10.2 jQuery基础练习
作者: liufeisheng
创建时间: 2024-05-23 03:25:05
以下是一些基于 jQuery 的基础知识点的案例操作练习题:
jQuery 简介
练习题: 1. 研究 jQuery 的历史和它如何改变了前端开发。 2. 列出至少三个使用 jQuery 的好处。
jQuery 安装
练习题: 1. 描述如何通过 CDN 在 HTML 页面中引入 jQuery。 2. 解释为什么使用 CDN 引入 jQuery 可能是一个好主意。
jQuery 语法
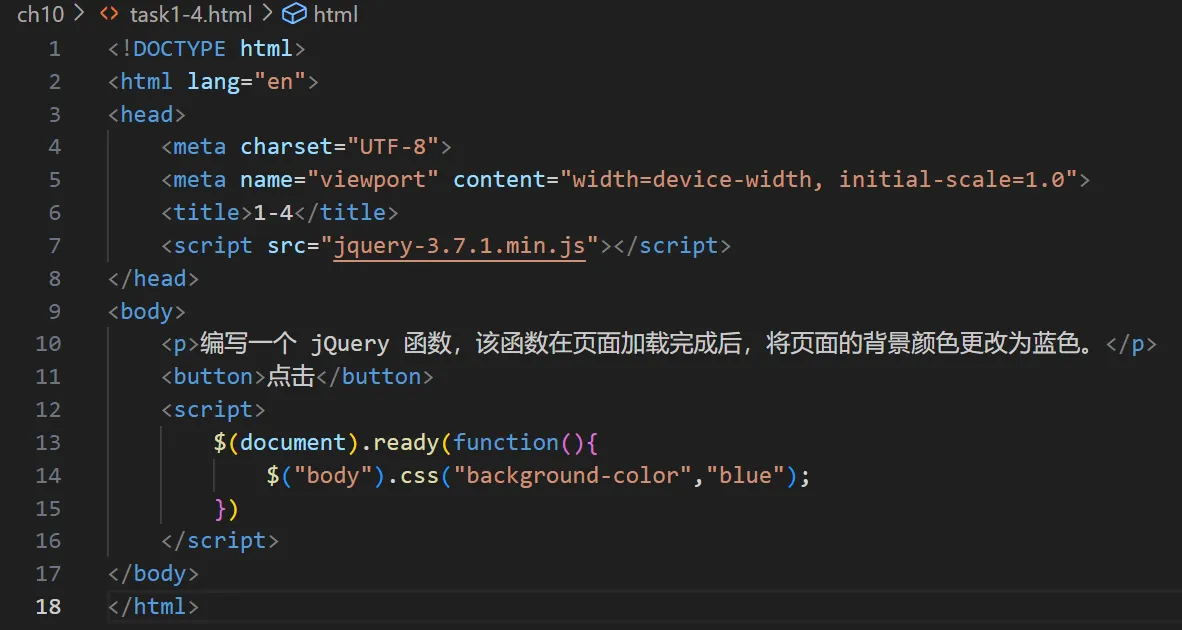
练习题: 1. 编写一个 jQuery 函数,该函数在页面加载完成后,将页面的背景颜色更改为蓝色。

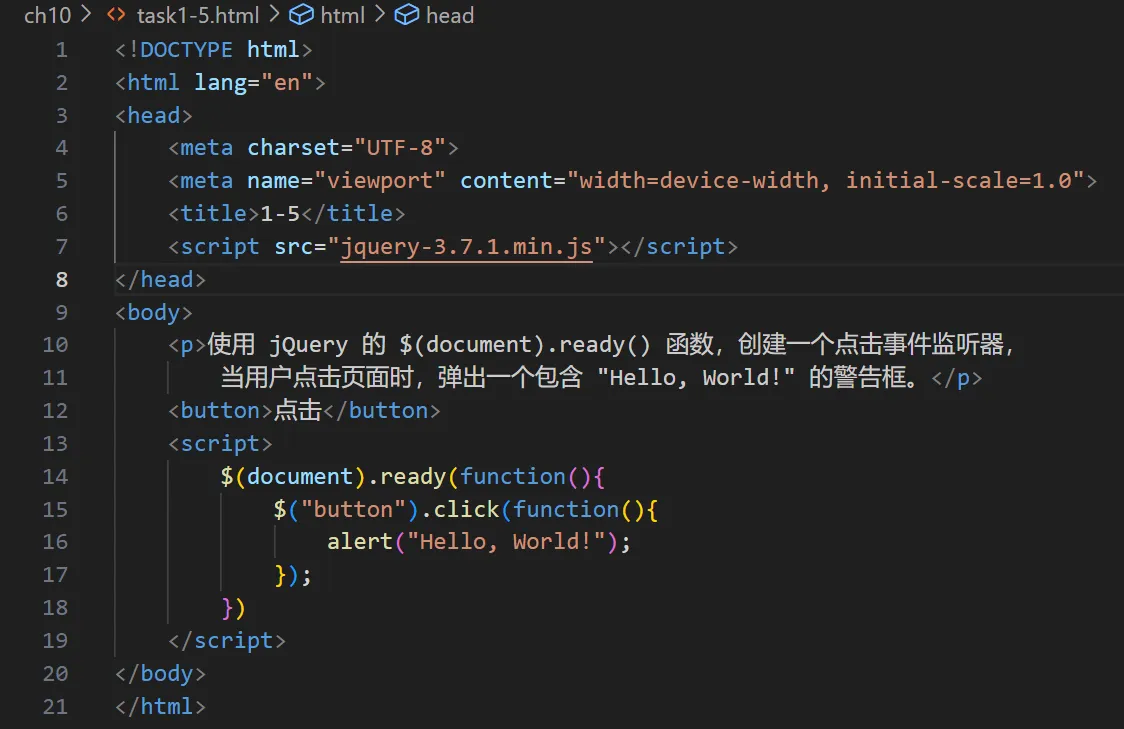
- 使用 jQuery 的
$(document).ready()函数,创建一个点击事件监听器,当用户点击页面时,弹出一个包含 "Hello, World!" 的警告框。


jQuery 选择器
练习题:
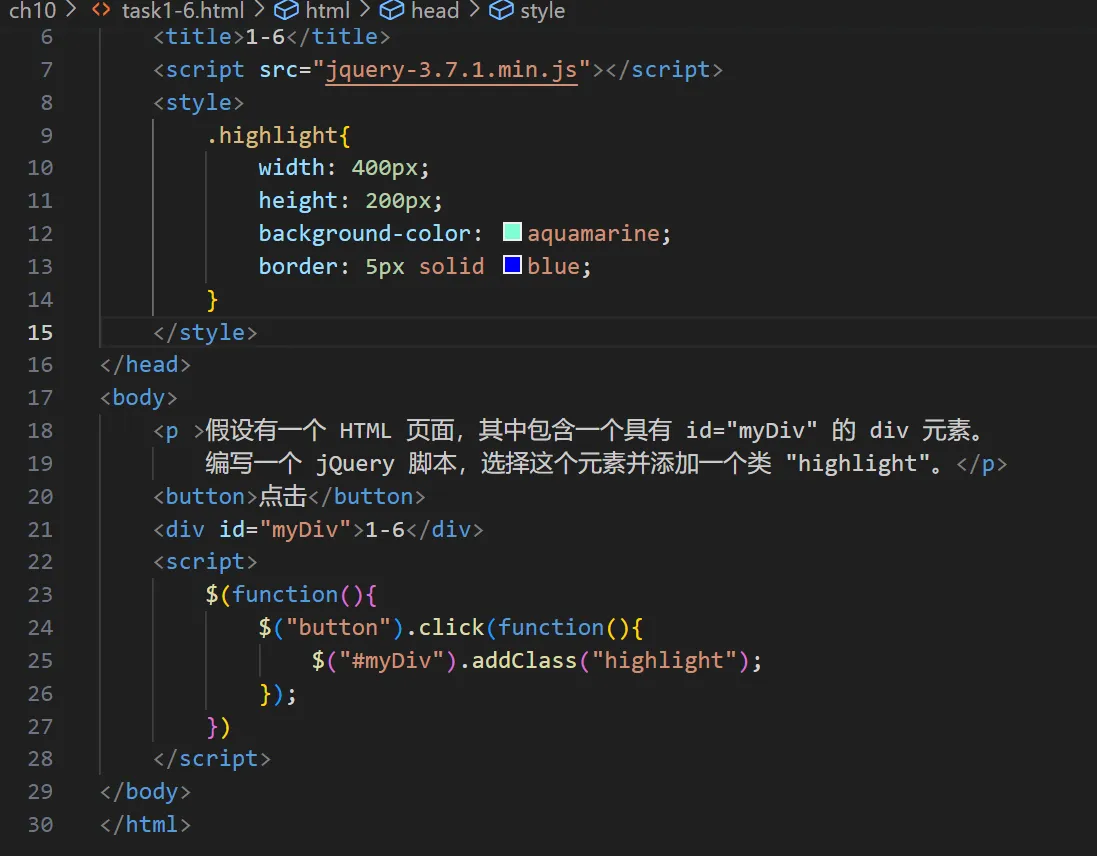
