8.5 处理页面事件
作者: liufeisheng
创建时间: 2024-05-15 00:56:10
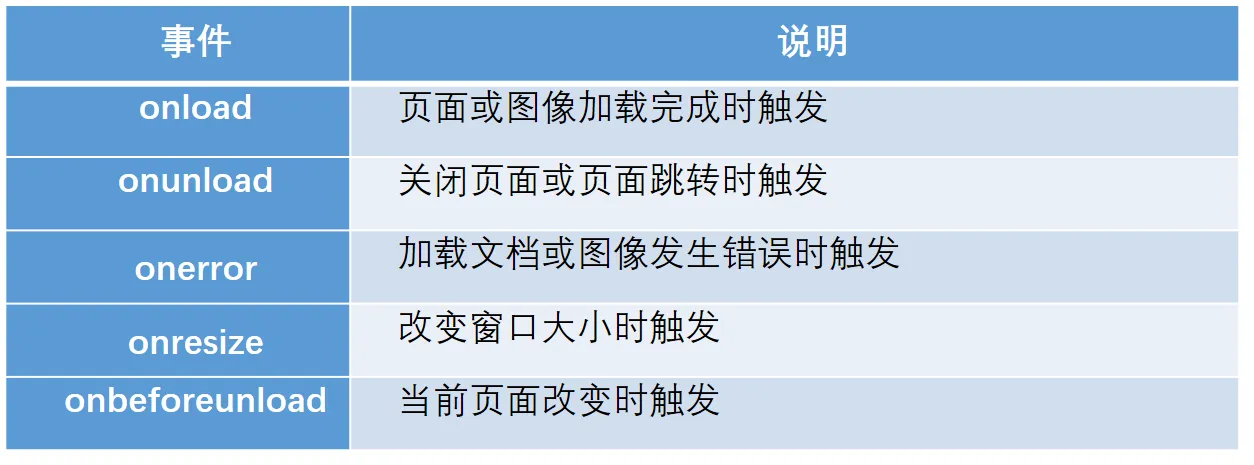
页面事件是在页面加载或者改变浏览器大小、位置,以及对页面的滚动条进行操作时触发的事件。与页面相关的事件如表8-8所示。

加载(onload)事件在网页加载完成后触发相应的事件处理程序,它可以在页面加载完成后,对页面中的表格样式、字体、背景颜色进行设置。
-
body元素绑定onload事件
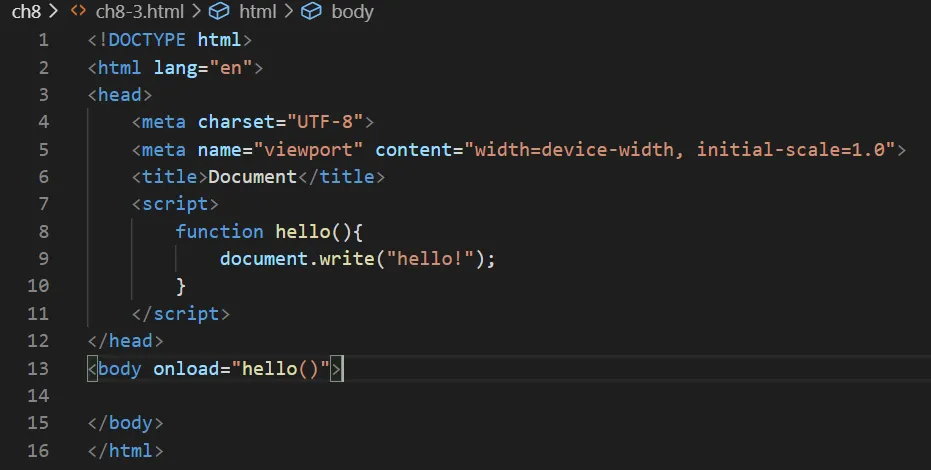
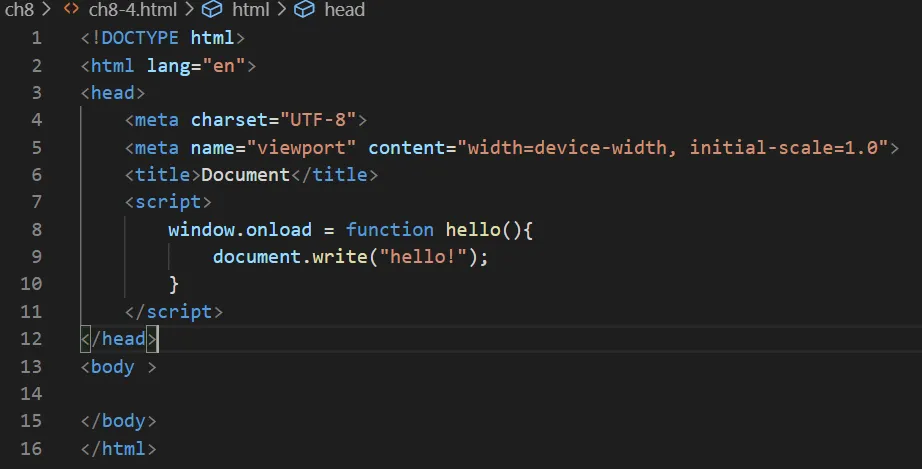
body元素绑定onload事件后,当浏览器中当前HTML文档装载完成就会触发onload事件,页面中的脚本就可以访问页面中的任意元素。根据onload元素的这种特性,可以将需要在页面载入后立即执行的脚本放在onload事件处理函数中,脚本的执行不受onload事件处理函数的定义位置和访问的元素在页面中的先后顺序影响。
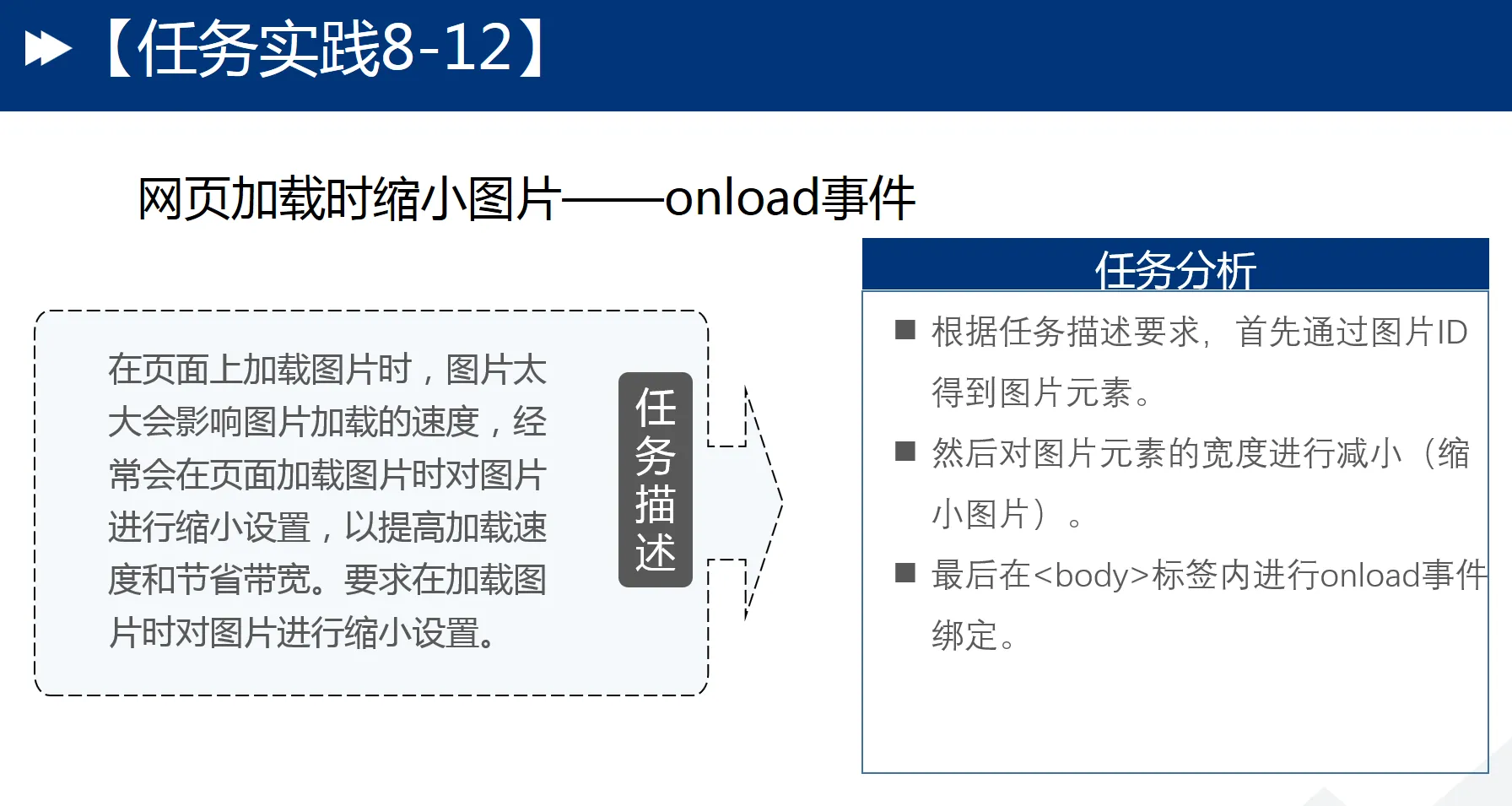
【例8-3】将onload事件绑定到
元素示例。 2.
2.



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function blow(){
var img = document.getElementById("img");
img.width = img.width-100;
}
</script>
</head>
<body onload="blow()">
<div ><img src="img/3.jpeg" alt=""></div>
</body>
</html>
在上述代码中,首先通过document.getElementById("img1")得到图片元素img1,然后对img1的width属性进行-100px处理,即缩小图片。最后通过绑定onload事件实现在加载时缩小图片。实现效果如图8-25所示。
页面大小(onresize)事件在用户改变浏览器大小时触发事件处理程序,主要用于固定浏览器的大小。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
当改变浏览器大小时,弹出提示
<script>
function changeSize(){
alert("你改变了浏览器大小!");
}
document.body.onresize = changeSize;
</script>
</body>
</html>