5.3 使用自定义对象-JavaScript教学
作者: liufeisheng
创建时间: 2024-03-28 02:45:57
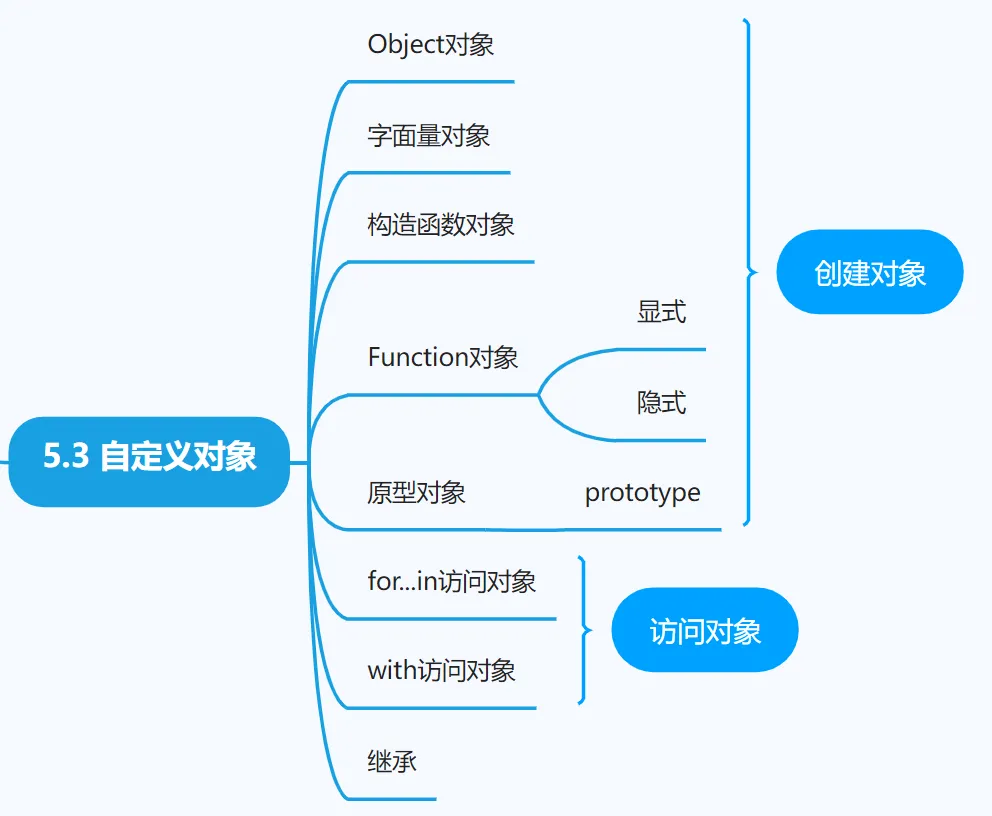
自定义对象
在JavaScript中,除了内置对象外,还可以根据需求自己创建对象,即自定义对象。对象是由属性和方法组成的,所以在创建自定义对象时主要需声明对象的属性和方法。

一般使用new关键字来创建对象,语法如下所示。
引用变量=new 对象类();
将创建的对象赋值给一个变量后,这个变量就是引用类型的变量,简称引用变量。通过引用变量就可以访问对象的属性和方法。如获取当前年份,可以用如下代码来实现。
var date=new Date();
var year=date.getFullYear();
document.write(year);
5.3.1 通过Object创建对象


代码截图

var Animal = new Object();
Animal.name = "花花";
Animal.owner = "王小丽";
Animal.color = "黑色";
document.write(Animal.owner+"家的小狗名字叫"+Animal.name+
",是"+Animal.color+"的。");
运行结果

5.3.2 通过字面量对象进行创建对象
创建自定义对象的另一个方法是通过字面量对象进行创建。所谓的字面量对象是在程序代码中直接书写的对象,其格式主要是使用一对花括号标注的一个或多个用逗号分隔的属性声明,而每个属性声明写成“属性名:属性值”的形式,其语法格式如下所示。
```var obj_name={ obj_attr1:attr_value, … obj_attrn:attr_value };
obj_name:新对象名。
obj_attr:对象的新属性名。
attr_value:属性值。
<img src="/static/img/a98457dc9513c940b0efa476444fddab.image.webp" alt="image.png">
<img src="/static/img/87a37b5f554619d68bf05ec81cee0e5b.image.webp" alt="image.png">
var Animal={ name:"花花", owner:"王小丽", color:"黑色" }; document.write(Animal.owner+"家的小狗名字叫"+Animal.name+ ",是"+Animal.color+"的。");
# 5.3.3 通过构造函数创建对象
在JavaScript中,通过构造函数定义对象是定义对象的标准方法。本质上定义了构造函数就表示定义了对象类,构造函数名就是对象名,可以通过new关键字来创建对象实例。
通过构造函数创建对象,可用到JavaScript的this关键字、function关键字和new关键字。
#### 1. 使用this关键字
在JavaScript中,this关键字用于引用本类对象,可以隐式地引用对象的属性和方法。在对象中this关键字的常用用法如下所示。
#### 2. 使用function定义构造函数
可以使用function关键字像定义普通函数一样来定义构造函数。不同之处是,在构造函数内部一般不使用return语句,并且通常要使用this关键字来引用创建的对象。例如,要创建一个Animal类,则可以使用如下代码来实现。
构造函数的调用与普通函数的调用基本相同,不同之处在于构造函数在调用前须用new关键字。用new关键字来调用构造函数,大致上可以分以下几个步骤来进行。
第1步:利用构造函数创建一个新对象。
第2步:构造函数的函数体用this关键字来引用新对象,定义属性。
第3步:创建完构造函数,利用new关键字来调用构造函数。
#### 3. 使用new关键字来创建构造函数
在JavaScript中,构造函数可用于创建类,而构造函数名就是类名。使用new关键字来创建构造函数的语法格式如下所示。
定义了构造函数之后就可以使用new关键字来创建对象实例了,如下代码所示。
<img src="/static/img/116141a08671b5acbe47be716f209a53.image.webp" alt="image.png">
4. 类对象的prototype属性
<img src="/static/img/0659179524317537017e558eed0fc587.image.webp" alt="image.png">
<img src="/static/img/d20b35c90160db77fbe7b6742d81da3b.image.webp" alt="image.png">
效果图
<img src="/static/img/8a7e273024fdecb8fc94e378a69fca00.image.webp" alt="image.png">
# 5.3.4 通过Function对象定义方法
在JavaScript中,提供了一个Function内置对象,通过Function对象就可以定义函数。实际上,JavaScript的所有函数都是Function对象。定义函数的方法通常有两种:一种是使用关键字new来显式地创建Function对象;另一种是常用的定义方法,即用function关键字隐式地创建Function对象。
##### 1.显式地创建Function对象
var fun_name=new Function(参数1,参数2,…,函数体代码);
fun_name:函数名。
在定义函数时,可以定义一个或多个参数,每个参数都是字符串,最后一个参数为函数体代码。
