8.3 处理键盘事件
作者: liufeisheng
创建时间: 2024-05-11 02:44:23
8.3.1 键盘事件

- onkeypress——键盘上某个键被按下时触发的事件,一般用于单键操作
- onkeydown——键盘上某个键被按下时触发的事件,一般用于组合键操作
- onkeyup——键盘上某个键被按下后松开触发的事件,一般用于组合键操作
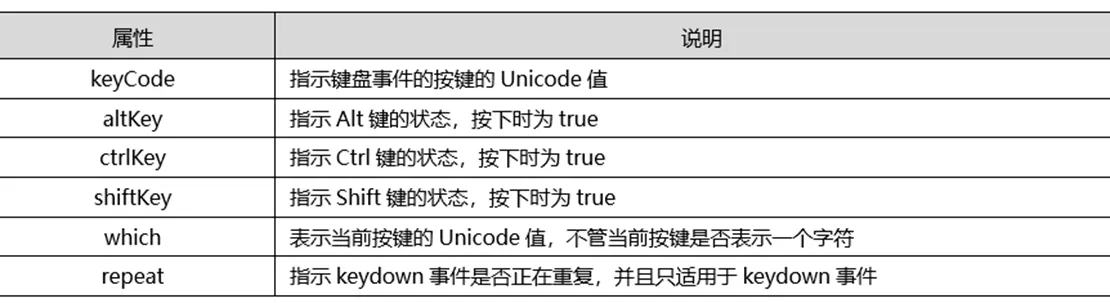
8.3.2 处理键盘事件 处理键盘事件时,经常需要获取键盘按键的键值,实现一些与键盘相关的特效,如键盘的方向键操作。键盘事件的常用属性如表所示。

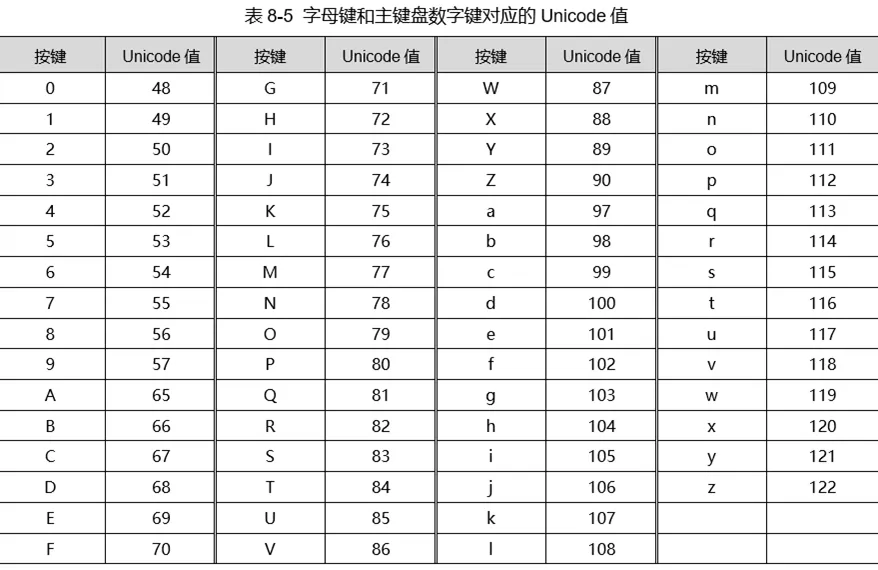
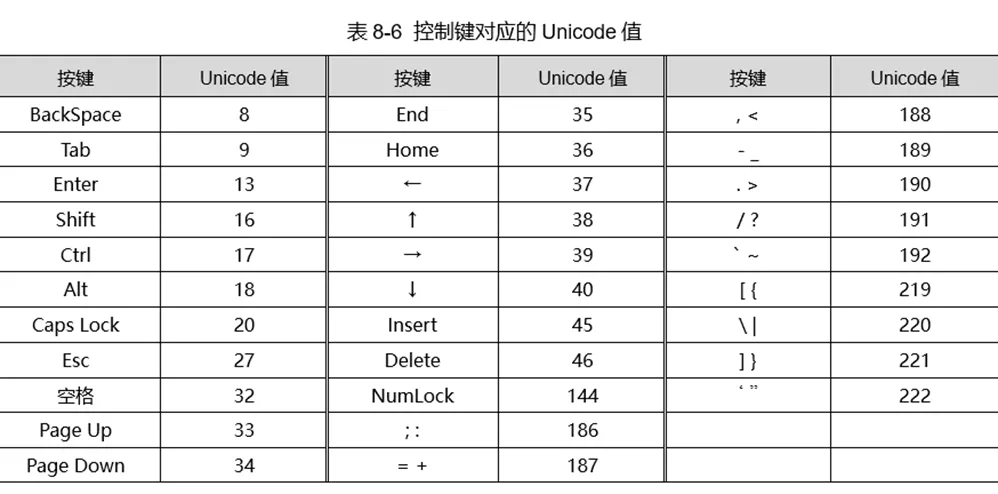
键盘上的按键分为字符键(A~Z、a~z、主键盘数字键0~9、小键盘数字键0~9)、功能键(F1~F12)、控制键(Esc、Tab、Caps Lock、Shift、Ctrl、Alt、Enter等)。在键盘事件处理程序中,使用Event对象的keyCode属性可以识别用户按下哪个键,该属性值等于用户按下的键对应的Unicode值。下面分别通过表8-5、表8-6介绍键盘的Unicode值。



触发onkeypress、onkeydown、onkeyup这3个事件,主要遵循如下规则。 - 当按下一次字符键时,依次触发 onkeydown、onkeypress、onkeyup 事件。若按下不放,则持续触发 onkeydown 和 onkeypress 事件。 - 当按下一次非字符键(功能键和控制键)时,依次触发 onkeydown、onkeyup 事件。若按下不放,则持续触发 onkeydown 事件。

