10.3 jQuery效果练习
作者: liufeisheng
创建时间: 2024-05-23 03:42:42
以下是一些针对 jQuery 效果操作的实操练习题:
jQuery 隐藏/显示
练习题: 1. 创建一个按钮,当点击时,隐藏页面上的一个具有特定 ID 的元素。
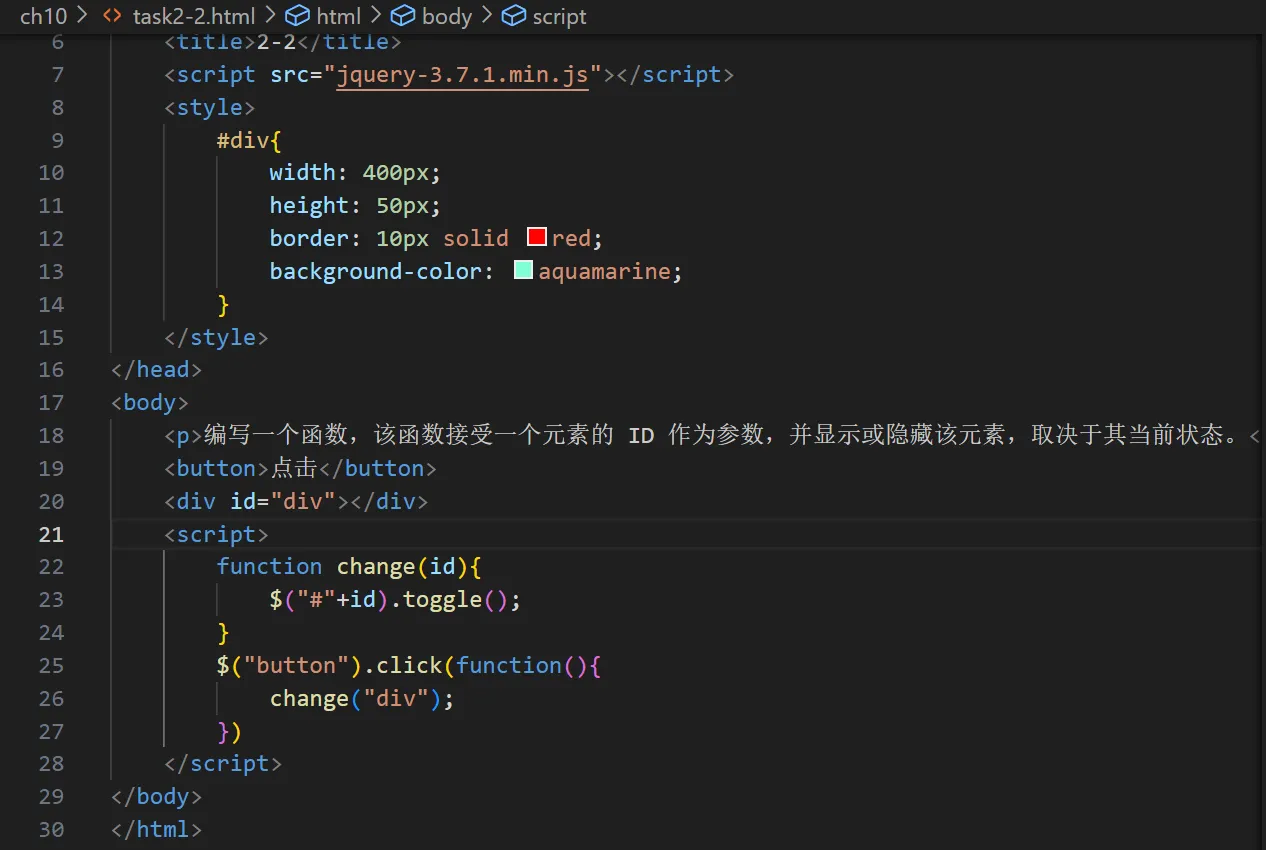
 3. 编写一个函数,该函数接受一个元素的 ID 作为参数,并显示或隐藏该元素,取决于其当前状态。
3. 编写一个函数,该函数接受一个元素的 ID 作为参数,并显示或隐藏该元素,取决于其当前状态。

jQuery 淡入淡出
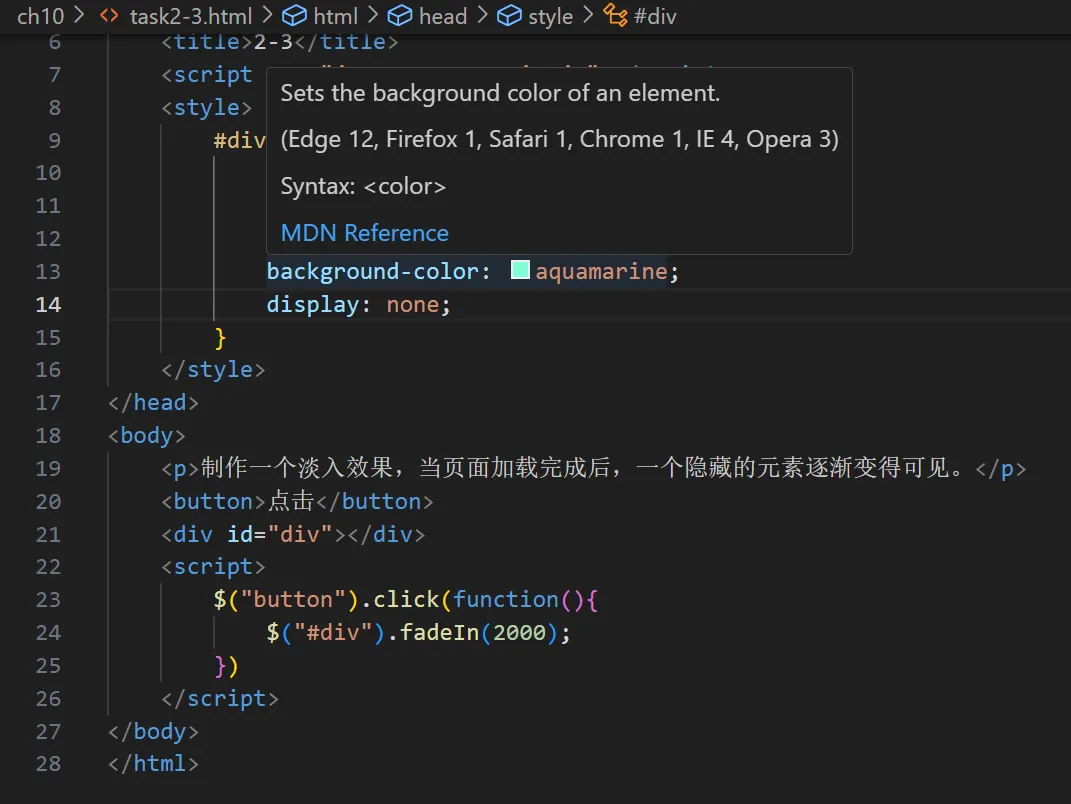
练习题: 1. 制作一个淡入效果,当页面加载完成后,一个隐藏的元素逐渐变得可见。
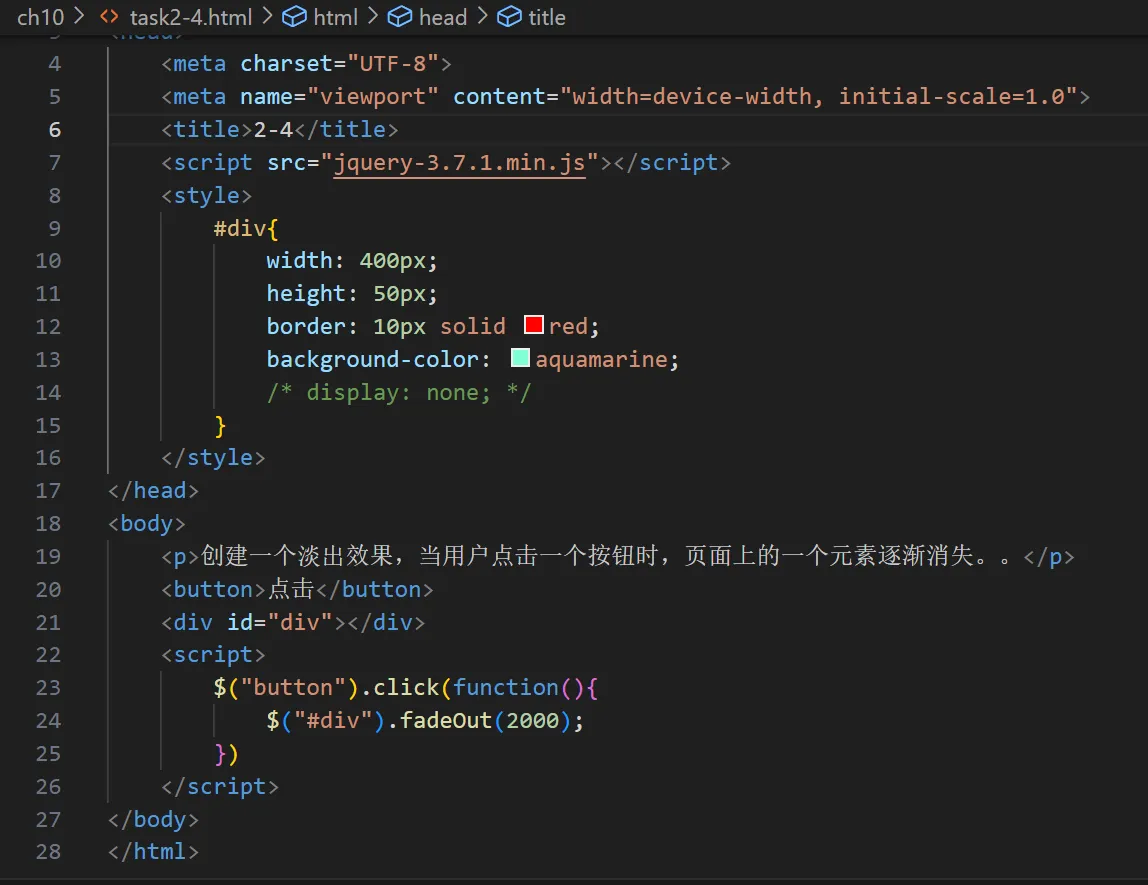
 3. 创建一个淡出效果,当用户点击一个按钮时,页面上的一个元素逐渐消失。
3. 创建一个淡出效果,当用户点击一个按钮时,页面上的一个元素逐渐消失。

jQuery 滑动
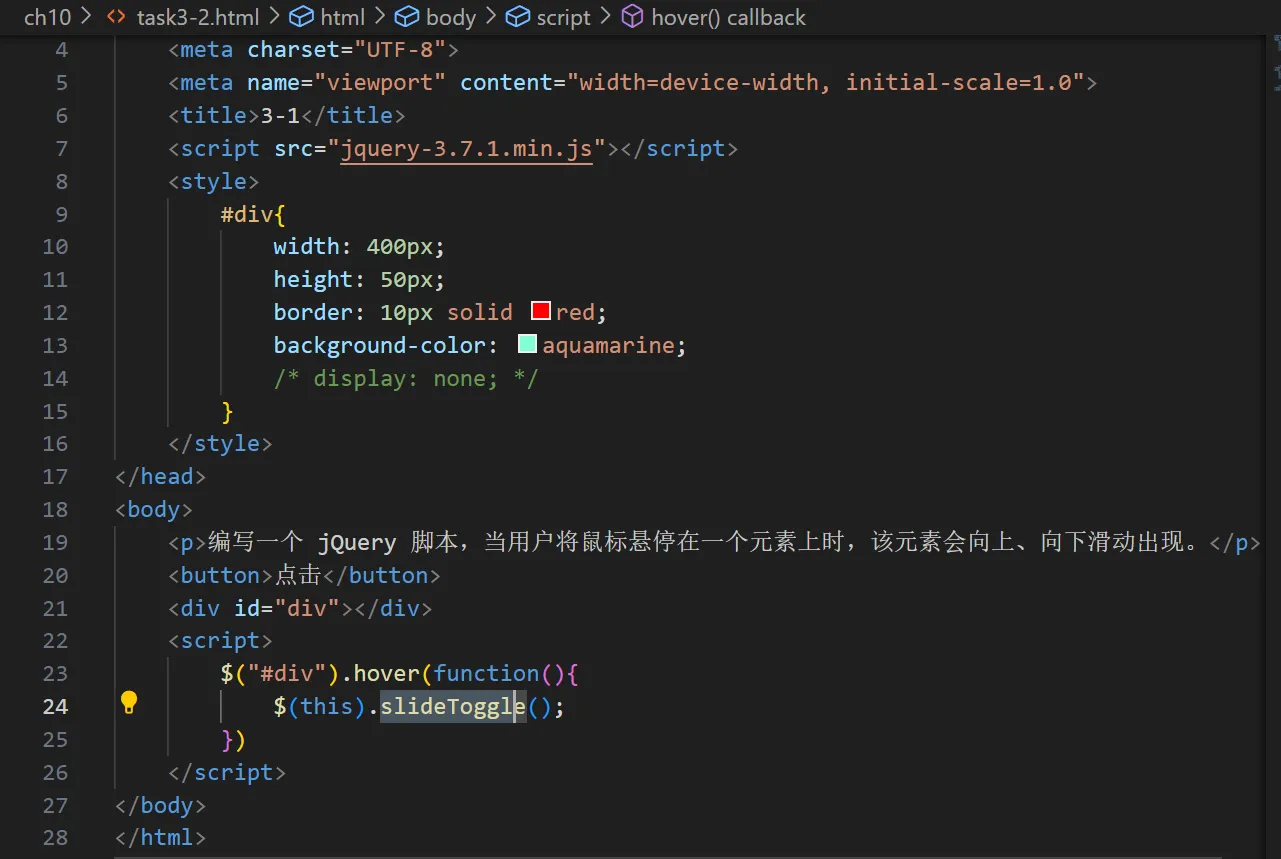
练习题: 1. 编写一个 jQuery 脚本,当用户将鼠标悬停在一个元素上时,该元素向上滑动出现。
