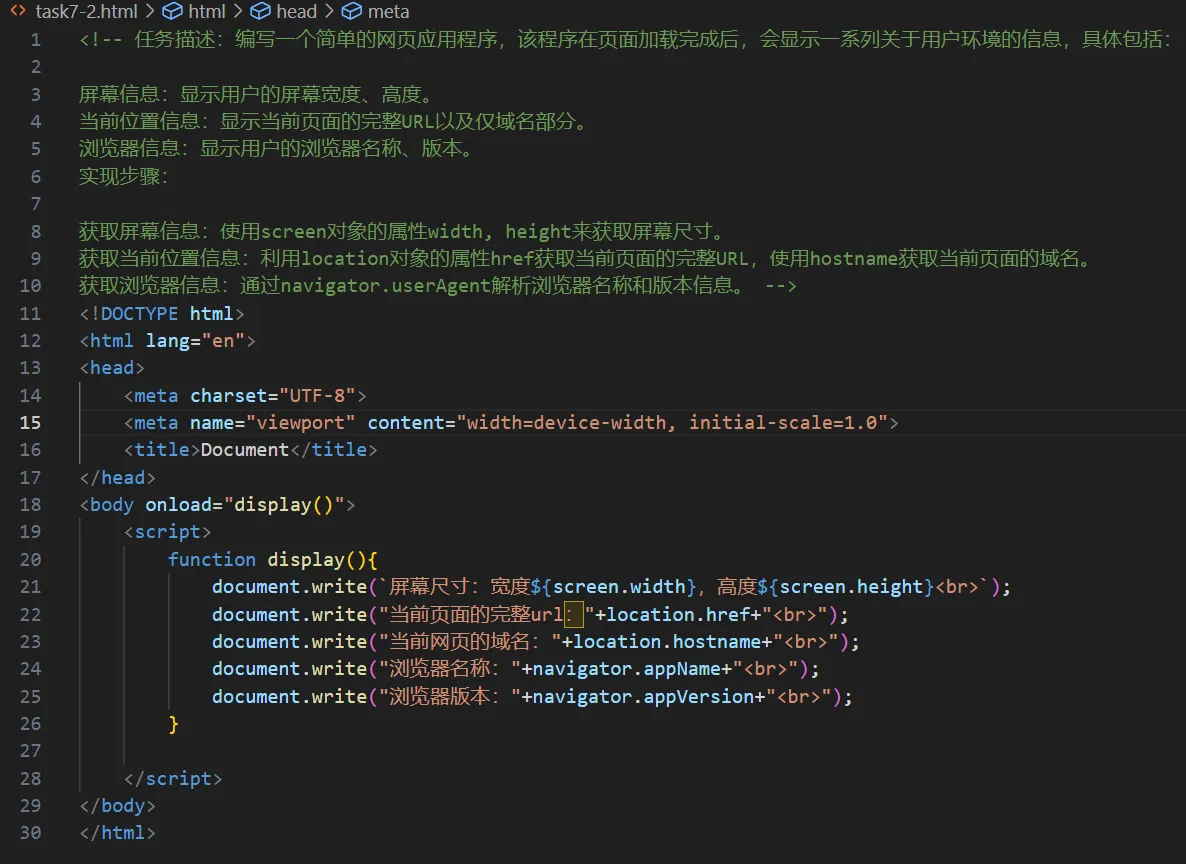
任务描述:编写一个简单的网页应用程序,该程序在页面加载完成后,会显示一系列关于用户环境的信息,具体包括:
- 屏幕信息:显示用户的屏幕宽度、高度。
- 当前位置信息:显示当前页面的完整URL以及仅域名部分。
- 浏览器信息:显示用户的浏览器名称、版本。
实现步骤:
- 获取屏幕信息:使用screen对象的属性width, height来获取屏幕尺寸。
- 获取当前位置信息:利用location对象的属性href获取当前页面的完整URL,使用hostname获取当前页面的域名。
- 获取浏览器信息:通过navigator.userAgent解析浏览器名称和版本信息。

document.write(`屏幕尺寸:宽度${screen.width},高度${screen.height}<br>`);
document.write("当前页面的完整url:"+location.href+"<br>");
document.write("当前网页的域名:"+location.hostname+"<br>");
document.write("浏览器名称:"+navigator.appName+"<br>");
document.write("浏览器版本:"+navigator.appVersion+"<br>");