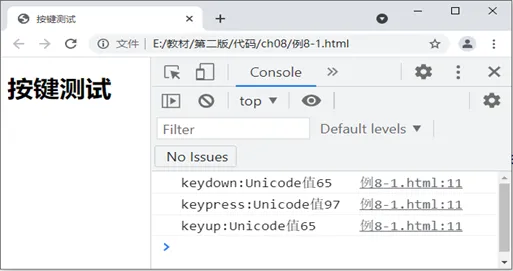
当按下a键时,按照keydown、keypress、keyup的过程执行,而不是按照代码所写的触发顺序执行,显示结果如图所示
同时需要注意的是,keydown和keyup中得到的是A键的Unicode值65,在keypress中得到的是a键的Unicode值

当我们按下A键时,同样不管代码中的触发顺序,显示结果如图所示,按照keydown、keypress、keyup的过程执行。
也就是说,keydown和keyup不区分大小写,keypress事件区分大小写,所以在涉及字符操作时,选择keypress事件比较合适。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#img{
position: absolute;
left:100px;
top:100px;
width: 500px;
height: 454px;
border: 1px red solid;
background-image: url(img/img3.jpeg);
}
</style>
</head>
<body>
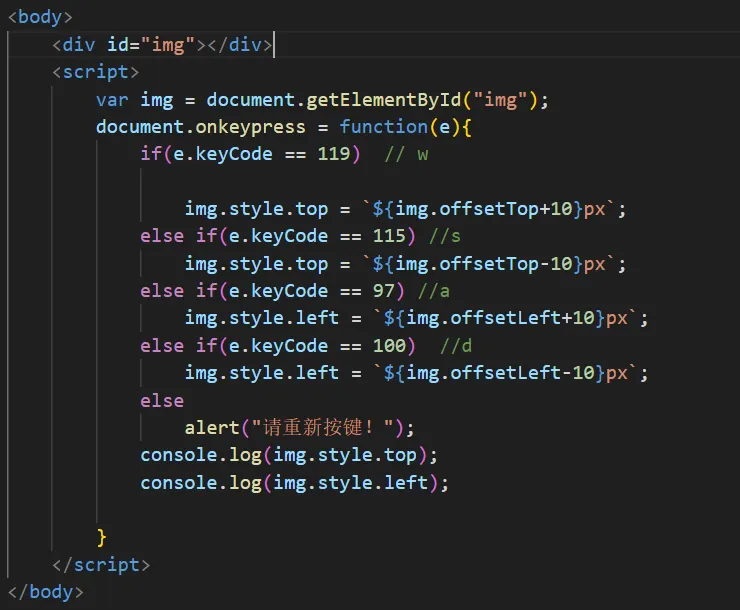
<div id="img"></div>
<script>
var img = document.getElementById("img");
document.onkeypress = function(e){
if(e.keyCode == 119) // w