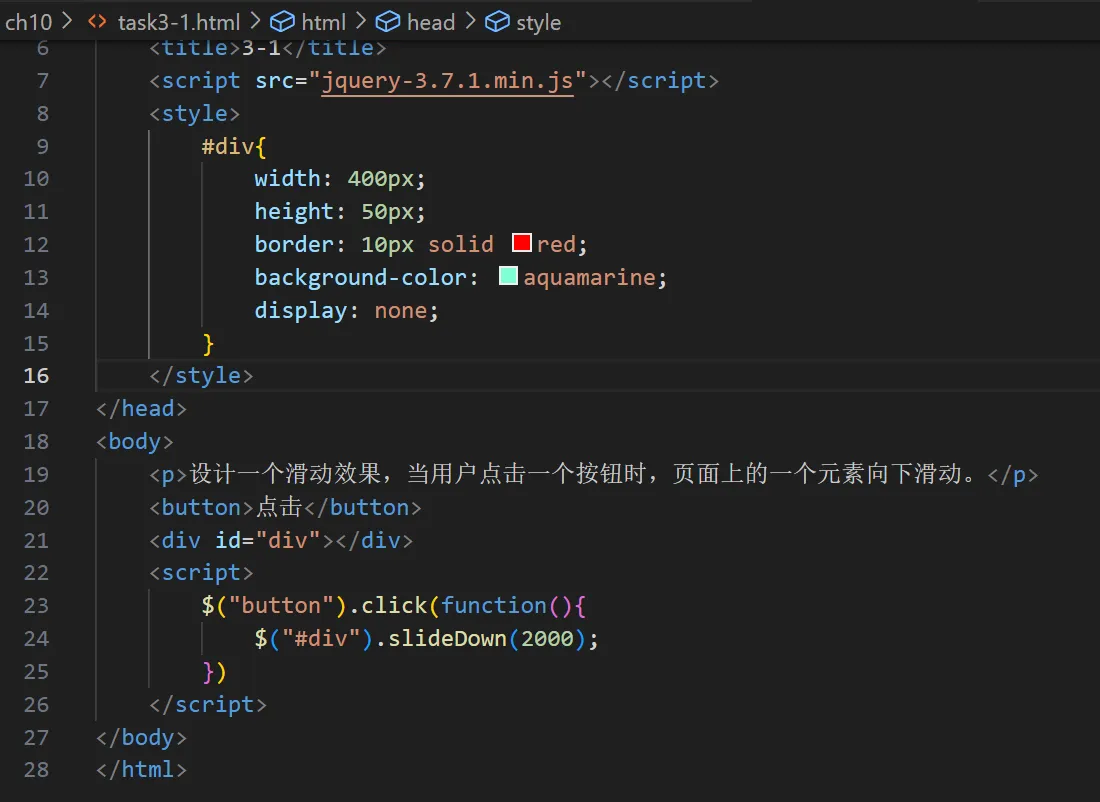
 3. 设计一个滑动效果,当用户点击一个按钮时,页面上的一个元素向下滑动并隐藏。
3. 设计一个滑动效果,当用户点击一个按钮时,页面上的一个元素向下滑动并隐藏。

jQuery 动画
练习题:
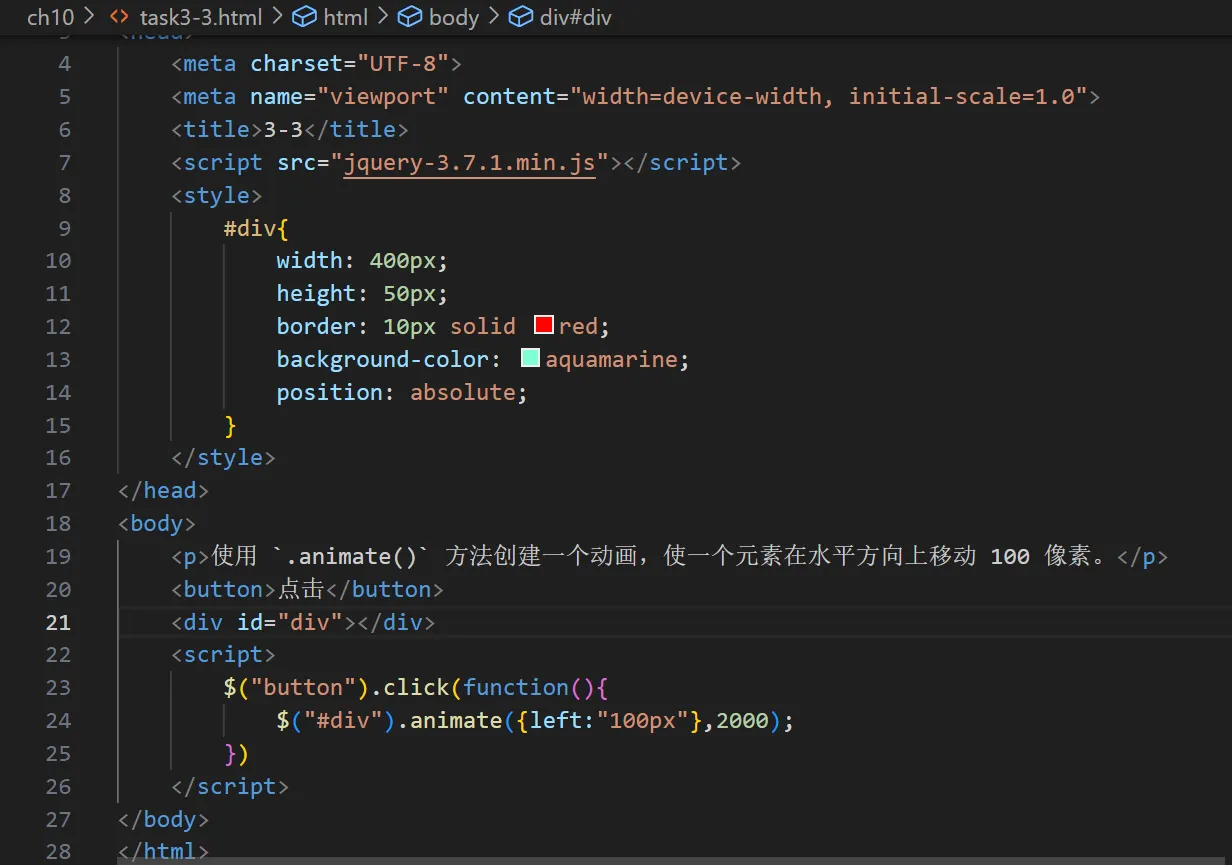
1. 使用 .animate() 方法创建一个动画,使一个元素在水平方向上移动 100 像素。
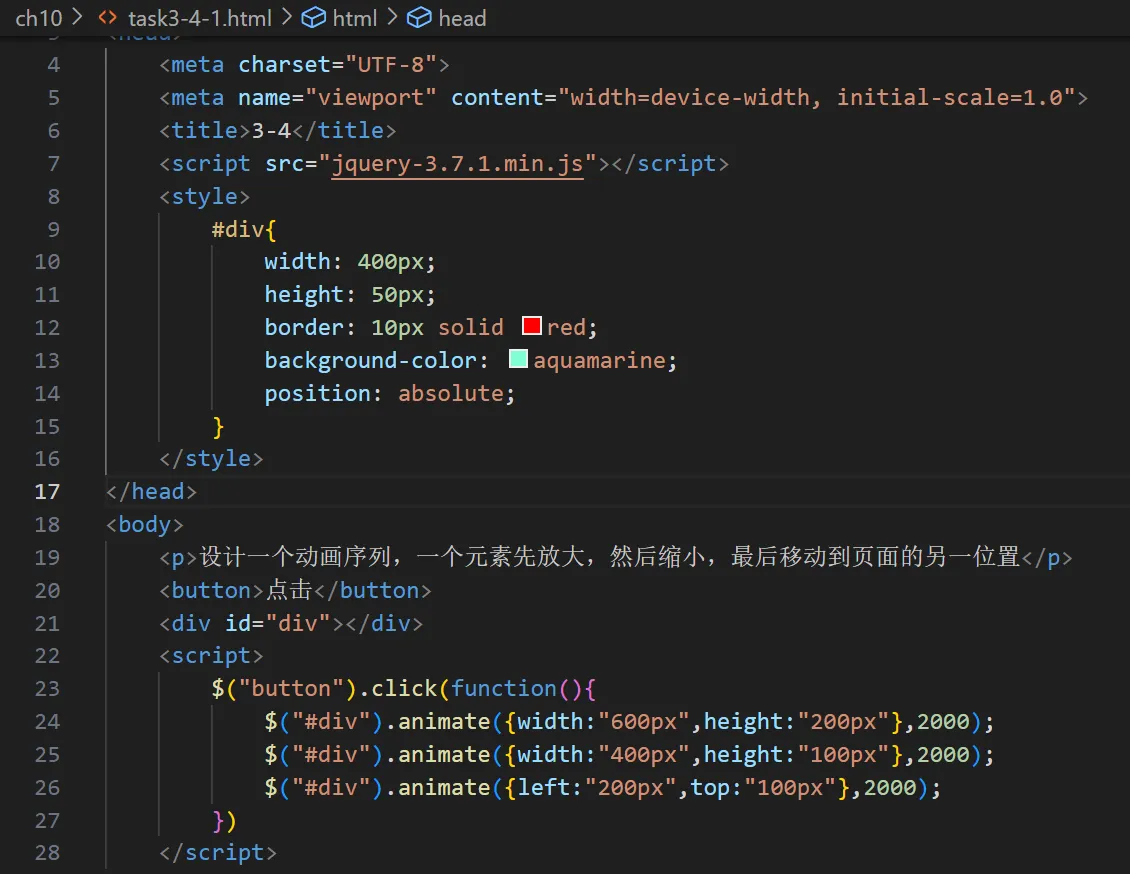
 3. 设计一个动画序列,一个元素先放大,然后缩小,最后移动到页面的另一位置。
3. 设计一个动画序列,一个元素先放大,然后缩小,最后移动到页面的另一位置。

jQuery 停止动画
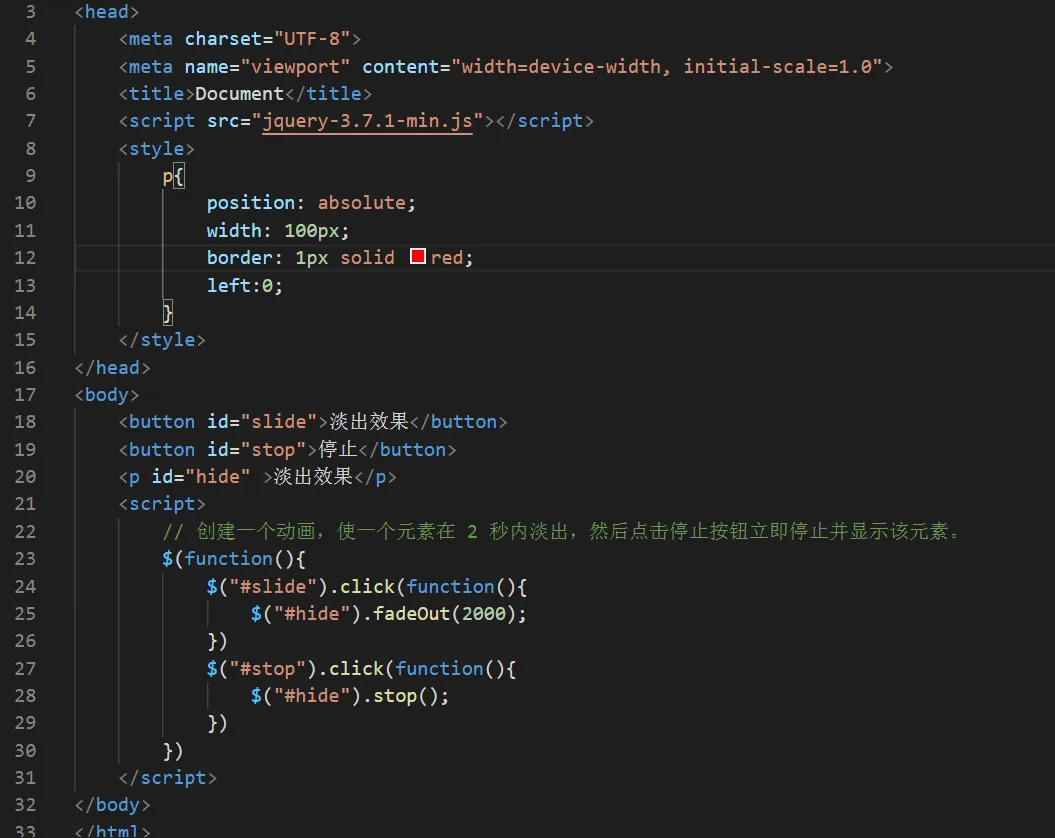
练习题: 1. 创建一个动画,使一个元素在 2 秒内淡出,然后立即停止并显示该元素。
 3. 实现一个功能,用户可以点击一个按钮来停止当前正在播放的所有动画。
3. 实现一个功能,用户可以点击一个按钮来停止当前正在播放的所有动画。

jQuery Callback
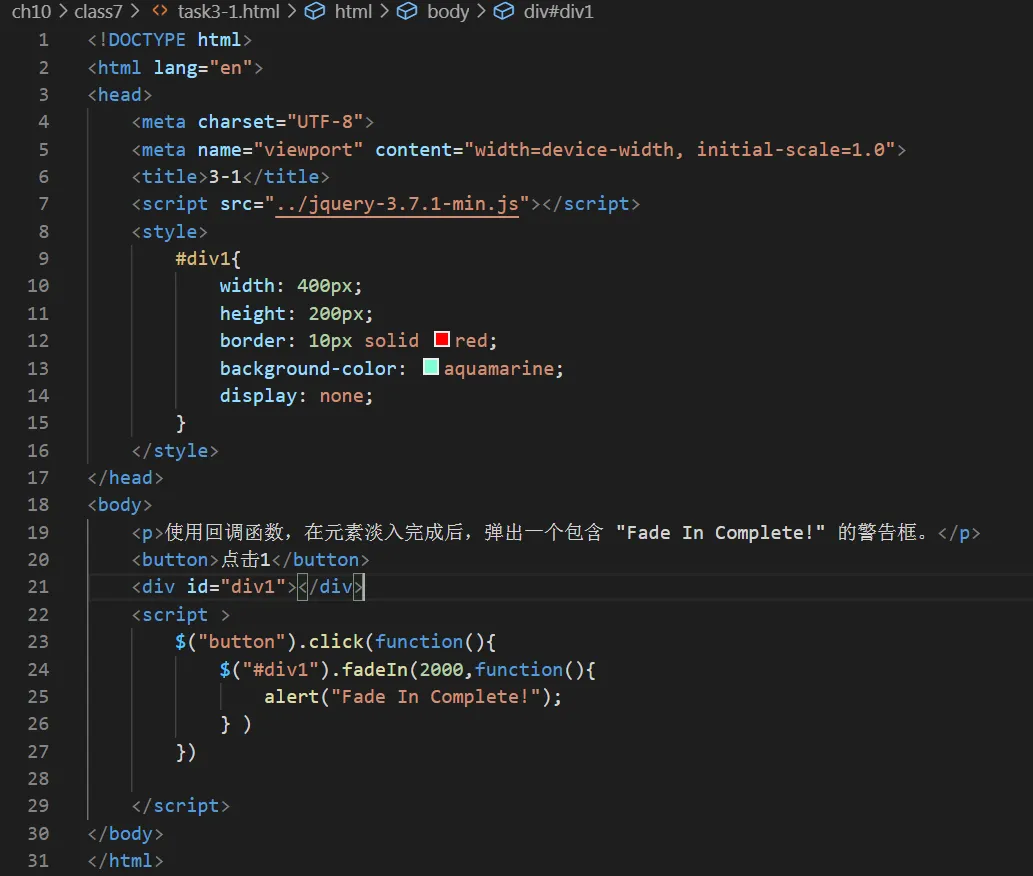
练习题: 1. 使用回调函数,在元素淡入完成后,弹出一个包含 "Fade In Complete!" 的警告框。