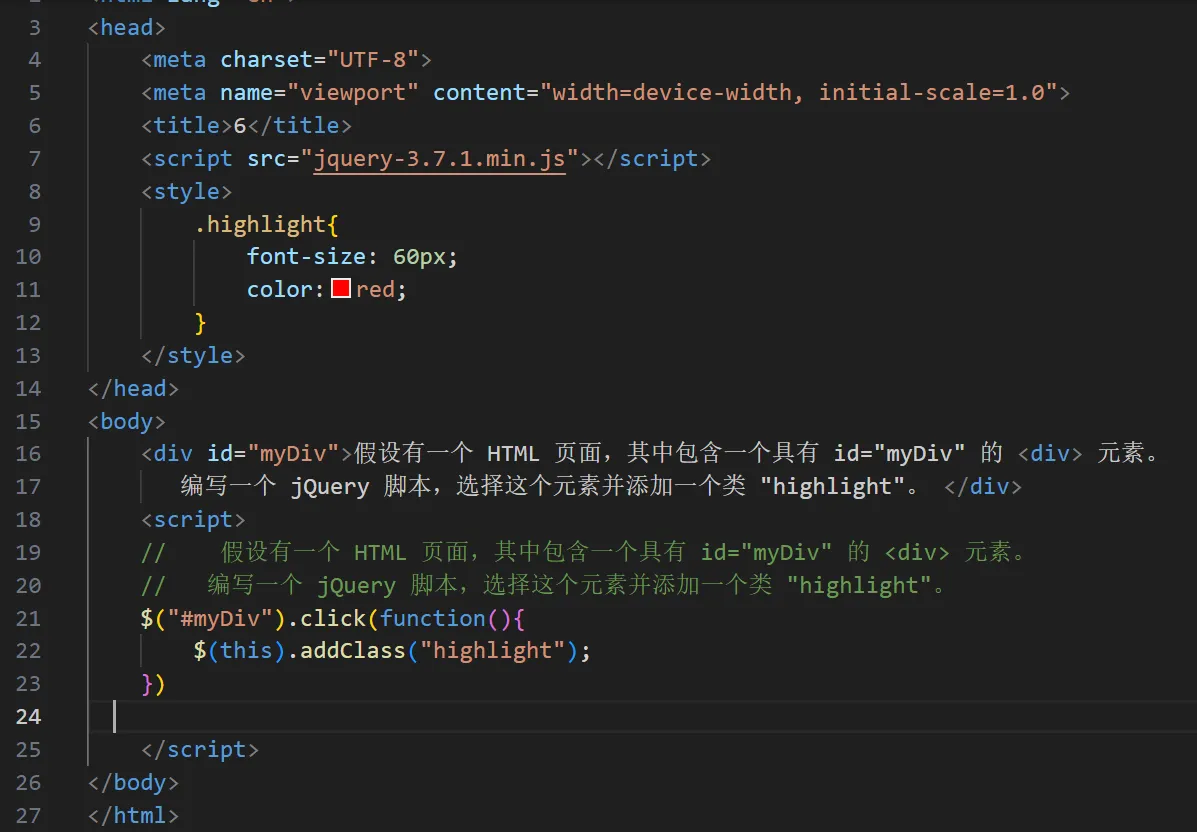
1. 假设有一个 HTML 页面,其中包含一个具有 id="myDiv" 的 <div> 元素。编写一个 jQuery 脚本,选择这个元素并添加一个类 "highlight"。


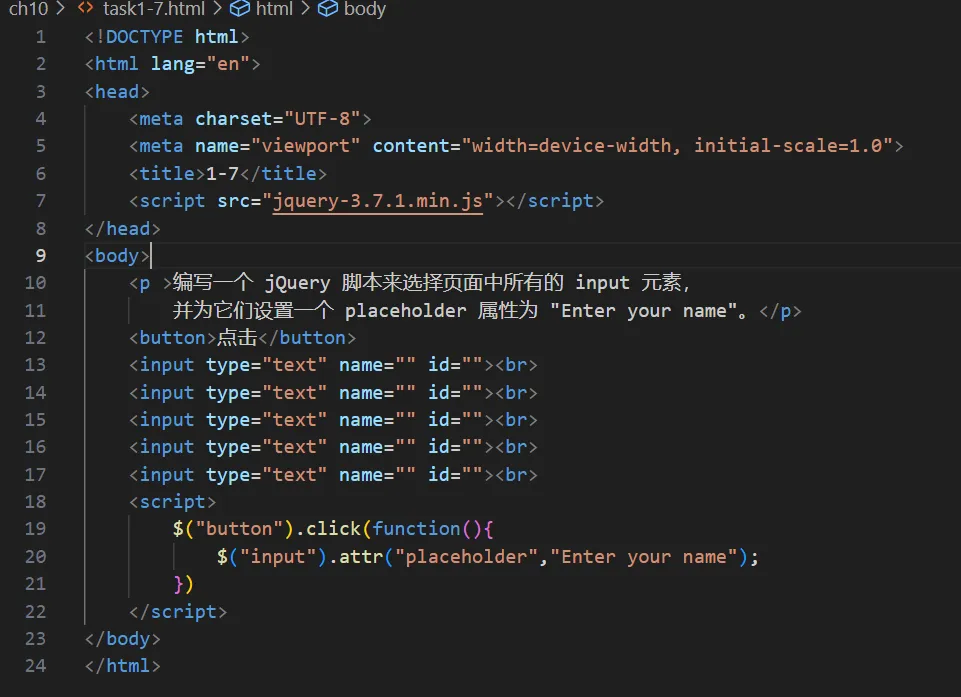
- 编写一个 jQuery 脚本来选择页面中所有的
<input>元素,并为它们设置一个 placeholder 属性为 "Enter your name"。

jQuery 事件