img.style.top = `${img.offsetTop+10}px`;
else if(e.keyCode == 115) //s
img.style.top = `${img.offsetTop-10}px`;
else if(e.keyCode == 97) //a
img.style.left = `${img.offsetLeft+10}px`;
else if(e.keyCode == 100) //d
img.style.left = `${img.offsetLeft-10}px`;
else
alert("请重新按键!");
console.log(img.style.top);
console.log(img.style.left);
}
</script>
</body>
</html>
效果图

按下a\w\s\d 键时,会向上下左右进行移动
按下非字符键时,依次触发 onkeydown、onkeyup 这两个事件。
【例8-2】所示为当我们按下Alt键时的触发事件过程。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
document.onkeydown = f;
document.onkeyup = f ;
document.onkeypress = f;
function f(e){
console.log(`${e.type}:Unicode值${e.keyCode}`);
}
</script>
</body>
</html>
当我们按下非字符键Alt键时,不管代码中的触发顺序是什么,显示的结果如图所示,按照keydown、keyup的过程执行,我们发现在keydown和keyup中得到的Unicode值是18。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#img{
position: absolute;
left:0;
top:0;
width: 500px;
height: 454px;
border: 1px solid red;
background-image: url(img/img3.jpeg);
}
</style>
</head>
<body>
<div id="img"></div>
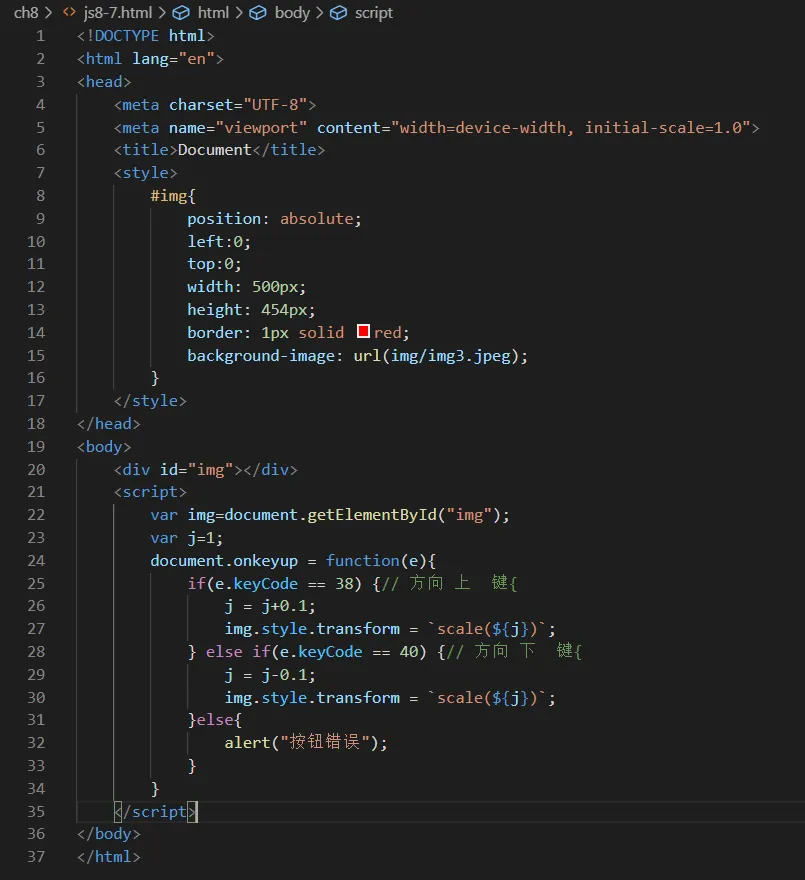
<script>
var img=document.getElementById("img");
var j=1;
document.onkeyup = function(e){
if(e.keyCode == 38) {// 方向 上 键{
j = j+0.1;
img.style.transform = `scale(${j})`;
} else if(e.keyCode == 40) {// 方向 下 键{
j = j-0.1;
img.style.transform = `scale(${j})`;
}else{
alert("按钮错误");
}
}
</script>
</body>
</html>
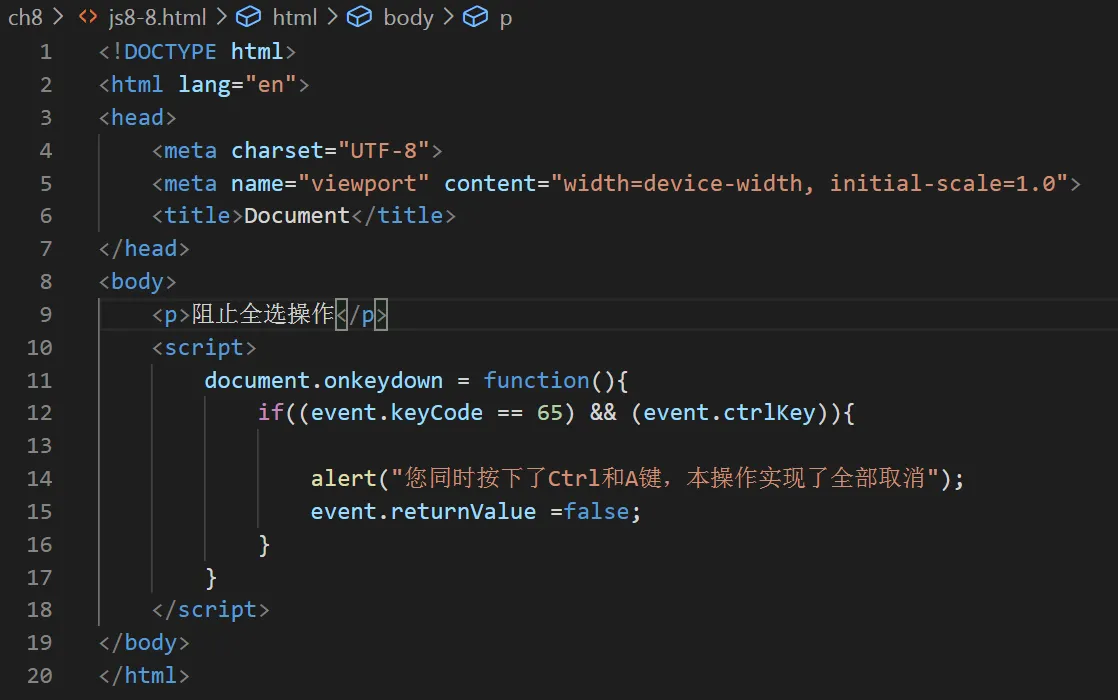
日常的操作中,我们经常需要用组合键来完成一些功能,怎么实现呢?
首先需要确定在什么事件中发生事件驱动程序,比如按下Ctrl+A组合键实现全选操作,这是非字符键和字符键的组合操作,但是字符键和非字符键支持的事件不同。