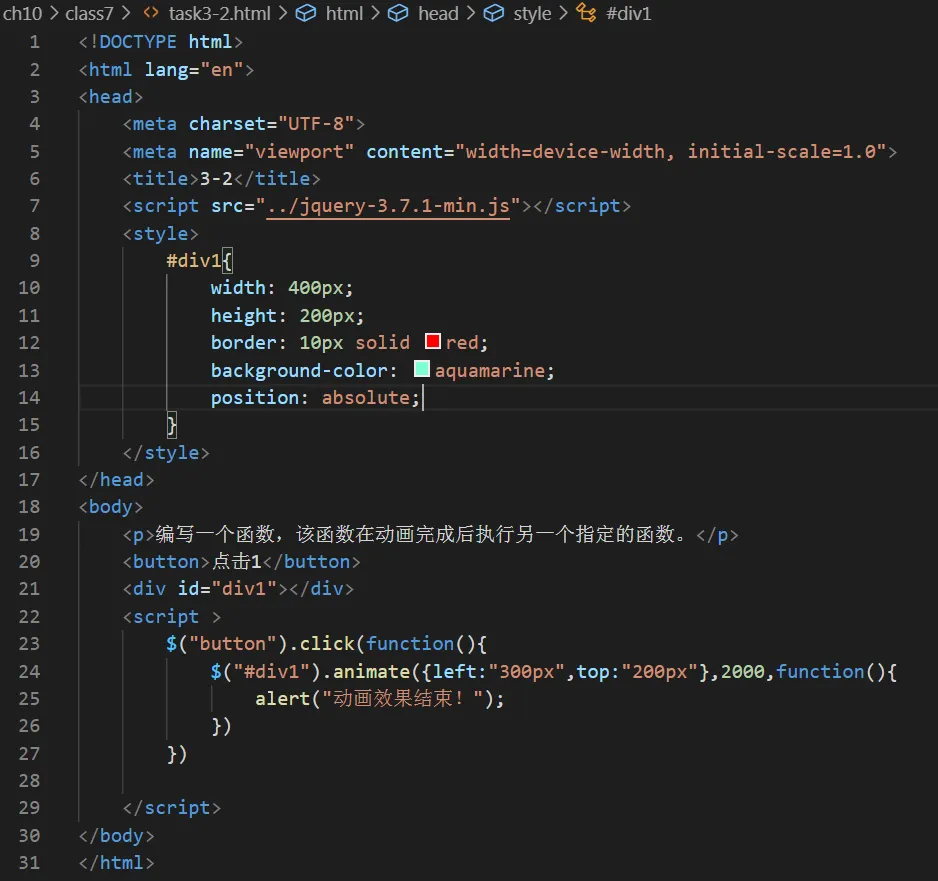
 3. 编写一个函数,该函数在动画完成后执行另一个指定的函数。
3. 编写一个函数,该函数在动画完成后执行另一个指定的函数。

jQuery 链
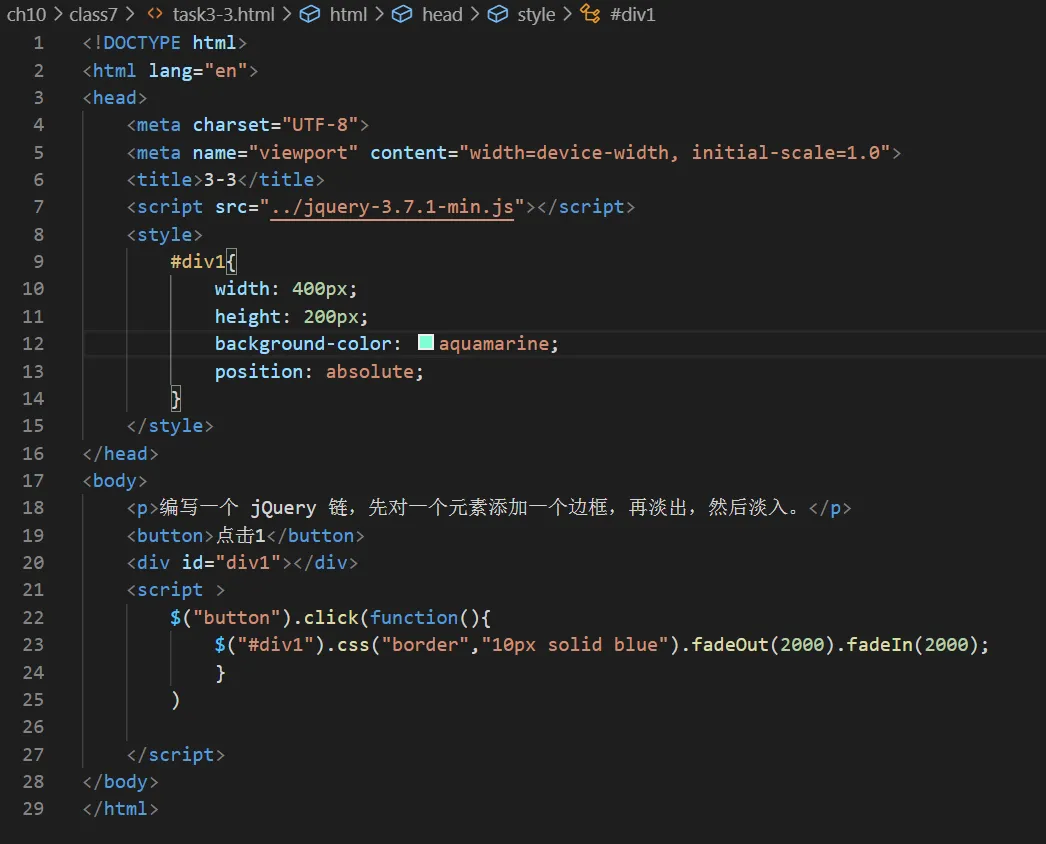
练习题: 1. 编写一个 jQuery 链,先对一个元素添加一个边框,再淡出,然后淡入。

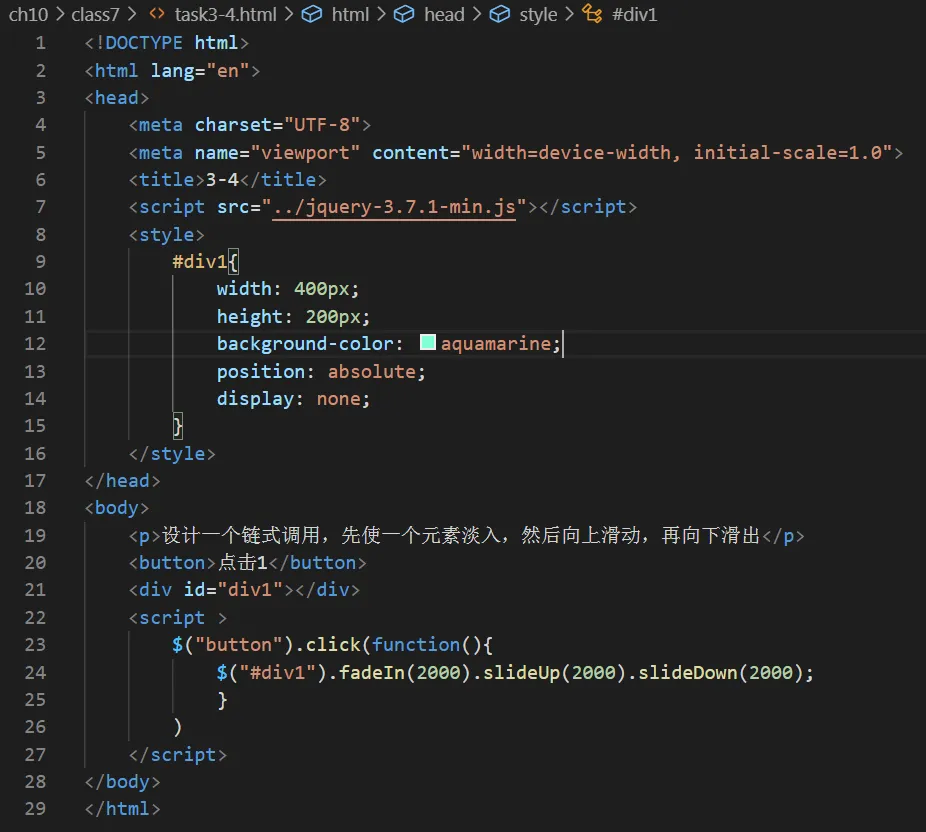
- 设计一个链式调用,先使一个元素淡入,然后向上滑动,再向下滑出

综合练习
- 动画序列:创建一个动画序列,其中包含淡入、滑动和动画效果,每个效果之间有短暂的延迟。
- 交互式动画:设计一个交互式动画,用户可以通过按钮控制动画的播放、暂停和停止。
- 动态内容加载:结合 Ajax 和动画,当用户点击一个链接时,从服务器加载内容,并以动画形式展示。
这些练习题将帮助你深入理解和实践 jQuery 的效果操作,通过编写实际的代码来加深对 jQuery 动画和效果的理解。
这些练习题涉及到的 jQuery 知识点主要包括:
- 选择器(Selectors):用于选取页面上的元素。
-
$('#elementId'):通过 ID 选择元素。 -
事件处理(Event Handling):