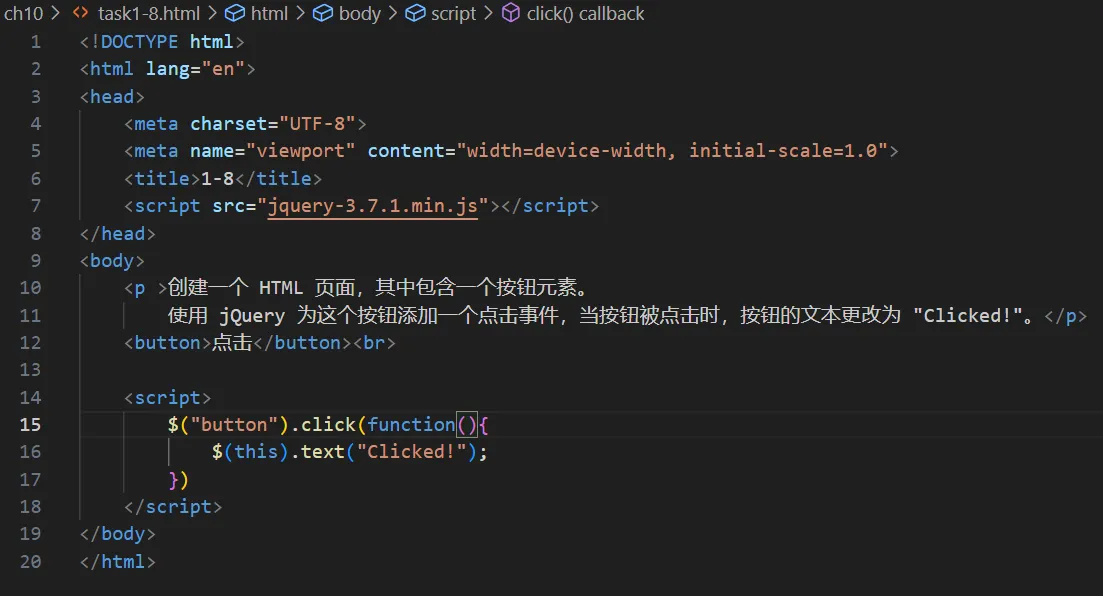
练习题: 1. 创建一个 HTML 页面,其中包含一个按钮元素。使用 jQuery 为这个按钮添加一个点击事件,当按钮被点击时,按钮的文本更改为 "Clicked!"。

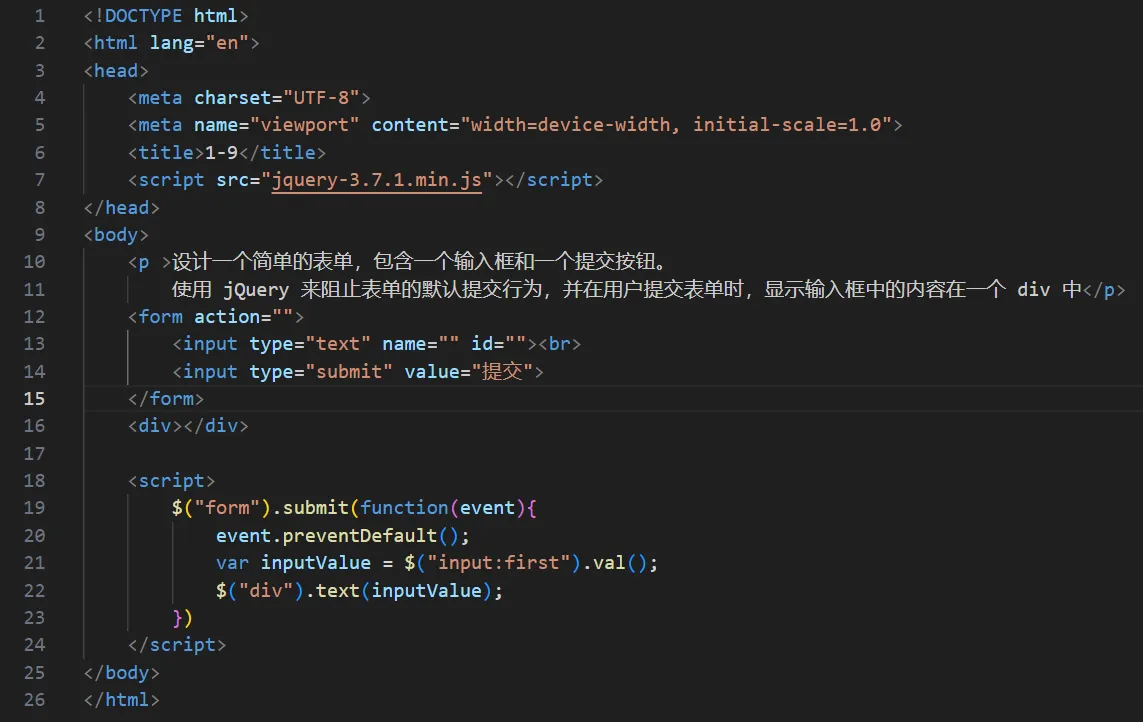
- 设计一个简单的表单,包含一个输入框和一个提交按钮。使用 jQuery 来阻止表单的默认提交行为,并在用户提交表单时,显示输入框中的内容在一个
<div>中。

额外的练习题
- 动画效果:编写一个 jQuery 脚本来使一个元素在被鼠标悬停时淡入。
- Ajax 请求:创建一个简单的 jQuery Ajax 请求,当用户点击一个按钮时,从服务器获取数据并将其显示在页面上。
- 表单验证:使用 jQuery 来验证一个表单输入是否为空,如果是,则显示一个错误消息。
- 插件使用:集成一个 jQuery 插件,如 jQuery UI 的日期选择器,到你的项目中,并使用它来增强表单输入。
这些练习题旨在帮助你实践 jQuery 的基础知识,并逐步提高你的技能。通过完成这些任务,你将能够更好地理解 jQuery 的工作原理以及如何在你的项目中有效地使用它。