<img src="/static/img/fc3284589d0dfff82ba9288788f6cc15.image.webp" alt="image.png">
<img src="/static/img/1c215b47a0aa2366f43c46b4f160df22.image.webp" alt="image.png">
var Welcome = new Function("msg","document.write(msg);");
document.write(Welcome.toString());
Welcome("欢迎学习JavaScript!
");
var fun1,fun2;
fun1=Welcome;
fun1("fun1相当于Welcome函数
");
fun2=fun1;
fun2("fun1相当于Welcome函数
");
<img src="/static/img/4bae9d1c9aef14c6ba7290813444f812.image.webp" alt="image.png">
2. 隐式地创建Function对象
隐式地创建Function对象,实际上是指用function关键字来创建构造函数,从前文可知,创建构造函数相当于创建对象。当使用function关键字创建了一个函数时,也隐式地创建了一个Function对象。此时,函数名就是隐式创建的Function对象的引用变量。显式创建函数对象的语法“var fun_name=new Function(参数1, 参数2, …, 函数体代码);”可以改为普通的隐式创建函数的语法,如下所示。
function fun_name(参数1,参数2,…){ 函数体代码; }
<img src="/static/img/48f756ecb33bc81ccee0f9ad3f385e98.image.webp" alt="image.png">
<img src="/static/img/a73f791aadd30d1f4027db05e4575a6d.image.webp" alt="image.png">
# 5.3.5 通过原型对象定义方法
JavaScript中,除了用Function对象创建属性外,还可以用原型对象来进行创建,语法格式如下所示。
obj_name.prototype.fun_name=function(){ }
obj_name:对象的名字。
fun_name:方法的名字。
function(){ }:匿名函数,实现方法的功能
<img src="/static/img/72321f44c11bd081b0ab3315c3ad7e22.image.webp" alt="image.png">
<img src="/static/img/6ca59f6e8ef73623d53d1a644b67cc4e.image.webp" alt="image.png">
function Animal(name,color){ this.name = name; this.color = color; }
Animal.prototype.type = " 宠物";
Animal.prototype.animal_fun = function(){
document.write(animal1.color+"的"+animal1.name+"是小丽家的"+
animal1.type+",不要伤害它
");
}
var animal1 = new Animal("花花","黑色");
var animal2 = new Animal("狗狗","黄色");
document.write(animal1.color+"的"+animal1.name+"是小丽家的"+animal1.type+"
");
document.write(animal2.color+"的"+animal1.name+"是小美家的"+animal1.type+"
");
animal1.animal_fun();
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/8473548ada6f9f2c653b326475b90a85.image.webp" alt="image.png">
## 练习:
目前,课堂上已经学了以下5种方式来创建对象。接下来,利用所学知识,完成学生对象的创建。
要求,
1.对象中学生基本信息:姓名,学号,性别,家乡,并给出共享属性:班级。
2.根据你自定义的对象,在网页上给出你和你边上同学的信息。姓名,学号,性别,家乡,班级
# 5.3.6 通过for…in语句访问对象的属性
自定义对象的属性可以访问,访问方法类似遍历数组的方法。使用for…in语句可以轻松地访问对象的所有属性,其语法格式如下所示。
for(var variableName in Obj){ 遍历循环体; }
<img src="/static/img/a039b718a87bea72130a2cd54d85f8ba.image.webp" alt="image.png">
js代码
<img src="/static/img/0f3ecc28a358bc3e6ac252b3e672f0ee.image.webp" alt="image.png">
var animal={ name:"花花", owner:"王小丽", color:"黑色" };
document.write(animal.color+"的"+animal.name+
"是"+animal.owner+"的
");
document.write("对象animal有以下属性:
");
for (var i in animal) {
document.write(i+":"+animal[i]+"
");
}
效果图