.click():绑定点击事件。-
.ready():确保在文档加载完成后执行代码。 -
效果(Effects):
.hide():隐藏元素。.show():显示元素。.fadeIn():淡入效果,使隐藏的元素逐渐变得可见。-
.fadeOut():淡出效果,使元素逐渐消失。 -
函数(Functions):
-
编写自定义函数,接受参数,并根据条件执行操作。
-
链式调用(Chaining):jQuery 允许你在一行代码中对同一个元素执行多个操作。
-
动画队列(Animation Queue):控制动画的执行顺序。
下面是针对每个练习题的 jQuery 代码示例:
隐藏/显示练习题示例代码:
// 创建一个按钮,点击时隐藏具有特定 ID 的元素
$('#myButton').click(function() {
$('#myElement').hide(); // 隐藏元素
});
// 编写一个函数,接受一个元素的 ID 作为参数,并显示或隐藏该元素
function toggleVisibility(elementId) {
$('#' + elementId).toggle(); // 切换元素的显示状态
}
淡入淡出练习题示例代码:
// 制作一个淡入效果,页面加载完成后,隐藏的元素逐渐变得可见
$(document).ready(function() {
$('#hiddenElement').fadeIn(); // 淡入效果
});
// 创建一个淡出效果,点击按钮时,页面上的一个元素逐渐消失
$('#myButton').click(function() {
$('#visibleElement').fadeOut(); // 淡出效果
});
这些代码示例展示了如何使用 jQuery 来实现题目中的要求。在实际应用中,你可能需要根据具体的 HTML 结构和需求来调整选择器和事件处理逻辑。
这些练习题涉及到的 jQuery 知识点主要包括:
- 滑动效果(Sliding):
.slideUp():元素向上滑动并隐藏。-
.slideDown():元素向下滑动并显示。 -
动画(Animation):
-
.animate():创建自定义动画效果。 -
停止动画(Stopping Animations):
-
.stop():停止当前动画效果。 -
事件绑定(Event Binding):
.hover():绑定鼠标悬停事件。-
.click():绑定点击事件。 -
动画队列控制:
.stop(true, true):停止动画,true参数表示立即完成当前动画,第二个true参数表示清除动画队列。
下面是针对每个练习题的 jQuery 代码示例:
滑动练习题示例代码:
// 当用户将鼠标悬停在一个元素上时,该元素向上滑动出现
