实训7 火箭发射动画设计
作者: liufeisheng
创建时间: 2024-04-28 04:04:31
设计一个火箭发射的动画设计,能显示火箭升空效果,倒计时效果,滚屏显示效果
具体步骤如下:
1 .先给出文字说明 和 右下角的火箭图片
2.调整文字和火箭的位置
3.给出倒计时效果
4.让火箭不断升空
5.升到顶部时,显示滚屏祝福信息
- 滚屏时,注意只显示部分图片
1 .先给出文字说明 和 右下角的火箭图片

<p>离火箭发射还有<span>5</span>秒</p>
<div>
<img src="img/1.jpg" alt="">
</div>
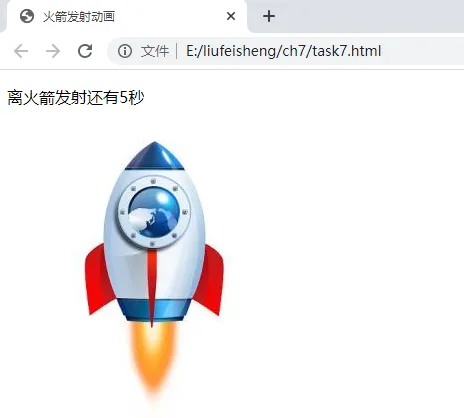
效果如下

2. 调整文字和火箭的位置

<style>
p{
margin-top: 50px;
font-size: 30px;
font-weight: bold;
}
span{
color:red;
}
div{
border: 1px dotted red;
/* 显示边界测试效果 */
position: relative;
margin-left: 300px;
height: 500px;
width: 500px;
/* overflow: hidden; */
}
div img{
position: absolute;
top:300px;
}
</style>

效果图如下:

3. 给出倒计时效果
<script>
var time = document.getElementById("timer");
var i=5;
console.log(time);
function timer(){
if(i<=0) i=0;
document.getElementById("timer").innerHTML = i;
i = i-1;
setTimeout("timer()",1000);
}
timer();
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>火箭发射动画</title>
<style>
/* 1.调整火箭初始位置,通过css实现 */
div{
position: absolute;
left:500px;
top:500px;
}
#rocket{
top:500px;
}
</style>
</head>
<body>
<h2>倒计时<span id="time" style="color:red"> </span>秒</h2>
<div id="img">
<img src="img/1.jpg" alt="" id="rocket">
</div>
<!-- 1.调整火箭初始位置,通过css实现
2.倒计时5秒,通过js代码实现
3.让火箭慢慢升空,更改火箭div的位置 ,top属性变化
4.到达最顶部,需要改变图片,改成祝贺信息的图片
5.移动祝贺信息图片,向左滚动
-->
<input type="button" value="change" onclick="change()">
<script>
var time=5;
var rocket = document.getElementById("img");
var initTop = 500;
// 2.倒计时5秒,通过js代码实现
function timer(){
document.getElementById("time").innerText= time;
if(time<=0) time=1;
console.log(time);
time--;
}
setInterval(timer,1000);
function moveUp() {//移动函数
rocket.style.top = initTop+"px";
initTop -= 100;
if(initTop<=000) {
initTop = 100;
document.getElementById("rocket").src = "img/5.png";
}
}
setInterval(moveUp,1000);
function change(){
rocket.style.top = 300+"px";
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>北斗三号卫星发射动画</title>
<style type="text/css">
p {
width: 200px;
height: 100px;
margin-top: 100px;
margin-left: 50px;
font-size: 40px;
float: left;
}
#time {
color: red;
font-size: 40px;
font-weight: bold;
}
div {
width: 700px;
height: 500px;
margin-left: 300px;
position: relative;
overflow: hidden;
}
div #rocket {
position: absolute;
left: 0px;
top: 300px;
}
</style>
</head>
<body>
<p>倒计时<span id="time"></span>秒</p>
<div>
<img src="img/1.jpg" id="rocket">
</div>
<script type="text/javascript">
var time = document.getElementById("time");//获取
var init = 5;//初始倒计时时间
var rocket = document.getElementById("rocket");//获取火箭
var inittop = 300;//盒子初始位置
var timeId2 = null;
count();
var timeId1 = setInterval(count, 1000);
function count() {//减1
if (init == 0) {
clearInterval(timeId1);
//启动火箭定时器
timeId2 = setInterval(move, 200);
}
else {
time.innerHTML = init;
init--;
}
}
function move() {//移动函数
if (inittop <= 0) {
clearInterval(timeId2);
setInterval(move1, 200);
}
else {
rocket.style.top = inittop + "px";//修改top属性
inittop = inittop - 30;//火箭每次向上移动20
}
}
var initleft = 0;
function move1() {//变化函数
rocket.src = "img/5.png";
rocket.style = "top:50px";
if (initleft == -1294)
initleft = 0;
else {
rocket.style.left = initleft + "px";
initleft = initleft - 647;
time.innerHTML=0;
}
}
</script>
</body>
</html>