<img src="/static/img/829833d5cec05bf199305fc5b2d939ce.image.webp" alt="image.png">
var animal = {
name:"花花",
owner:"王小丽",
color:"黑色"
}
document.write(animal.owner+"家的小狗名字叫"+animal.name+",是"+animal.color+"的"+"
");
for(var i in animal){
document.write(i+":"+animal[i]+"
");
}
with(animal){
document.write(name+":"+"
");
}
# 5.3.7 通过with语句访问对象的属性和方法
在访问一个对象的属性时,经常会遇到要重复访问一个对象的属性的情况,按照普通的对象属性的访问方法,需要多次使用这个对象引用。例如,需要多次获取日期对象的年份、月份、日期信息,每次实现都要调用Date。使用with语句就可以避免多次调用对象的现象,只要调用一次就行了,语法格式如下所示。object: 指定在statements语句中可以多次引用的对象。
with(object){ statements; }
<img src="/static/img/31b0ae6d6a330e39bbf36bd8daef5fc5.image.webp" alt="image.png">
js代码
<img src="/static/img/e7d64bdbb16cf4e0f7259a41c0933506.image.webp" alt="image.png">
代替效果
<img src="https://site-1314099117.cos.ap-guangzhou.myqcloud.com/img/3c5c9536c86302543870377fe7a21e58.image.webp" alt="image.png">
var today = new Date(); console.log(today); with(today){ document.write("今天是"+getFullYear()+"年"+(getMonth()+1)+ "月"+getDate()+"日"); }
效果图
<img src="/static/img/cf5dab4b004a4d0b9a049f938d47f6f7.image.webp" alt="image.png">
## 练习:用with方式改写下面的代码
var animal = {
name:"花花",
owner:"王小丽",
color:"黑色"
}
document.write(animal.owner+"家的小狗名字叫"+animal.name+",是"+animal.color+"的"+"
");
只需要改最后一个语句便可,如下:
with(animal){
document.write(owner+"家的小狗名字叫"+name+",是"+color+"的"+"
");
}
# 5.3.8 继承
1.父类与子类
父类与子类指的是对象的继承关系,一个对象(如A)继承于另一个对象(如B),则A称为B的子类,而B称为A的父类。在继承关系中,子类的属性和方法可以来自父类,并且子类可以重新修改属性和方法。
A.prototype=new B(…);
在JavaScript中,为子类A指定父类B的方法是将父类B的实例对象赋值给子类A的 prototype属性即可,代码如下所示。执行了上述代码后,A就成了B的子类。
2. call()方法
在JavaScript中,经常用到call()方法。call()方法是Function对象的一个方法,作用是调用一个对象的方法,以另一个对象替换当前对象,语法如下所示。
obj1.call(obj2,arg1,arg2,…,argn);
obj1:当前的对象。
obj2:替换当前对象obj1的对象。
arg1,arg2,…,argn:可选项,将被传递方法参数序列。
方法还是当前对象obj1的方法,但经过call()方法后,obj2替换了obj1,即obj2继承了obj1的方法。
<img src="/static/img/d4425b4c1d10122e2d1fe4a4b3a6302f.image.webp" alt="image.png">
js代码
<img src="/static/img/c7406d5ed423ddb2d5e25f64273d9204.image.webp" alt="image.png">
function Person(name,gender){ this.name = name; this.gender = gender; }
Person.prototype.introduce = function(){
document.write("我叫"+this.name+","+this.gender+"
");
}
function Studnent(name,gender,major){ // this.name = name; // this.gender = gender; Person.call(this,name,gender); this.major = major; }
Studnent.prototype = new Person(); var stu = new Studnent("张华","男","计算机应用技术"); stu.introduce();
Studnent.prototype.introduce = function(){
document.write("我叫"+this.name+","+this.gender+
","+this.major+"
");
}
stu.introduce();
```
效果图