$('#myElement').hover(function() {
$(this).slideUp(); // 向上滑动隐藏
}, function() {
$(this).slideDown(); // 向下滑动显示
});
// 当用户点击一个按钮时,页面上的一个元素向下滑动并隐藏
$('#myButton').click(function() {
$('#myElement').slideUp(); // 向下滑动隐藏
});
动画练习题示例代码:
// 使用 .animate() 方法创建一个动画,使一个元素在水平方向上移动 100 像素
$('#myElement').animate({
left: '+=100px'
}, 500); // 动画持续时间 500 毫秒
// 设计一个动画序列,一个元素先放大,然后缩小,最后移动到页面的另一位置
$('#myElement').animate({
height: '+=50px', // 放大高度
width: '+=50px' // 放大宽度
}, 500).animate({
height: '-=50px', // 缩小高度
width: '-=50px' // 缩小宽度
}, 500).animate({
left: '+=100px' // 水平移动
}, 500);
停止动画练习题示例代码:
// 创建一个动画,使一个元素在 2 秒内淡出,然后立即停止并显示该元素
$('#myElement').fadeOut(2000).stop(true, true).show();
// 实现一个功能,用户可以点击一个按钮来停止当前正在播放的所有动画
$('#stopButton').click(function() {
$('.animatedElement').stop(true, true); // 停止所有动画
});
在实际应用中,你需要根据具体的 HTML 结构和需求来调整选择器和事件处理逻辑。这些示例代码提供了基本的框架,可以根据需要进行扩展和修改。
这些练习题涉及到的 jQuery 知识点主要包括:
- 回调函数(Callbacks):
-
回调函数是在 jQuery 效果完成后执行的函数。
-
链式调用(Chaining):
-
通过链式调用,可以在一行代码中对同一个元素执行多个操作。
-
动画和效果(Animations and Effects):
fadeIn():淡入效果。stop():停止动画。show():显示元素。-
animate():自定义动画。 -
警告框(Alerts):
alert():弹出包含指定消息的警告框。
下面是针对每个练习题的 jQuery 代码示例:
回调函数练习题示例代码:
// 使用回调函数,在元素淡入完成后弹出警告框
$('#myElement').fadeIn(function() {
alert('Fade In Complete!'); // 淡入完成后执行
});
// 编写一个函数,在动画完成后执行另一个指定的函数
function performAfterAnimation(element, animation, callback) {
$(element)[animation](function() {
callback(); // 动画完成后执行回调函数
});
}
// 示例使用
performAfterAnimation('#myElement', 'fadeIn', function() {
alert('Another Animation Complete!');
});
链式调用练习题示例代码:
// 编写一个 jQuery 链,先隐藏一个元素,然后立即显示它,并在最后添加一个边框
$('#myElement').hide().show().css('border', '1px solid black');
// 设计一个链式调用,先使一个元素淡入,然后停止淡入动画,并立即淡出
$('#myElement').fadeIn().stop().fadeOut();
在实际应用中,你可能需要根据具体的 HTML 结构和需求来调整选择器和事件处理逻辑。这些示例代码提供了基本的框架,可以根据需要进行扩展和修改。