7.5 使用History对象
作者: liufeisheng
创建时间: 2024-04-28 02:57:39
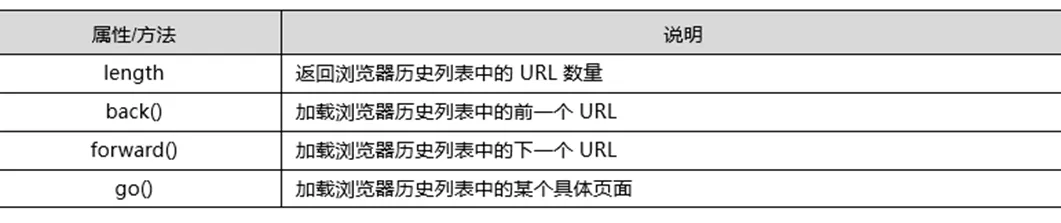
窗口的history属性就会引用History对象,它包含用户(在浏览器窗口中)访问过的 URL。出于安全方面的考虑,开发人员无法获取History对象中的具体信息,但可以控制浏览器实现“前进”和“后退”。History对象常用的属性和方法如表所示。


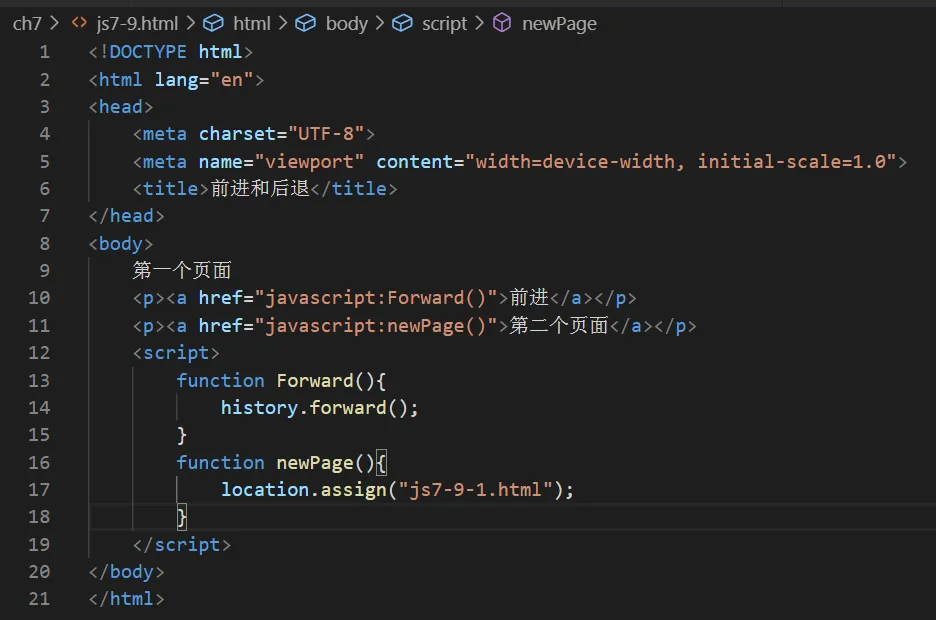
第一个页面代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前进和后退</title>
</head>
<body>
第一个页面
<p><a href="javascript:Forward()">前进</a></p>
<p><a href="javascript:newPage()">第二个页面</a></p>
<script>
function Forward(){
history.forward();
}
function newPage(){
location.assign("js7-9-1.html");
}
</script>
</body>
</html>
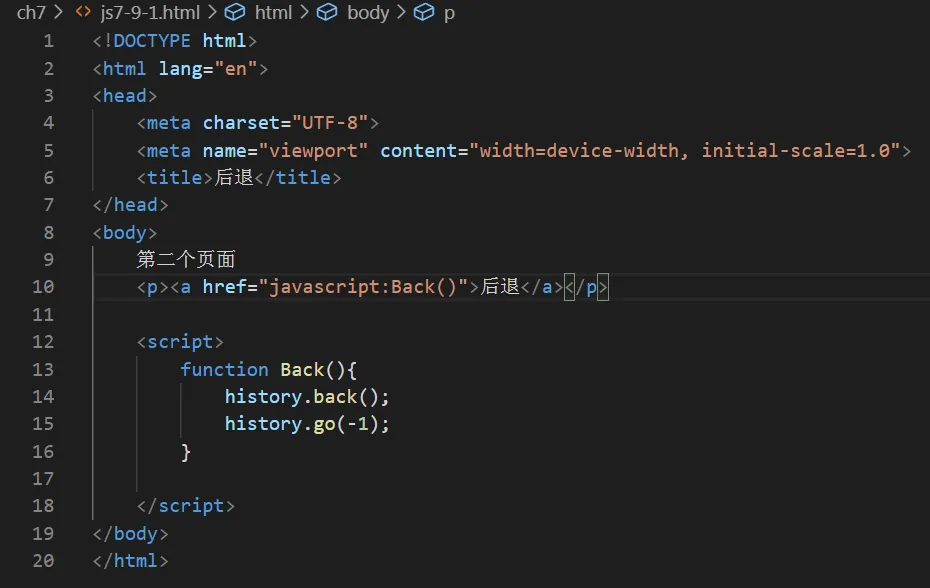
第二个页面代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后退</title>
</head>
<body>
第二个页面
<p><a href="javascript:Back()">后退</a></p>
<script>
function Back(){
history.back();
history.go(-1);
}
</script>
</body>
</html>
最后能实现2个页面的前进、后退效果