7.6 使用Document对象
作者: liufeisheng
创建时间: 2024-04-28 03:01:41
Document对象是指文档对象,表示在浏览器窗口中显示的页面文档。Document对象既属于BOM对象,也属于DOM对象。Document对象的属性/方法如表所示。



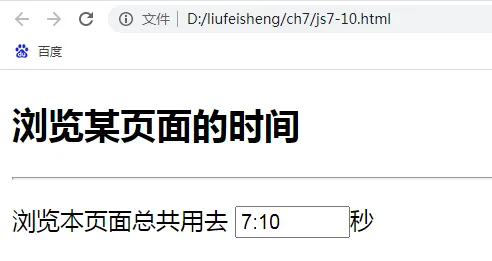
效果图

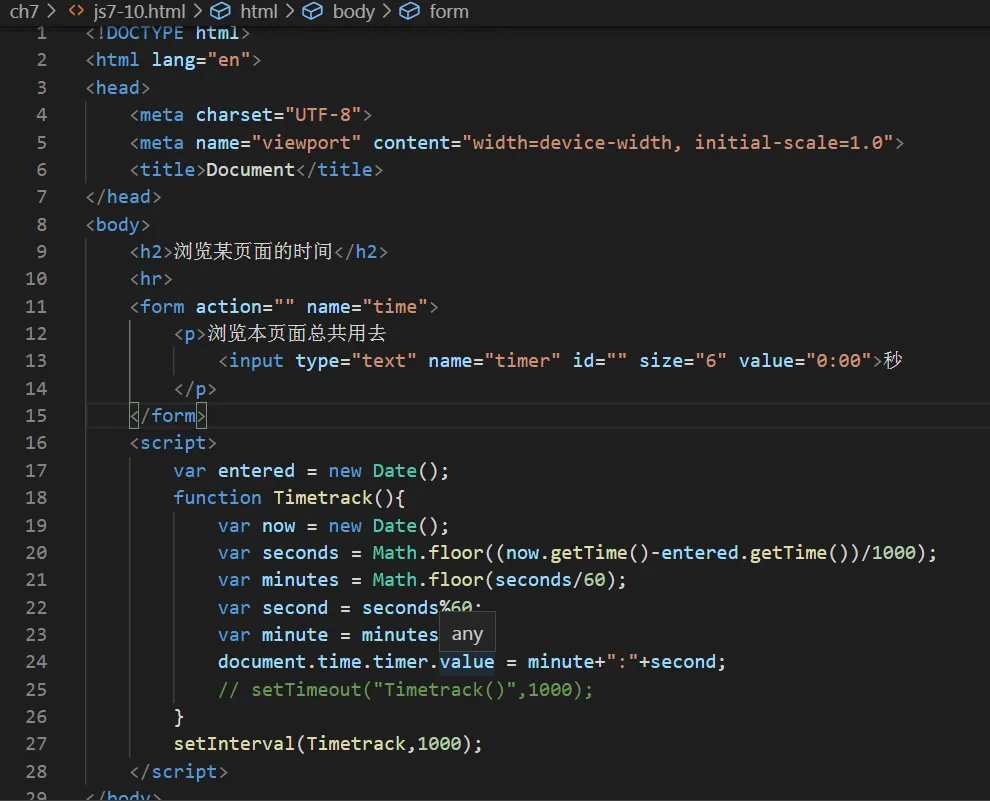
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>浏览某页面的时间</h2>
<hr>
<form action="" name="time">
<p>浏览本页面总共用去
<input type="text" name="timer" id="" size="6" value="0:00">秒
</p>
</form>
<script>
var entered = new Date();
function Timetrack(){
var now = new Date();
var seconds = Math.floor((now.getTime()-entered.getTime())/1000);
var minutes = Math.floor(seconds/60);
var second = seconds%60;
var minute = minutes%60;
document.time.timer.value = minute+":"+second;
// setTimeout("Timetrack()",1000);
}
setInterval(Timetrack,1000);
</script>
</body>
</html>